Code On Time release 8.6.6.0 brings about a new folder structure, RTF support in Touch UI, OAuth registration wizards, built-in integration with DotNetNuke, enhanced Quick Find with history and auto-suggestions. User interface of the generated apps has also changed in subtle ways.
Keep reading to find out what’s new!
Native Client Apps
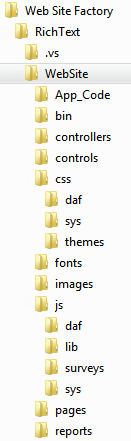
The release sets up the stage for the upcoming Native Client Apps (NCA). NCA is a hybrid app composed of HTML, JavaScript, CSS, and native platform-specific executable that can be installed on a mobile device. NCA makes HTTP requests to the sever-side components of the application to read-write data. Apps generated with the release 8.6.6.0 have a folder structure compatible with the platform-specific executables designed and developed by our team.

Folders css, fonts, images, js, and pages are transferred as-is to the mobile device upon installation of the app directly from the server deployment. Various application framework components were added and enhanced to support self-updatable NCA executables.
Presently Code On Time generator produces apps composed of HTML, JavaScript, CSS, and server-side code written in C# or Visual Basic. Apps are hosted on a Microsoft IIS web server and can be accessed via modern web browsers from mobile and desktop devices. Starting with the release 8.7.0.0 (see notes at the end of the post) we will introduce generation of Native Client Apps for distribution via Apple App Store, Google Play Store, and Window App Store. Also Chromium-based native Windows Apps will be supported for Windows 7 and all other compatible versions of Microsoft OS as alternative to Windows App Store.
Theme Enhancements
The release intoduces numerous subtle Light theme enhancements. The toolbar is now a little taller. The selection indication colors are borrowed from the theme accent. Feedback response is expressed via background color changes.
New “Dark” theme will become available soon to double the theming choices. We are also considering configurable “dark” theme variations to allow custom “main” themes.
All future themes will share the same color accents.
Simple Search With SuperPowers
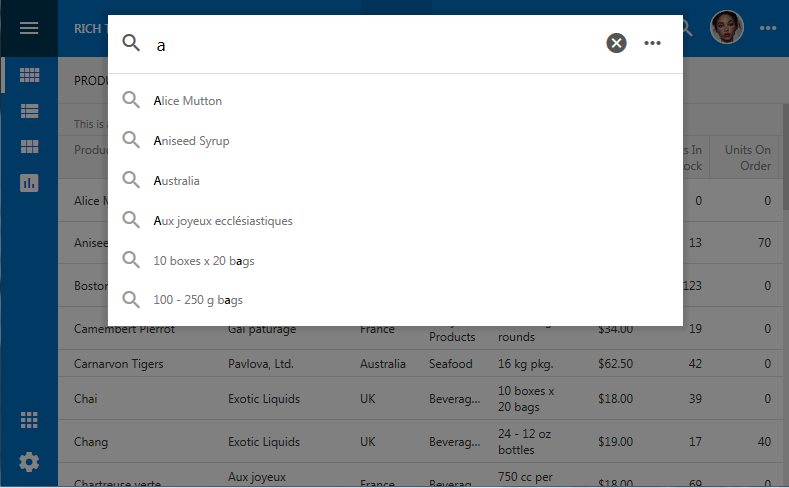
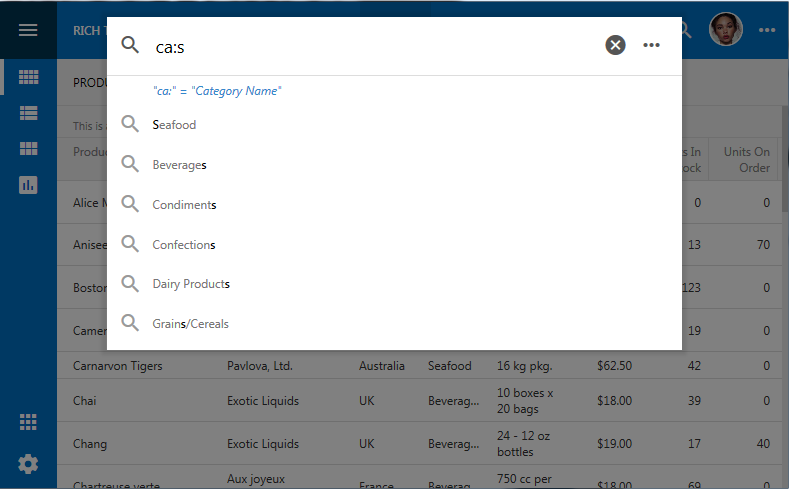
Quick Find has been greatly enhanced to offer search history, auto suggestions, and field level search.

