Monday, January 25, 2021
Calendar and Reading Pane
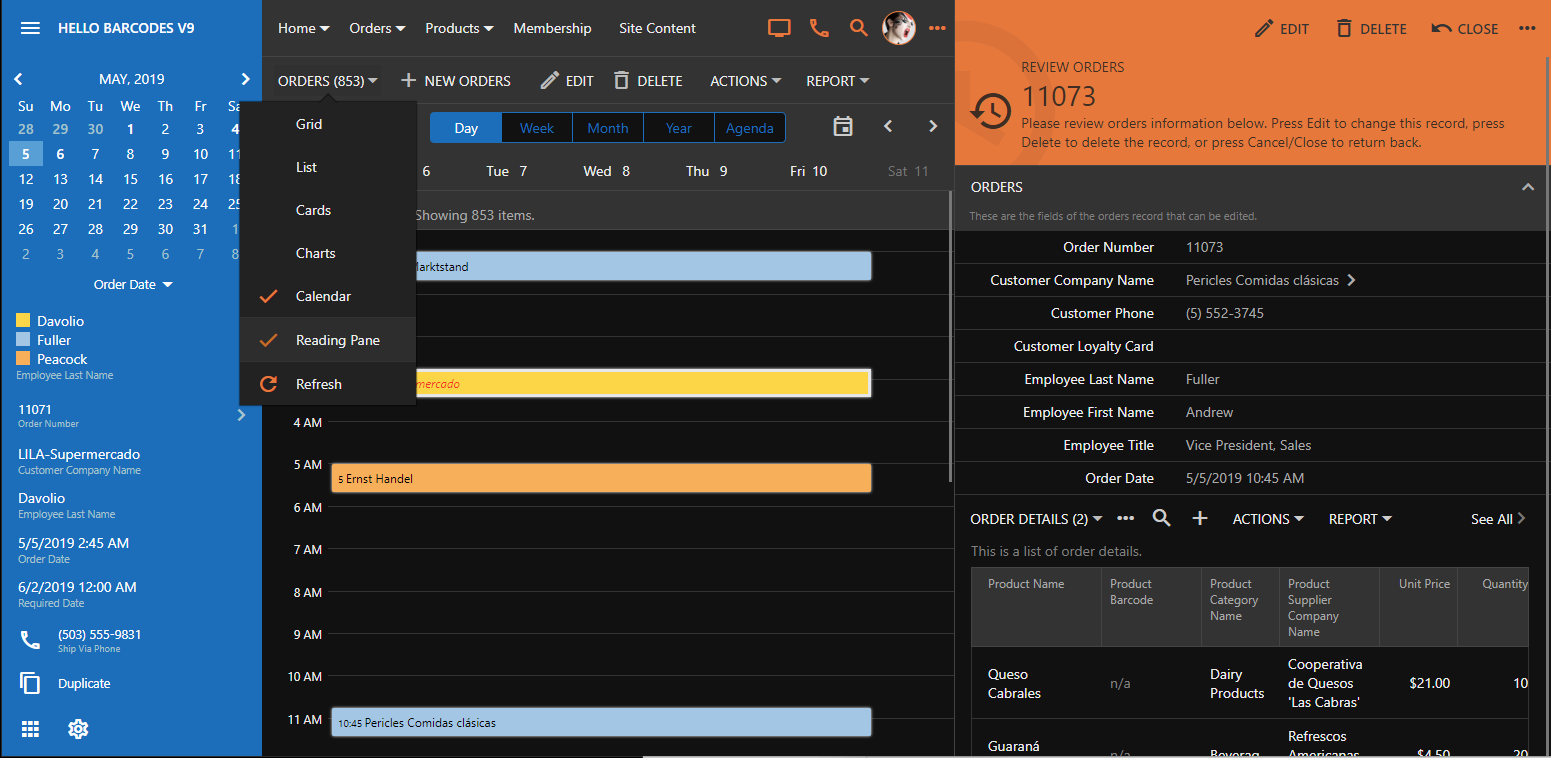
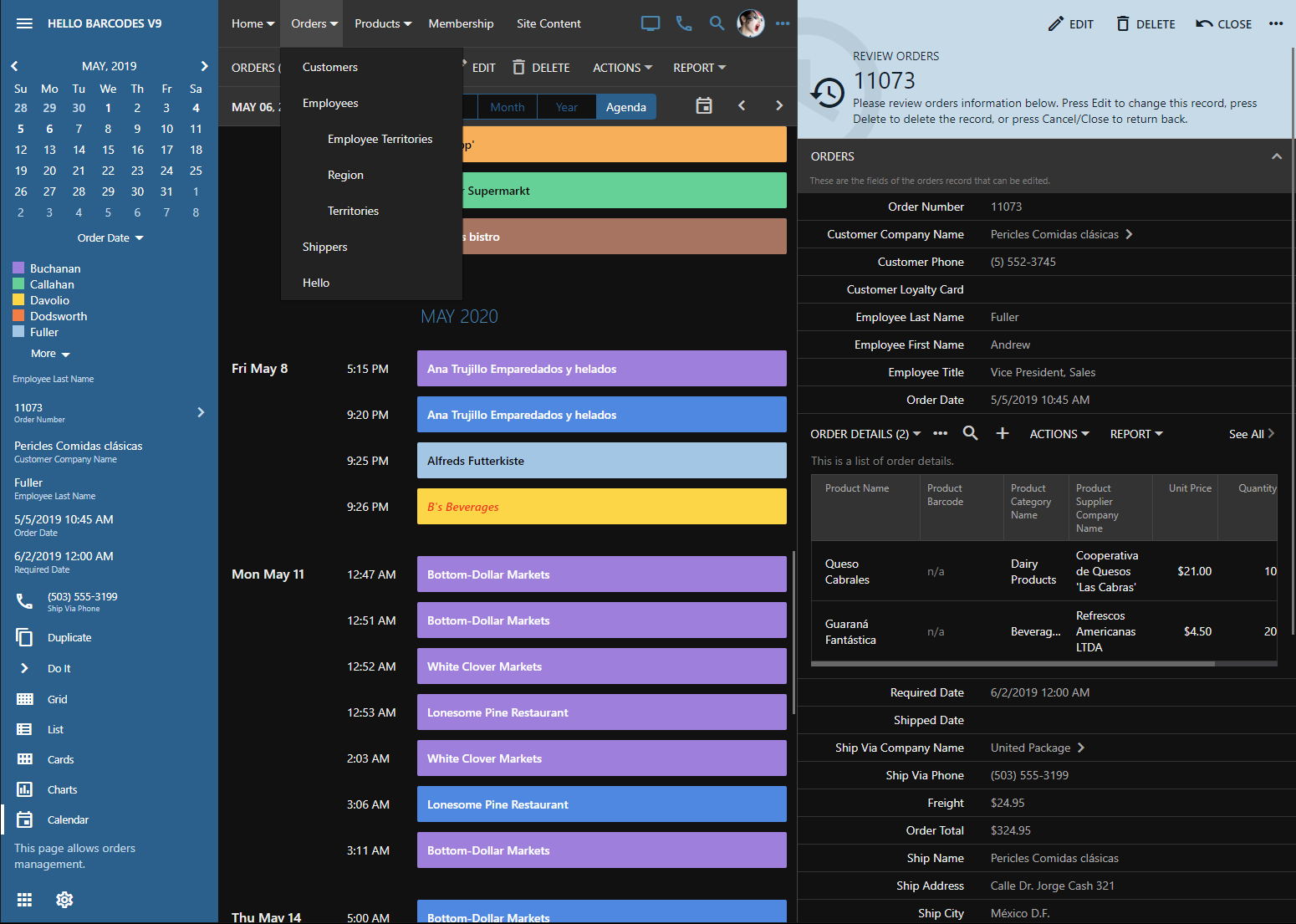
Code On Time release 8.9.14.0 delivers the built-in Reading Pane and enhanced Calendar view style with the support for drag & drop of events on touch-enabled devices.
Reading Pane enhances the productivity of the end users and requires zero programming. Users can interactively enable the reading pane in the view selector. Develops can enable the reading pane on the specific pages by default. Touch UI will ignore the developer settings on the smaller screen and provide the traditional full screen or modal popup style of presentation for the selected records.
Dragging of calendar events in the master pane will sync the date in the form presented in the detail pane. All-new software breakpoints adjust the calendar fonts and presentation in response to the changes of the screen size. The color map of the Agenda mode is now presented on the sidebar. Developers have an option to implement a handler for getcolormap.calendar.app event to provide a custom color map.
This new version of Touch UI displays the drop down menus of the navigation system by aligning them with the corresponding parent menu item. Buttons and drop downs in the toolbars are now perfectly aligned. The new "modern" vertical scrollbars auto-expand when the user is hovering over the bar.
- (Touch UI) Form buttons are no re-rendered in the reading pane detail or when the reversed order is enabled (Chrome OS, Mac OS). Previously this has required pushing the Save button twice if the input box value has changed.
- (Touch UI) Form buttons support icons if ui.actions.form.icons option is set to true in ~/touch-settings.json.
- (Data Aquarium) SelectedValues array is consistently passed to the server-side code in single/multiple selection modes when the newly created row is the target of the command. Previously the array was blank if a new row was created and an command to delete the row is executed.
- (Classic UI) Menu bar does not disappear upon post back in custom user controls implemented with ASP.NET controls.
- (Calendar) Re-worked the breakpoints for all modes. The software breakpoints are being used instead of media queries.
- (Touch UI) Enhanced the algorithm of the vertical scrollbar visibility determination.
