Adding relevant icons to actions helps the user locate and understand the purpose of that action.

Let’s add an action to Orders page of the sample Northwind app that will mark an order as shipped. This action will have a custom icon.
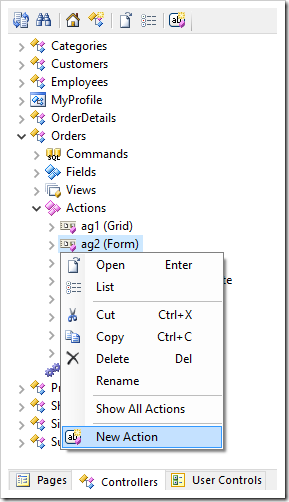
Switch back to the Project Designer. In the Project Explorer, right-click on “Orders / Actions / ag2 (Form)” and press New Action.

Icons can be defined by specifying the icon library and the icon name. Spaces are replaced with dashes.
Apply the following properties to the new action.
| Property | Value |
| Command Name | Custom |
| Command Argument | ShipOrder |
| When Client Script | $row.ShippedDate == null |
| Icon / Custom Style | material-icon-local-shipping |
Press OK to save the new action.
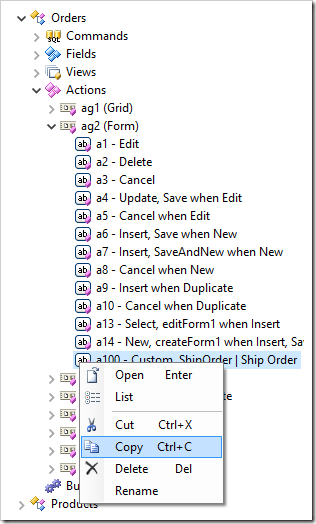
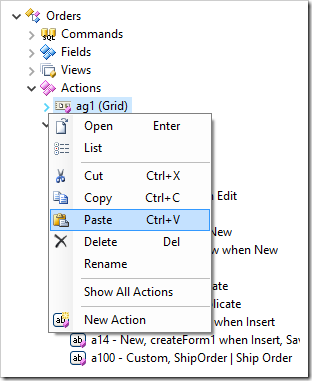
Let’s add the action to the grid as well. Right-click on the new action, and press Copy.

Right-click on “Orders / Actions / ag1 (Grid” and press Paste.

