Starting with release 8.5.12.0, over 4,000 icons are available for use in apps created with Touch UI. Icons can be applied to a page, view, or action to help the user in navigation and data manipulation.
By default, every application comes integrated with 1,650 icons from the Material icons library, provided for re-use by Google under the Apache License Version 2.0. There are 260 Halfling glyphicons (included with Bootstrap 3.0 under MIT License integrated as well. Additional icon libraries Font Awesome (730) and Ionicons (1,466) can be included using the method described in the last section of this article.
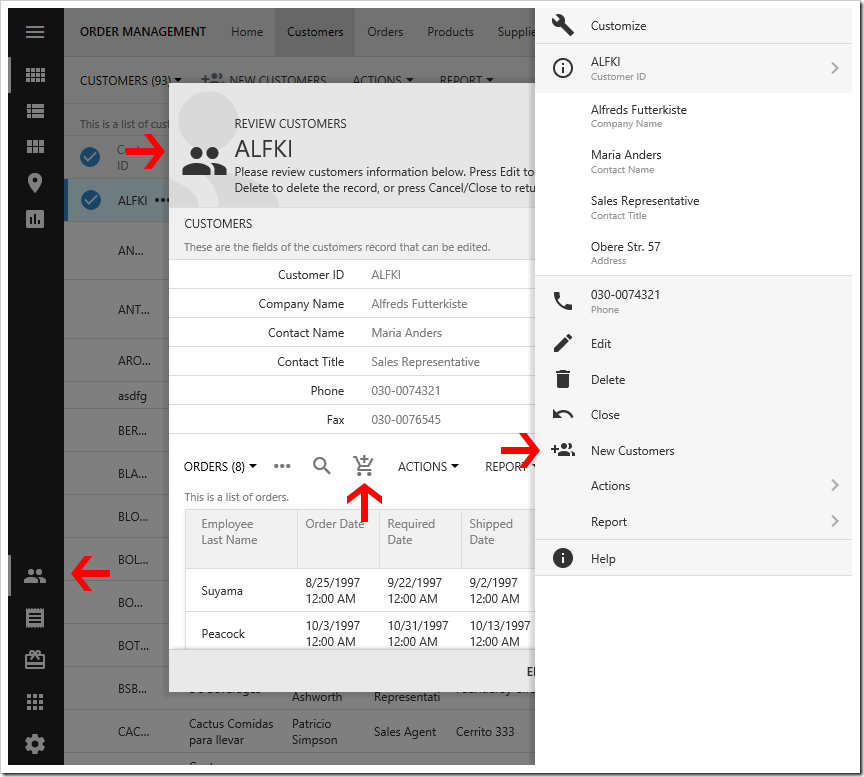
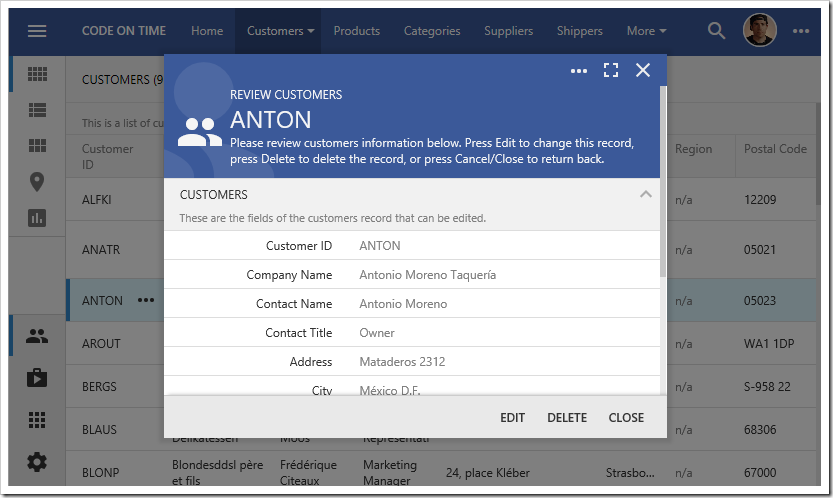
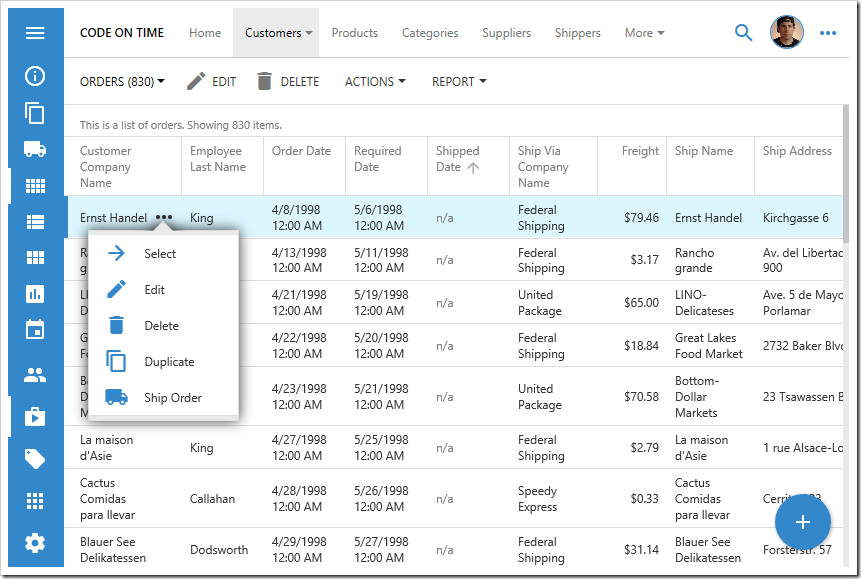
The picture below shows the page “Customers”. The page has been assigned the icon “material-icon-group”, and that icon is displayed as selected in the Quick Launch area of the sidebar. The Customers edit form has been assigned the same icon, displayed in the header of the view. The “New Orders” action has icon “material-icon-add-shopping-cart” applied, and the “New Customers” action has “material-icon-group-add” icon.