- (Calendar) Timeline is themed with accent the color in Day/Week/Agenda.
- (Touch UI) Fixed the background/text colors of tabs in several accents.
- (Calendar) Event "getcolormap.calendar.app" is raised on the documents . The event has dataView, colorField, and colorMap properties. Assign custom class names to specific properties in the map to create custom "color legend" for the calendar.
- (Calendar) Color map is supported in Agenda mode.
- (Calendar) Dragging of the event will update the corresponding record in the detail of the reading pane.
- (Touch UI) Scrollbar width in touch mode is not at 3px.
- (Touch UI) Added a color stub to prevent the incorrect rendering of the app toolbar border in Firefox on displays with the high DPI.
- (Calendar) Touch and mouse drag & drop of dates is fully supported in Day/Week/Month modes.
- (Touch UI) Fixed. Previously the changing of theme in the settings by the user has blocked the user's ability to close the panel when the animation of the theme/accent change was in progress.
- (Calendar) Month/Year buttons in Month/Year/Agenda views are compact.
- (Calendar) Fix the issue with "day" mode navigation to the next week.
- (Calendar) Right-click on the event will position the popup at the pointer. Previously the menu was centered.
- (Calendar) Increased the radius of the selected dat in the day/week mode in the toolbar header.
- (Calendar) Enhancements to the calendar mode tabs visibility detection algorithm.
- (Calendar) Changing the calendar mode (tab or drop down) will cause the data fetching when needed.
- (Calendar) Month/year labels have an accent color in Month/Year/Agenda modes.
- (Calendar) Right-click on the day outside of the month boundaries will not display the browser context menu.
- (Calendar) Weekends in the month mode of dark theme have a muted background color.
- (Calendar) The calendar mode selector does not overlap with the mode tabs. Tabs are hidden if it is not possible to fit them in.
- (Calendar) Inline-editing actions (Edit Item and New Item) are not displayed in the context menus in the calendar mode.
- (Calendar) Right-click in any area of the calendar event (time or text) will cause the context menu to display.
- (Calendar) Right-click on the non-data elements of the calendar surface will not cause the browser context menu to display.
- (Calendar) Dragging of events will preserve the vertical scroll position of the calendar.
- (Calendar) Primary list of records is not revealed by the presenter when the partial reload is executed. Previously the dragging of events on the calendar has revealed the list/grid.
- (Calendar) The dragging of of events in Day/Week mode will not trigger the excessive click event.
- (Calendar) The empty gap is not created when the user is switching from Month/Year/Agenda to Day/Week mode.
- (Touch UI) Modern scrollbar style are now supported with mouse pointers.
- (Touch UI) Scrollbar auto-expanding on mouse hover works with both normal and wide scrollbars.
- (Touch UI) Option ui.scrollbars.expand controls if the scrollbars are automatically expanded on hover when the mouse is moved over the scrollbar to make it easier the scrolling. The default value is true.
- (Inline Editor) Multiple selection changes are synching the editor frame to prevent incorrect positioning when rows are selected and the message header text is wrapping.
- (Touch UI) Inline editor mode icon is fully visible in the grid header on Firefox.
- (Touch UI) Inline editor activation will instantly hide the notification if visible to prevent screen shifting and improve the user experience.
- (Calendar) Perfected the vertical positioning of calendar view controls.
- (Touch UI) Mouse-driven GUI will memorize the "desktop" mode on touch-enabled devices.
- (Touch UI) Main menu items are underlined on hover with mouse pointer.
- (Touch UI) Removed the "bad pixel" in the menu button with mini-sidebar.
- (Inline Editor) Lookup "arrow" button is positioned with the correct offset from top in inline editing mode.
- (Touch UI) Mouse click on the navigation meu options with children while the detail pane is active will active the master and cause the click to perform.
- (Touch UI) Navigation menu popup will not include the item itself unless activate with a touch.
- (Touch UI) Mouse click on the navigation item with children will navigate to the corresponding page.
- (Touch UI) Added the generic "hover" color to the theme accents to provide a color-bland effect.
- (Touch UI) Reading pane is automatically disabled on the small form factor devices.
- (Touch UI) If the data view on the page is tagged as reading-pane-auto then the page will always display edge-to-edge with infinite scrolling to support the reading pane even if the summary mode is requested for the app.
- (Touch UI) An empty bottom margin is created at the bottom of the last summary view on the pages when the summary mode is enabled.
- (Touch UI) Optimized production of grid view styling to eliminate redundant create/remove of the same exact style when the yardstick is applied.
- (Touch UI) Popup Calendar is correctly positioned within the boundaries of the "device" screen in design mode of v9.
- (Touch Core) Virtual "click" events are not triggered when the dragging is stopped by the user.
- (Kiosk UI) Hover effect on buttons and items is present only on mouse-driven devices.