Enter the first letters of the field name separated with a colon symbol from the search sample to limit the search scope.

RTF (Rich Text Format)
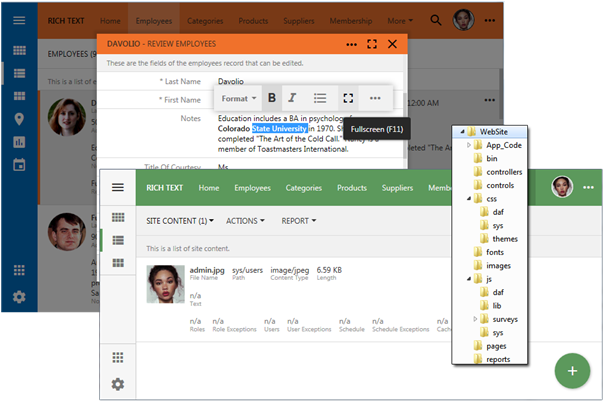
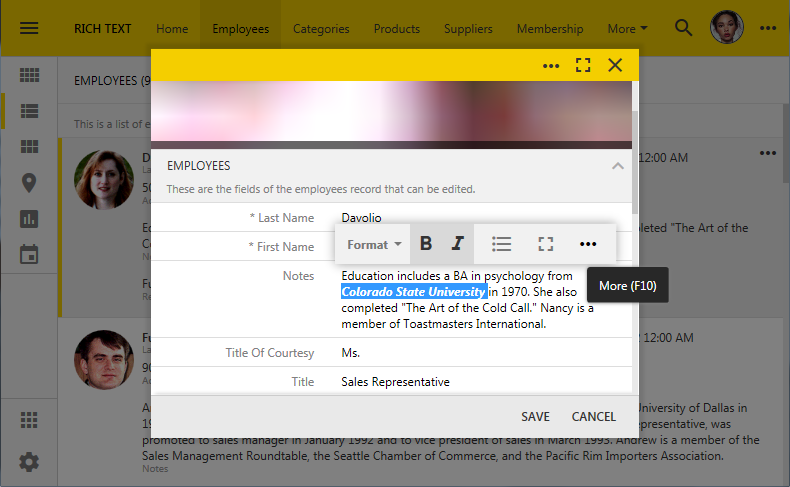
Built-in Rich Text editor without any external dependencies is now available in Touch UI. Simply set the Text Mode property of a data field to Rich Text to enable displaying and editing of formatted content.

“See All” to Fullscreen
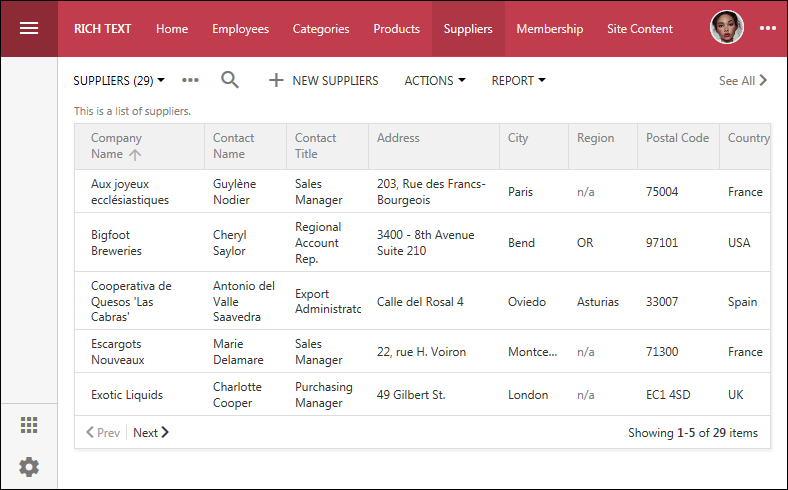
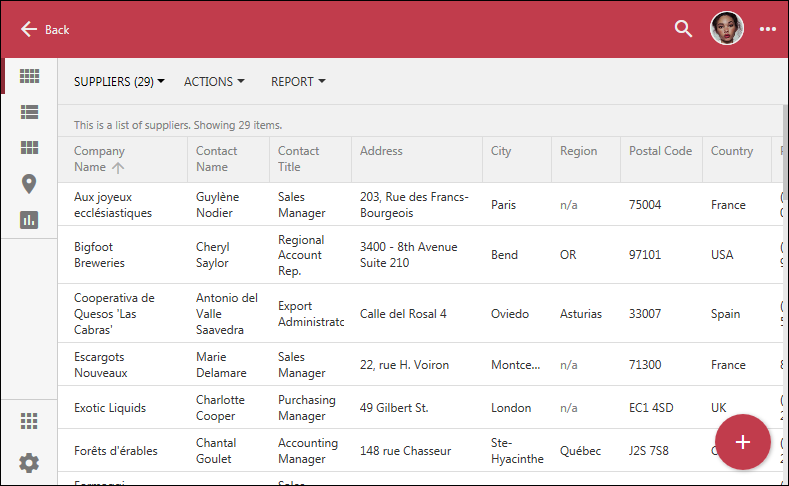
Summary data views will open in “fullscreen” mode when “See All” option is selected. This screenshot shows a summary view of suppliers.

