Code On Time release 8.9.15.0 introduces huge performance improvements in the generated apps. Several issues were resolved to deliver a butter-smooth performance across all operating systems and browsers. The major features, including Adaptive Wrapping, Virtual Keyboards, Input Focus Highlighting, and automatic Light/Dark Theme Detection are bringing your apps to the new level of user interface excellence. Learn about the new features and scroll down to see the full list of the bug fixes below.
We are also pleased to announce to our loyal fans and new friends that the new customer portal based on Content Hub Add-on will go live soon. It will provide a new place to get help and discuss the product with the community. Stay tuned!
Adaptive Wrapping
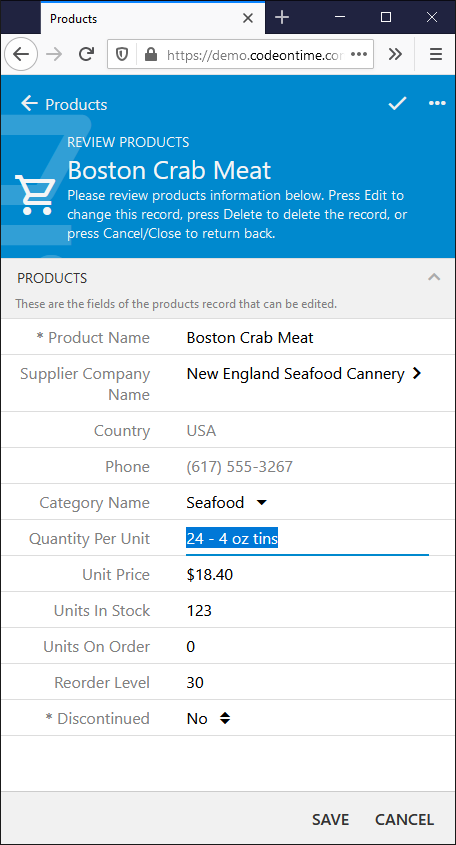
A subtle but very significant change comes to the apps running on the small screens. For years, the client framework has used a simple rule to determine the layout of the forms. If the screen size is smaller than the typical tablet, then the field values are wrapped under the label. The updated framework takes another approach. It will render the labels and their field side-by-side. Then it will measure the height of each element. If more than 20% of the elements are exceeding the height of a single line text, then the field values are wrapped under the values. Side-by-side labels and values take significantly less vertical space and present much better on the phones.

There is no guesswork or any effort on your part, since the framework will wrap the longer labels and values automatically when creating a layout for a small screen. The wrapping is now data-driven and we hope you like it! If not, then disable the adaptive wrapping in ~/touch-settings.json by setting ui.form.adaptiveWrapping to false. Note that the adaptive does not apply to custom layouts unless you set up the data-wrap=”adaptive” attribute on the form container.
Virtual Keyboards
Consistent virtual keyboards are automatically displayed by the framework for numeric values and telephone numbers on touchscreens running any operating system. The numeric virtual keyboard does not rely on the native “number” input of the operating system and retains the formatting including the currency. Optional auto-formatting injects the decimal point in the value. The virtual keyboard floats on the tablets and sliders up on the small touchscreen.
Build your own custom keyboards to speed up data entry in the apps created with Code On Time.
Input Focus Highlighting
The “underline” input focus is now standard in Touch UI.
Light/Dark Theme Detection
Blending with the preferred theme of the operating system of the device seems to be a good idea. This is especially important if the operating system is changing the theme colors based on the time of the day. Touch UI detects the preferred colors of the device and selects the
Light or Dark theme automatically while preserving the selected color accent or custom brand accent.
Features & Bug Fixes
The release has introduced the following features and bug fixes:
- (Touch UI) Focus on the field in the tab or invisible wizard page will correctly activate that tab/page. This has been broken in the previous releases.
- (Touch UI) Top-level items of the navigation menu are not underlined when hovered with a mouse pointer if the external URL of the page is set to "about:blank" without quotes.
- (Touch UI) Fixed the bug preventing the display of page menu on the placeholder pages with the children.
- (Touch UI) Main menu page links will have have their text underlined when hovered with the mouse pointer if there is at least one top-level navigation option with the page link.
- (Model Builder) Dragging of the model field name text will not cause an exception.
- (Touch UI) iPad OS v13 are treated as iOS devices even though they are being reported as iMac platform.
