Starting with release 8.6.6.0, apps created with any edition of Code On Time generator can be integrated with external DotNetNuke websites with the help of Cloud On Time Connector for DotNetNuke.
Cloud On Time Connector for DotNetNuke is a ready-to-deploy module that provides OAuth 2.0 endpoints for any number of external apps created with Code On Time. It also enables application data presentation/links within the portal pages. Utilize the power of Code On Time to rapidly build database applications integrated with DotNetNuke.
Users will also have the ability to “Login with DotNetNuke”, and use their existing DotNetNuke accounts in the Code On Time app.
The instructions below will use the Northwind sample and a fresh instance of DNN 9.0.2 hosted on Microsoft Azure.
Make sure to enable Content Management System for the database of your app.
Installing Cloud On Time Connector for DotNetNuke module
The next step is to install the Cloud On Time Connector for DotNetNuke module into your DNN portal instance. Download the latest release of the module from the Releases page.
Using your preferred browser, navigate to your DNN portal and sign in with a SuperUser account.

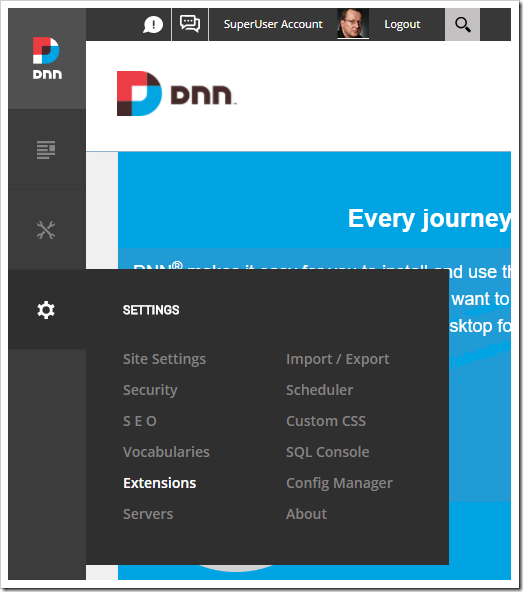
In the sidebar, hover over the gear icon and press “Extensions”.

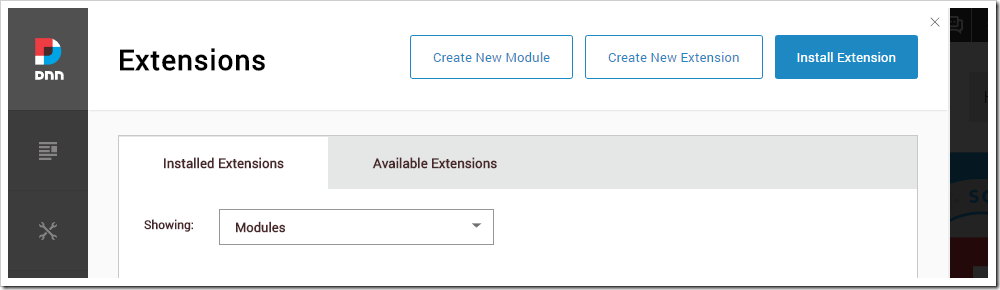
At the top of the Extensions panel, press “Install Extension”.

