Monday, July 14, 2014
Map View, Master-Detail Pages, Custom Result Sets, Client-Side APIs
Code On Time release 8.0.6.0 introduces countless enhancements to Touch UI - the unified user interface of mobile and desktop applications created with our app generator. Developers can now select a default user interface model for the apps in all product editions. The two options are Touch UI and Desktop. Applications created with Unlimited edition support both user interface models simultaneously.
Notable enhancements include:
- Support for exact and negative search in Quick Find. For example, “USA” –“ak” will yield a list of customers from the United Stated with the exception of those located in Alaska.
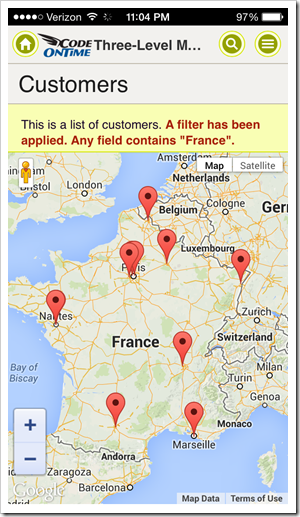
- Map view is now available in Touch UI.
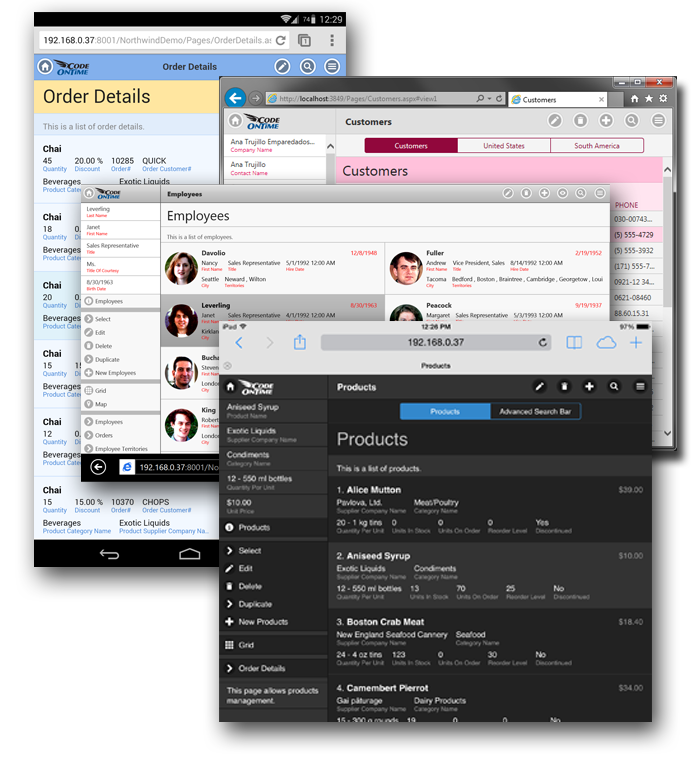
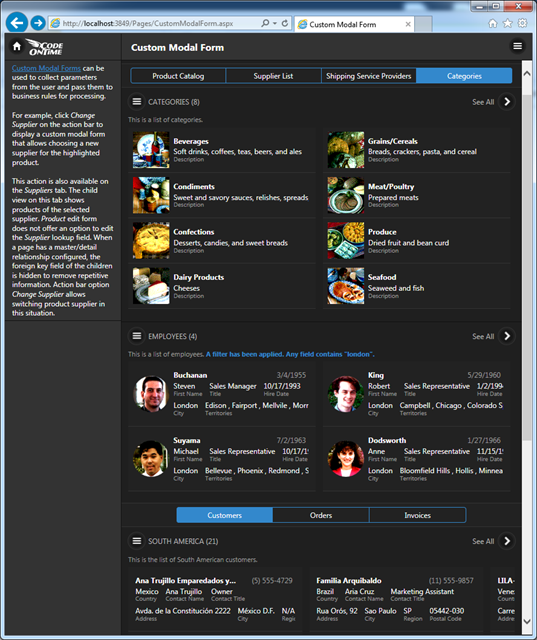
- Complex Master-detail pages are now supported in Touch UI.
- Custom result sets based on arbitrary SQL queries, stored procedures, and web services with automatic support for filtering and sorting can now be utilized in applications. The tutorials are coming up.
- Client-side API has been extended with the method $app.execute. This method allows easy selection of data on the client and execution of arbitrary commands. The tutorials will become available shortly. This method is the core of the custom GUI development in http://cloudontime.com. It performs a function similar to REST API, but works in all product editions. REST API does not require client libraries of apps created with Code On Time. The new method $app.execute works only within application and cannot be used independently.
- Client-side API has been extended with the method Web.DataView.search. This method allows activating search in a data view on the page with filter and sort expressions defined by a developer.

Touch UI automatically creates complex layouts with tabs and any number of levels of master-detail relationships.

Map view works on all types of devices:

The following features and enhancements are included in this release:
- Developers can choose user interface for Azure Factory, Web App Factory, and Web Site Factory projects in the Settings /Namespace, Framework and UI section.
- All settings of Touch UI applications can be configured in the Settings / Features / Touch UI section of application configuration.
- Map view style is now available in Touch UI applications.
- End users can choose Form Label Alignment in an app.
- End users can choose Position of List Labels in an app as.
- Touch UI applications offer 38 built-in themes.
- Developers can now specify default themes for pages.
- End users can control Display Density of application pages.
- End users can choose page transitions in apps with Touch UI.
- Fixed the bug causing SQL business rules not being executed on each row when multi-select is enabled.
- Data controller "Execute" method has been refactored for improved processing of multiple selected rows submitted from the client.
- Fixed the incorrect multi-value adaptive filtering of lookup fields in Desktop UI.
- Touch UI now uses minified CSS stylesheets.
- JQuery Mobile 1.4.3 framework is the core of the Touch UI applications.
- Methods $app.execute and Web.DataView.search are now supported.
The first allows server-side requests to SELECT/UPDATE/INSERT/DELETE data on the server. The second method allows passing "sortExpresson" and "filter" to a data view to sync data. Method $app.execute also supports "Report" action. - Quick Find filter now uses a system name "_quickfind_" parameter to enable filtering operations on the first field in the view.
- User controls generated "First Time Only" now include a standard template for Touch UI.
- EASE configuration will not assign "mailto" if the field already has a HyperlinkFormatString.
- Added fix in Controller.Filter for fields that are shorter than the search query.
- Added Quick Find support for "exact matches" and -negative results.
- Fixed charts not rendering in reports due to view access not being validated.
- Data views can be tagged as display-style-grid, display-style-list, display-style-listonecolumn, and display-style-map to force a specific presentation style on all devices.
- Renamed “Device” property of pages to "User Interface". The valid values are "Touch UI" and “Desktop”.