- (Server Framework) Bootstrap script is linked to the app pages with the bootstrap content only if server.bootstrap.js is set to true in ~/touch-settings.json. This improves performance of the static bootstrap pages.
- (Server Framework) Controllers based on custom commands with the generated fields/command/actions will not raise an SQL exception when reading data if DataView fields are included in the controller's view.
- (Universal Input) Touch devices will activate the modal calendar input without triggering the OS keyboard appearance.
- (Calendar Input) Calendar appears wider for a more conformable input on devices wide than xs.
- (Framework) Stylesheet generator will monitor changes to ~/touch-settings.json to detect when ui.theme.icons property is changed.
- (Touch UI) User-driven persistent "fullscreen" mode will restore the "fullscreen" state of the view if it was previously activated by the end user.
- (Touch UI) Promo button responds to touch events.
- (Touch UI) Duplicate match details in the lookup now correctly display the details of the first match. Previously the match details were injected in the second item instead while the first match was displayed without the details.
- (Rich Text) Unified the text whitespace styling of RTF editor and read-only text representation.
- (Rich Text) Control toolbar shows up above the lookup chevron icon.
- (Universal Input) List of items, checkboxes, and radio buttons do not respond to touch if the list is scrolled.
- (Rich Text) Rich text toolbar is removed before the focus is lost.
- (Touch UI) Long press in Firefox will not cause the immediate closing of the popup context menu displayed in response to touch.
- (Rich Text) Tab and Shift+Tab will correctly "blur" the reach text input. Previously only the click outside of the RTF input has worked.
- (Rich Text) Fixed the issue with incorrect ordered/unordered list items inserted when Enter key is pressed in the boundaries of the list block.
- (Reach Text) The RTF input is removed when the user clicks on the lookup selectors.
- (Touch UI) Up-to-date material icons are now included.
- (Touch UI) A single previous "revealed" inactive page stops being visible in reverse navigation only. Previously all "revealed" pages would become invisible.
- (Keyboard) Event keyboardclosed.app is triggered when the virtual keyboard has been detached.
- (Touch UI) Empty map input placeholder is not collapsed and is filled with a single non-breakable space.
- (Universal Input) Right-clicking of the input placeholder will cause it to disappear and make the input focused before the system context menu of the browser is displayed.
- (Touch UI) Adaptive wrapping in the containers with xs (extra small) width is enabled by default. The framework will perform a runtime evaluation of the height of the inputs in the form containers. The wrapping of value below the label is performed if less than 20% of them are taller than the normal height. This provides more compact screen presentation on phone-size devices. The feature can be disabled with ui.form.adapativeWrapping in touch-settings.json.
- (Touch UI) Unified the paddings in the sticky header and view instructions.
- (Kiosk UI) Reading Pane and Sidebar features are disabled on the app pages with the UI automation and Kiosk UI enabled.
- (Touch UI) Fixed dark theme colors for the map context card.
- (Touch UI) Class app-touch is added to the body for "touch" devices. Mouse pointer interactions will cause the class to be replaced with app-desktop and vise versa.
- (Touch UI) Input text is selected if ui.input.focus.select.whenTouch is set to true and not selected if ui.input.focus.select.whenMouse is set to false in ~/touch-settings.json.
- (Touch UI) Notification bar will move the footer with the action buttons of the form when being dismissed.
- (Touch UI) Radio button lists, check box lists, and item lists are not removed from the form when the form is disposed. This prevents the contraction effect when the user opens up another item in the reading pane.
- (Touch UI) Fixed the exception raised when the inline editor form input is focused prior to the initialization.
- (Touch UI) Dark/Light color schema of the operating system is automatic detected and activated by the apps.
- (Calendar) New styling for the calendar input in Dark theme.
- (Calendar) Fixed the initial positioning of the modal calendar input. Previously the button bar has covered the date in the form.
- (Touch UI) Actions buttons in the forms have a uniform padding in all directions.
- (Touch UI) Scrollable list items, checkboxes, and radio button lists have the horizontal scrollbar aligned with the edge of the right shadow.
- (Touch UI) Static map input maintains the with that was set at the time of the server request to ensure a consistent rendering.
- (Touch UI) Synching of data view fields is not performed during the transition in progress.
- (Touch UI) Checkbox toggle has a faster animation and does not respond to click/touch while the animation of the state change is in progress. It also gains the focus after click/tap.
- (Touch UI) Fullscreen zoom in/out is now animated.
- (Touch UI) Promo button animation is now consistently reproduced under all conditions.