A fullscreen infinite “grid” of suppliers without paging is displayed when the user taps “See All” in the right top corner or when the user taps on the pager area.

Previously a modal view of data items was displayed instead.
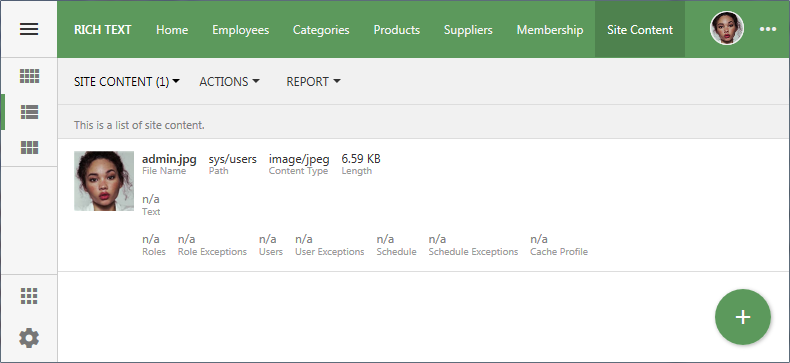
User Avatars
App administrators can now upload user photos directly into the built-in conent management system of the app. First enable CMS for your project. Next ;ogin as administrator and navigate to Site Content. Upload a custom image and set its name to the name of the corresponding user and leave .PNG or .JPG extension. Set Path to sys/users. If the user logs out and logs in again, then the image is automatically displayed on the app toolbar.

The same mechanism is automatically engaged upon Single Sign On (SSO) with Facebook, Google, Windows Live, DotNetNuke, etc.
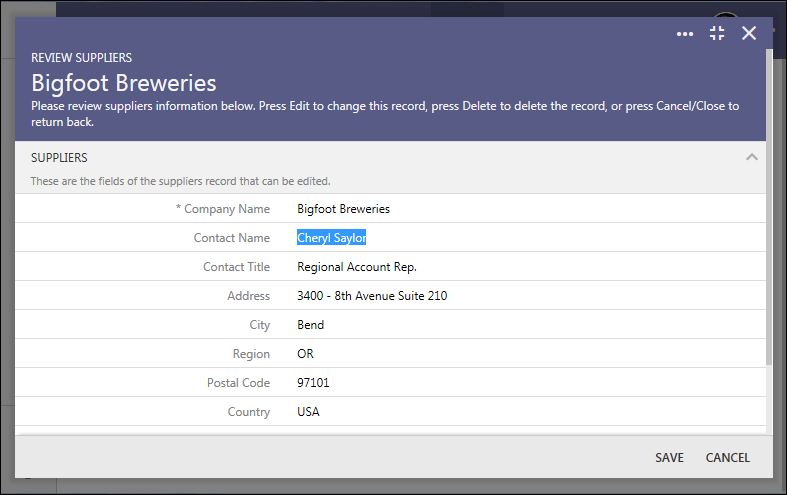
Automatic Focus and Modal Fullscreen
Developers are now able to set a focus on an arbitrary field in a form by specifing focus-auto tag. The field will be focused in edit/new mode.
Frequently requested feature to display forms in “fullscreen” mode is now a part of the framework. Developers can specify modal-fullscreen tag on the form view to accomplish this effect.
A fullscreen editForm1 view in edit mode with the automatic focus on the second field is shown in the screenshot.