Learn how to
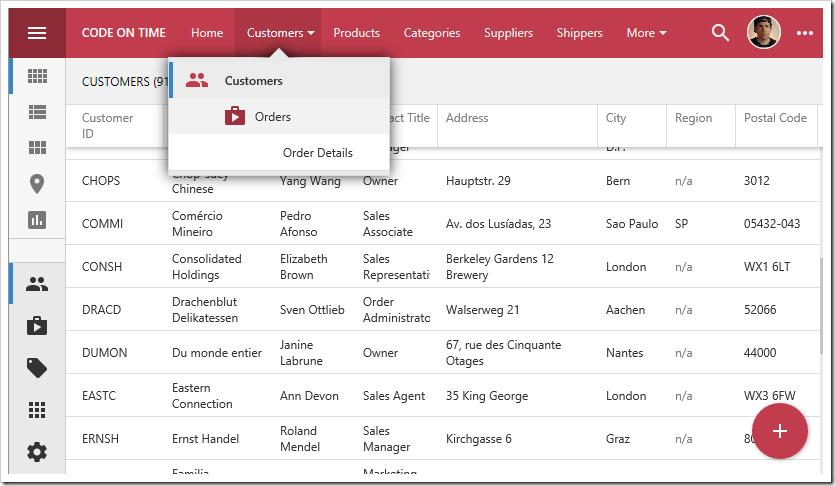
assign icons to pages. These icons will be displayed in related menus. Up to five page icons will be added to the Quick Launch area of the sidebar.

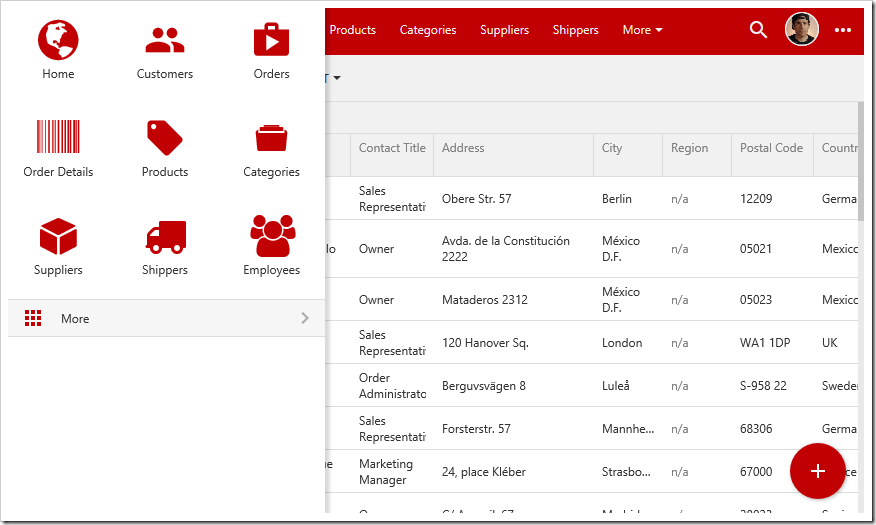
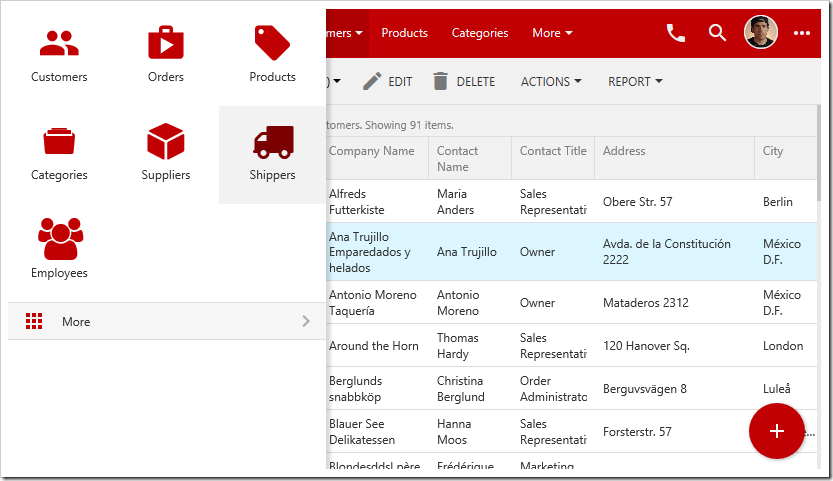
The “Apps” menu will display a grid of all page icons.