- (Touch UI) Tag action-buttons-top|bottom|none will control the display of the action bar buttons in the form.
- (Touch UI) Toggle checkbox is vertically aligned in the input. Previously it was shifted to the top.
- (Universal Input) Arrow Up key goes to the previous element if the blob element is the active input.
- (Touch UI) Method $app.touch.scrollable('scrollbar') will return the information about the width and height of scrollbars in the WebView.
- (Framework) Field tag can be tested with a regular expression as field.tagged(regex) on the client.
- (Touch UI) Method $app.input.blur will blur any active element or perform explicit removal with disabled windows focus if the active input element is iframe.
- (Touch UI) Dark theme uses a white-colored outline for the active item in the list input elements (radio button, check box, etc.)
- (Upload) The click on the upload icon will cause the upload to blur the current input using $app.input.blur() method to ensure that RTF editor is removed.
- (Universal Input) All standard inputs are setting up the last focused input element. Previousy on the text input worked that way.
- (Upload) Added a breakpoint for the prompt to upload input to have a smaller text size on forms that less than "small" in width.
- (Touch UI) Word "fax" in the field name will cause the phone virtual keyboard to be displayed on touch devices.
- (Touch UI) Escape key is not handled when the virtual keyboard is displayed. The keyboard handles the this key on its own.
- (Touch UI) Popup will scroll the partially visible top item to the top. This improves the presentation when the popup has a selected item and the popup appears as scrolled.
- (Touch UI) Drop down list popup with the arrow is pointing to the middle of the input text.
- (Touch UI) Popup header item has a wider right padding for a more balanced of the lists with "short" items.
- (Universal Input) Method $app.input.move allows locating the next data field without activation.
- (Touch UI) Lookup forms ("Select Item" and "New Item"), popup with the list of values, and modal form control buttons (zoom, close) are invoked after the virtual keyboard of the operating system is closes.
- (Touch UI) Active input is blurred when lookup selection button is clicked or touched.
- (Touch UI) Visible popups are closed if there is no native virtual keyboard as soon as the resizing of the window starts.
- (Touch UI) Method $app.input.keyboard('virtual') returns true if the native virtual keyboard of the operating system is active.
- (Touch UI) Drag manager will not trigger the duplicate drag events of Firefox in the response to mousedown that follows the previously handled pointerdown/touchstart.
- (Touch UI) Fixed the issue with the focused data input value assigned after a lookup value was selected for another field that was focused at the time.
- (Touch UI) List view style displays labels to the left of the field value if the visible screen is at least sm. Otherwise the label is display below or above the field value.
- (Touch UI) Vertically stacked labels in form are now sized at 12px to match the size of grid column headers.
- (Touch UI) Fixed the padding of text in the collapsible headers of categories.
- (Touch UI) Menu strip is not hidden when the page is resized vertically of if the width of the master toolbar in the reading pane is unchanged during resizing.
- (Touch UI) Popup is activated in the response to touch above, below, on the left, or on the right.
- (Touch UI) New API method $app.touch.keyboard will invoke the callback specified in the arguments after the native device keyboard is closed or immediately if the native keyboard is not visible. This method is used to display the virtual keyboards.
- (Touch UI) Lowercase "loading..." message is displayed when the page data is loaded.
- (Touch UI) Long press with the mouse does not trigger the redundant click event when the mouse button is released.
- (Touch UI) Long press event is repeated every 100 milliseconds if the handler prevents the default processing. Otherwise the drag operation is canceled. This makes possible implementing Backspace processing in the virtual keyboard.
- (Touch UI) Visual notifications are taking into account the left gap on the device simulation screens in v9.
- (Touch UI) Collapsible header has the line height equal to the font size.
- (Touch UI) Dropdown popup is correctly overlaying the input text in the device preview mode and when the page is scrolled to support v9.
- (Touch UI) Cards sticky header is always occupying the full width of the page.
- (Calendar) Event "getcolormap.calendar.app" event is raised only if there is the "calendar-color"-tagged field.
- (Touch UI) Fixed the colors of the toolbar of the rich text editor.
- (Touch UI) Multi-line text is displayed with ellipses if it does not fit in the boundaries of the text field.
- (Touch UI) Scrollbars on touch devices are easing in before fading out to make them disappear "slower".
- (Calendar) Long press works on events right after the calendar is dragged-scrolled.
- (Framework) Classic apps do not raise an exception when a new row is inserted.