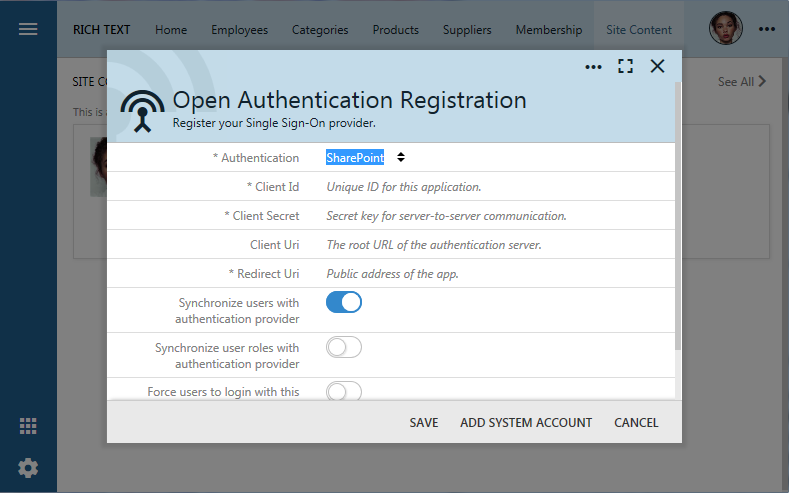
CMS + OAuth Registration
Content Management System now supports OAuth Registration wizards to enable easy registration of external OAuth providers in the apps to enable SSO and optional communication services. Custom wizard forms are now available for Facebook, Google, Windows Live, Microsoft Graph, SharePoint, Identity Server, and DotNetNuke.
Open Registration Authentication for Microsoft SharePoint is displayed below.

