Fields automatically created by Code On Time generator have sorting enabled by default. However, if a calculated field is created by a developer, sorting must be explicitly allowed. Ability to sort may also be disabled on any field.
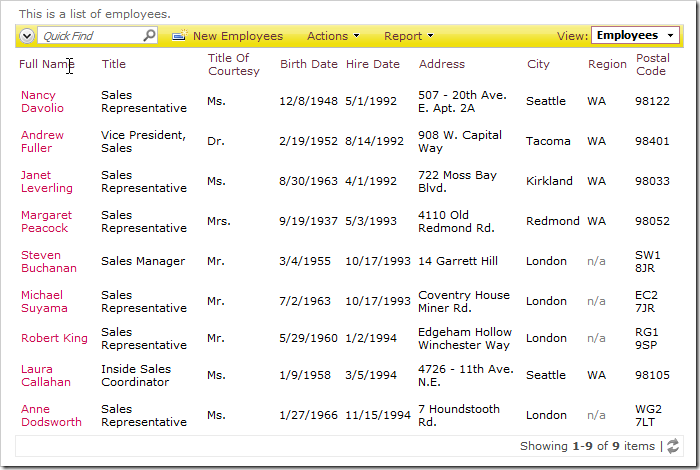
For example, the Employees grid view below has been configured to display a calculated field called Full Name. When you mouse over the Full Name column header, it is rendered as text and there is no dropdown available for filtering or sorting operations.

Let’s allow sort operations on the field.
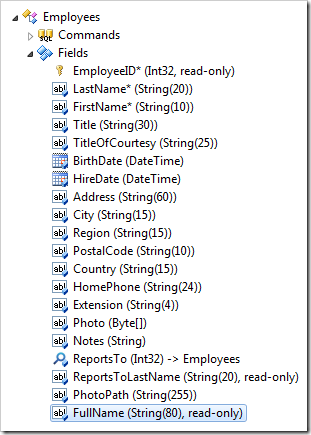
Start the Project Designer. In the Project Explorer, switch to the Controllers tab and double-click on Employees / Fields / FullName field node.

Enable sorting.
| Property | New Value |
| Allow Sorting | true |
Press OK to save the field. On the toolbar, press Browse.
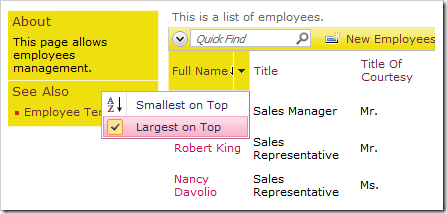
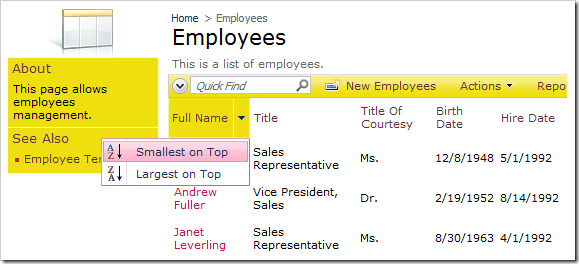
Navigate to the Employees page. Mouse over the Full Name header – it will be rendered as a link, and a dropdown menu will be available with sorting options.

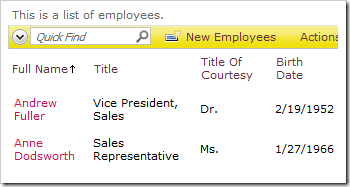
Clicking on the column header text once will activate the first sorting option.

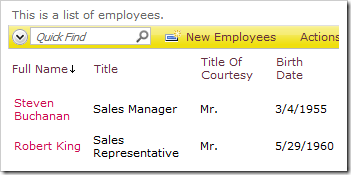
Clicking on the text again will activate the second option.

A sort can be deactivated by clicking on the sort option in the dropdown.