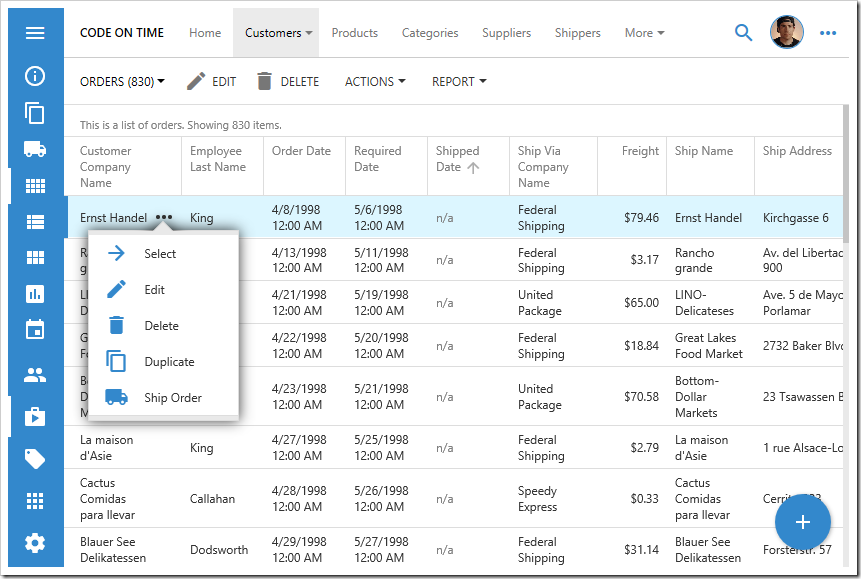
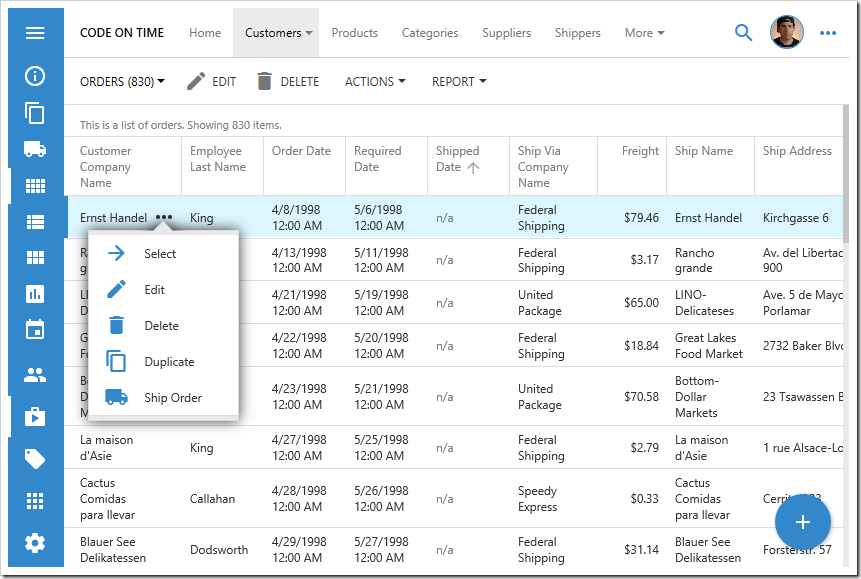
On the toolbar, press Browse and navigate to the Orders page. Press the three dot menu next to any record. The “Ship Order” action will now be present in the context menu, with the specified icon. The action is also available on the sidebar.

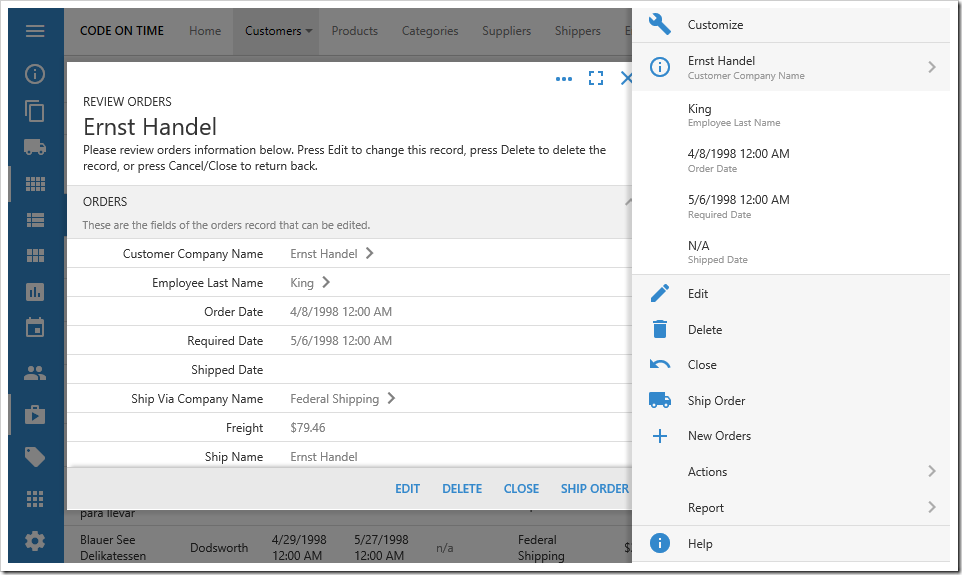
Opening the form will display the action at the bottom of the form. Icons are not displayed on the form action bar. Activating the context menu will display the icon next to the “Ship Order” action.