Actions represent commands available to the application users. Actions are placed in action groups, which determine where the action is located in the user interface. Actions are rendered as buttons or menu options.
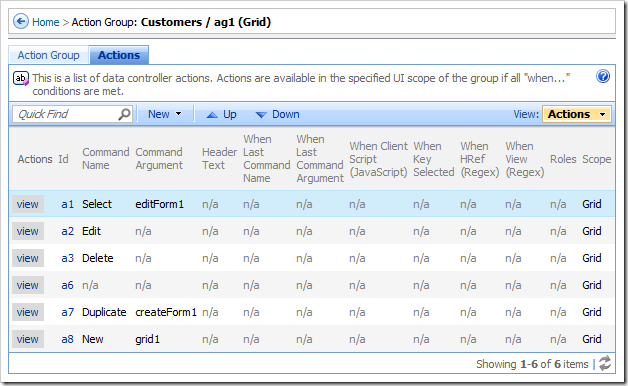
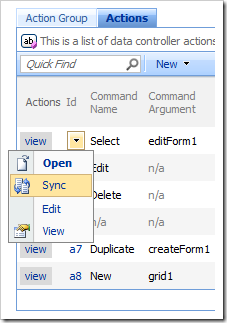
Actions can be found on the Actions tab of the action group properties page.

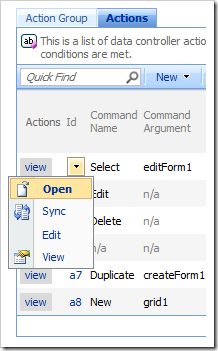
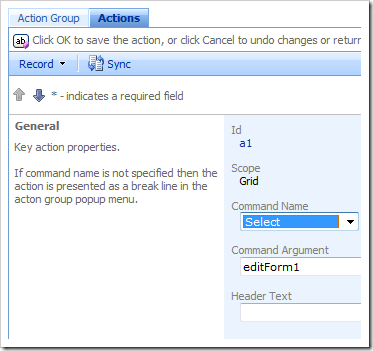
Action properties can be viewed and edited by clicking on the view action button or Id link, or the Open context menu option.


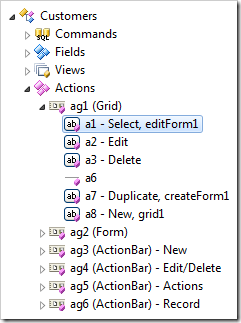
The Sync context menu option will select the relevant action node in the Project Explorer.


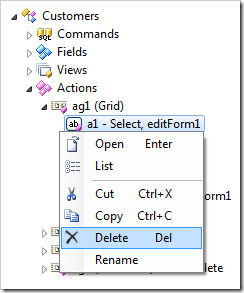
Actions can be deleted from the Project Explorer using the context menu option Delete.

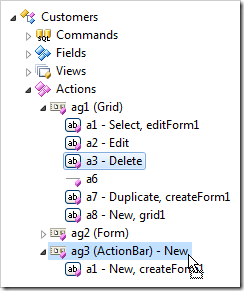
Actions can be rearranged within the action group or moved to a different action group using drag and drop commands.


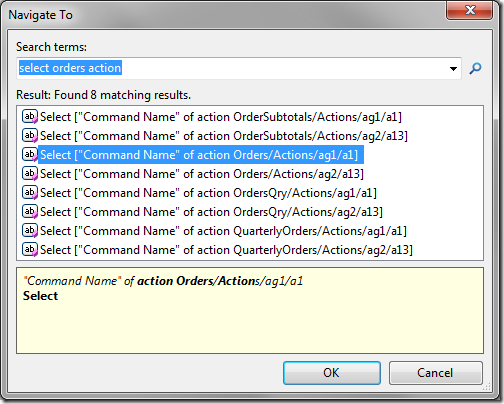
Press “Ctrl+Comma” key and enter action information to quickly locate the desired action.