You will find implementation of the OAuth Wizards under ~/js/surveys/cms folder. Take a look to see how the wizards are working and build your own surveys.
We will be adding more custom editors for CMS content to enable easy runtime configuration of data controllers, pages, access control rules, workflow register, and much more.
Cloud On Time Connector for DotNetNuke
An app created with any edition of Code On Time can now be integrated with a popular content management system DotNetNuke. DNN allows easy deployment of customer-facing web portals built with Microsoft.NET.
Just a few lines of code are now included in every generated app to allow easy integration with DotNetNuke portal instances. The portal administrator must install the free module Cloud On Time Connector for DNN available on our website. The application administrator will have to configure the app for integration. Integration with DNN is discussed in details if you follow the links.
We have also developed a collection of video tutorials to provide step-by-step guidance for the process of integrating DotNetNuke and apps created with Code On Time.
Watch a brief intro to learn how to rapidly build database forms, reports, apps for DotNetNuke portals. Use the links above to find the full details and instructions.
Applications generated with Unlimited edition can also be integrated with Microsoft SharePoint Online (Office 365) in a similar fashion.
You may not need a full featured portal as the front end for your app, but be assured that the technology making integration with DNN and SharePoint possible has singificant implications. Soon you will be able to use Code On Time to build your own apps that act as providers of identity information such as users, roles, and various custom data properties. It will be possible to create custom business applications that outsource user/role management to the identity provider app via OAuth. Apps acting as identity consumers will not have a built-in user management and will defer authentication and authorization decisions to the identity provider application created with Code On Time. This will greatly simplify user management and enhance application security when large collections of apps are developed. This mechanism is the core component of the upcoming Cloud Edition of the v9, the next generation app builder of mobile and desktop apps. The new Cloud Identiy component of generated apps will become the default universal option for “Authentication and Membership” instead of ASP.NET Membership.
See Also
The following bug fixes, enhancements, and new features were introduced:
- Light theme has been enhanced to use the “grey” background for visual response on click/touch with additional accent colors from to indicate the “selected” state of the elements of user interface.
- There is no gap between modal pages and screen edge if the screen width is less than 480px.
- Rich Text Formatting is now available in Touch UI when the Text Mode of a data field is set to Rich Text.
- Read Only When expression works correctly when the field is specified in the Copy property of the lookup field.
- List/Grid/Cards display a text-only tooltip limited to 300 characters.
- Fixed. Model Builder sets up the sort expression of the baseline data controller view grid1 according to the order of the fields.
- Enhanced rendering on Windows 10 tablets and horizontal touch-scrolling in grid view style.
- Property Visible When of tabbed categories works correctly in Touch UI with container-level data views and DataView fields in forms. Tabs in forms will continuosly respond to changes to the fields used in Visible When expressions. Tabs of container-level data view fields will respond only to the initial values of the master row.
- Switching between tabs will maintain the scroll position in forms even when the tabs reveal a small amount of content to prevent “jumping” effect.
- Forms templates created by the framework at runtime will not include data-visibility attribute on field and category elements unless there is a Visible When expression on the corresponding object of the data controller.
- JSON serialization of dates now uses String.Format method instead of DateTime.ToString to prevent culture related exceptions for some date values.
- Globalization scripts are now included explicitly in the framework file set under ~/js/sys/culture folder of the app. If only the en-US culture is supported in the app, then the folder does not exist. New culture files are automatically generated when globalization settings of the project are changed. Calendars Hijri and UmAlQura are incuded directly in the corresponding globalization script as needed.
- Controller MyProfile now includes culture-specific translated resources.
- Added German membership translations - Thank you Peter Teutsch.
- Fixed the double selection of auto-complete with the mouse in Touch UI on Mac OSX.
- Fixed issue with custom session state with "DELETE * FROM..."
- OAuth login using token in cookie and auto login causing redirect loop has been fixed.
- Added check to fix issue with EnsureFieldValues when no values are submitted (Export, Download, etc).
- Added JSON serialization support for the fields of type “Date” to work the same as “DateTime”.
- Application framework now implements GetIdentity, GetManifest, GetManifestFile to support the native client apps.
- Tag focus-auto will cause the form to set the focus on the corresponding data field in the form in new/edit mode on devices with a mouse pointer.
- Tag modal-fullscreen will cause the form view to open as “fullscreen” modal view when the screen width allow “modal” presentation.
- Ensured that the field outputs use the proper model name when available, instead of column name.
- Added default user roles to user accounts created by external authentication.
- Added new OAuth Registration Surveys to SiteContent.
- Password recovery is denied if user has "Source: \w" in the comment (i.e. came from SSO source).
- SiteContent is now sorted by FileName, Path.
- Disabled ASP.NET request validation. Added RequestValidationService class as a replacement.
- Client Framework now HTML-encodes the entire request. The server-side framework HTML-decodes the request to prevent HTML injection on HTTP level.
- DotNetNuke integration via OAuth and Cloud On Time Connector for DotNetNuke is introduced in the apps. DNN tokens are now persisted in the database. OAuthHandler can now set email separately from the username.
- Classic UI: Mandatory dropdownlist/radiobuttonlist/listbox will display NULL option if the field value is null. This will force the user to make a choice.
- Touch UI: "N/A" text is not displayed in mandatory dropdownlist/radiobuttonlist/listbox when the field with null value is activated. Instead the placeholer is displayed in the empty input text box.
- Fixed. Operation "$lastweek" missing from RowFilterOperations.
- It is now possible to use culture-specific “comma” in decimal values on iOS devices when entering numbers.
- Fixed left sidebar shifting with glyphicon icon.
- New methods added to SiteContentFile: WriteAllBytes, WriteAllText, Exists, Delete.
- User pictures (avatars) can now be saved in CMS as "sys/users/[UserName].(jpg|png)".
- Quick Find now supports auto-suggestions, history, and field-level search. Improved search results for "search anywhere" and "search in field".
- Universal Input: Refactored for speed the implementation of "change" function that monitors lookup input.
- Ensured application name is "/" for apps using ASP.NET membership.
- Publish will re-ask permissions if expired or incorrect.
- Fixed. “Required” Tooltip shows up incorrectly when the field is on an inactive tab.
- Search On Start works in Summary mode.
- New tag search-on-start-simple will force search to be displayed in "simple" mode instead of "advanced". Advanced is the default mode for "Search On Start".
- Client framework ignores HTTP error codes < 0 frequently causes by user navigating away when a data request is still in progress.
- Ensure date picker closes after selection if no time component in Touch UI.
- Context Values are passed as External Filters to enable additional server-side analysis and filtering similar to https://codeontime.com/learn/data-controllers/fields/context-field/implicit-lookup-filters-with-filter-expression.
- It is now again possible to specify literal values on the right side of mappings in "Context Fields" expression in Touch UI.
- Application Framework: Legacy security attribute legacyCasModel of "trust" element is restored to enable better performance of Report Viewer on more secure Windows Servers.
- Folder structure of generated apps has changed:.
- All javascript goes under ~/js with /js/sys and /js/daf folders.
- All touch CSS goes under ~/css.
- Lowercase pages, reports, controls.
- Method sm_ResolveScriptReference has been removed from Site.cs(vb), and instead sm.AjaxFrameworkMode = Disabled for both ASPX and HTML projects.
- Renamed import-1.0.0.0.js to touch-import.js. Included jQuery 2.2.4 into release.
Next
Monitor our roadmap 2017 updates over this weekend to see what is coming next (Native Client Apps for mobile devices, Chromium-based client for Windows, Offline Data Processor, etc.)