Icons can be assigned to views in order to better communicate the purpose of a particular form.

Adding relevant
icons to actions helps the user locate and understand the purpose of that action.

Additional Icons
Only Material Icons and Halfling Glyphicons are included in Touch UI apps in order to reduce the size of the generated project and required download size for every client. Offline applications will have access to these icons. If more icons are needed,
Font Awesome and
Ionicons library icons can be included. If additional icons are desired, please
open a support ticket for your request.
Let’s include icons from these two libraries. In the
Project Designer, press
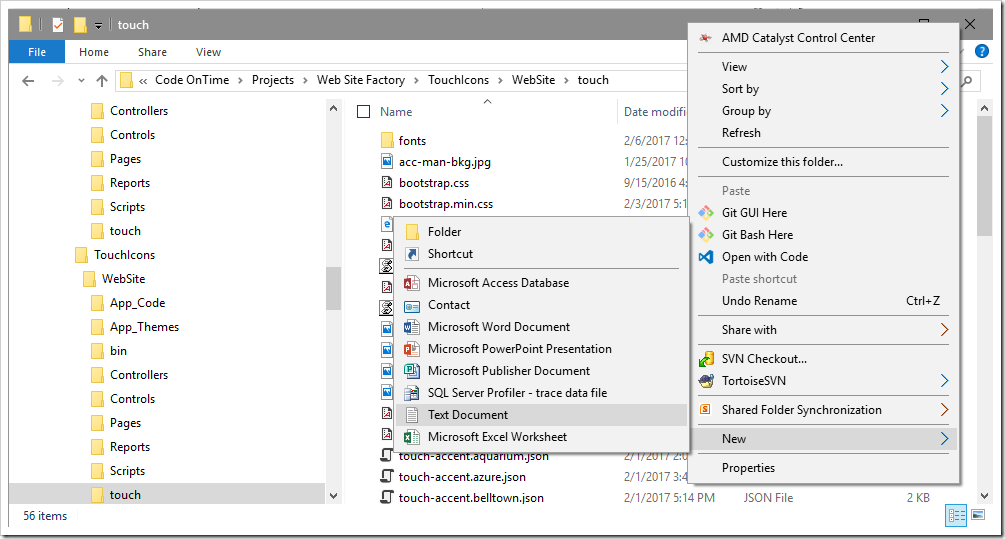
Open to open the project folder in
File Explorer. Navigate to “~/WebSite/touch” folder. Right-click and press “New | Text Document”.

Name the file “custom-icons.css”. Double-click the file to open in your default text editor. Replace the contents with the following:
/*Font Awesome icons*/
@import url('https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css');
/*Ionicons*/
@import url('http://code.ionicframework.com/ionicons/2.0.1/css/ionicons.min.css');
Save the file and close the text editor.
Let’s use our new icons on some pages. Switch back to the
Project Designer. Make the following assignments:
| Page |
Icon |
| Home |
glyphicon-globe |
| Order Details |
fa-barcode |
| Categories |
ion-filing |
| Suppliers |
ion-cube |
| Shippers |
fa-truck |
| Employees |
fa-users |
On the toolbar, press
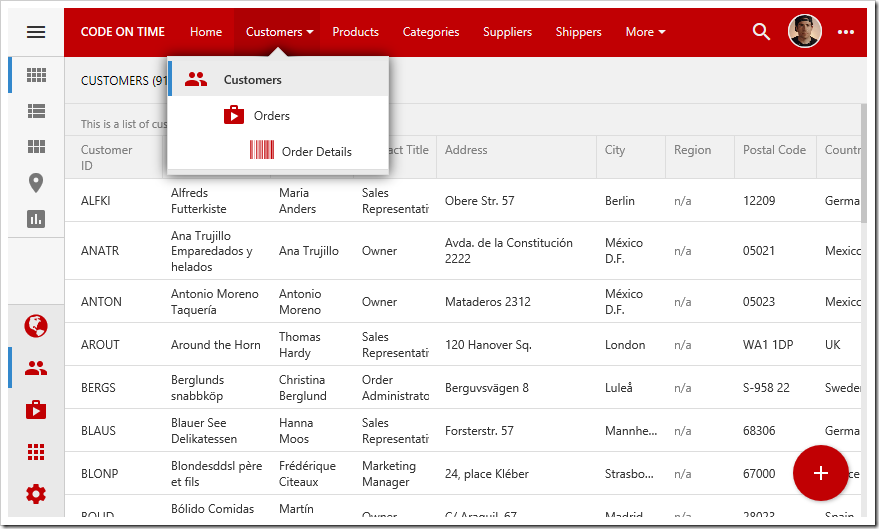
Browse. The new icons will be used on the sidebar and dropdown menus.

The icons will be visible in the site menu as well.