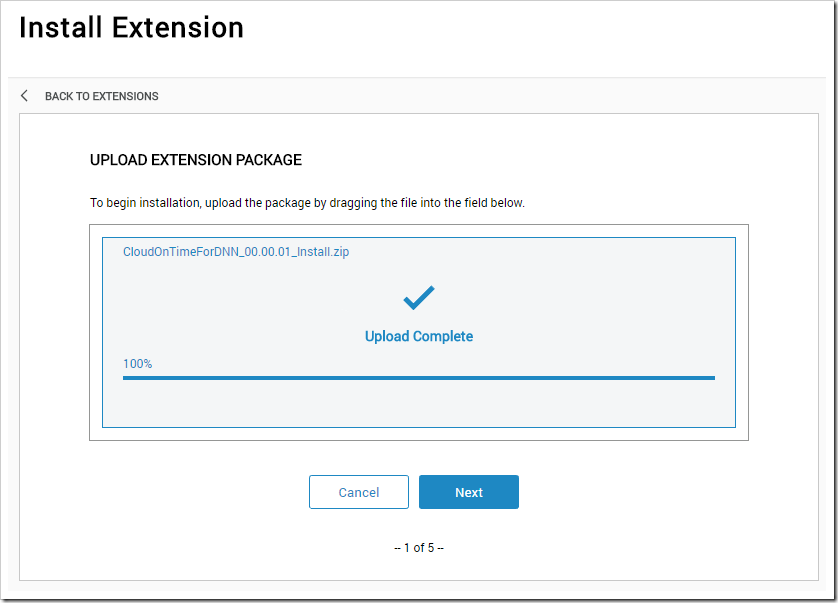
Upload the zip file containing the Cloud On Time Connector for DotNetNuke module.

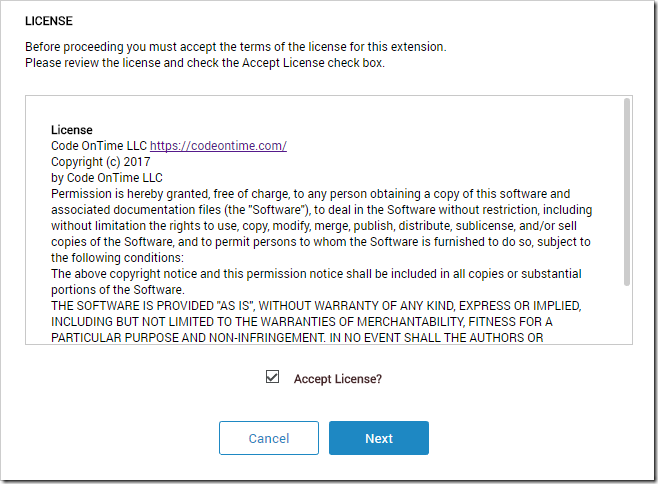
Press “Next” to confirm the package information, and press “Next” again to confirm reviewing the release notes. Accept the license, and press “Next” one more time to begin installation.

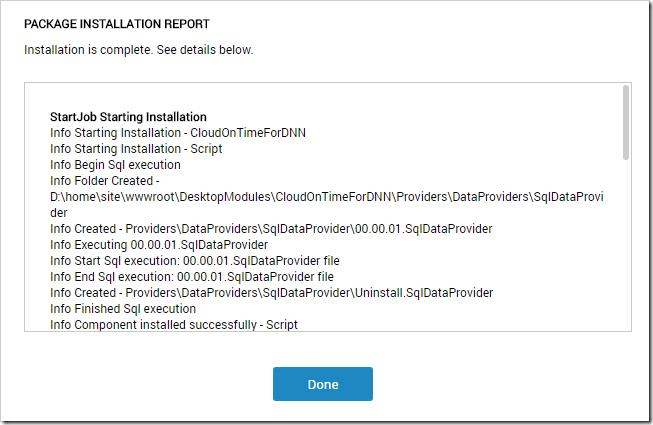
Once installation is complete, the installation report will be displayed.

The module is now installed in your DotNetNuke instance. Note that the website will restart, which may cause some delay immediately after installation.
Configuring Authentication Endpoint
Cloud On Time Connector for DotNetNuke can integrate any number of external applications into your DotNetNuke portal. An endpoint page with an instance of the module will need to be created in the portal for each integrated application. The developer must configure the Code On Time app and the module instance on the portal page with matching parameters to enable communications over OAuth 2.0 protocol.
First, let’s create a publicly-accessible endpoint page. Under the “Content” icon in the sidebar, select the “Pages” option.

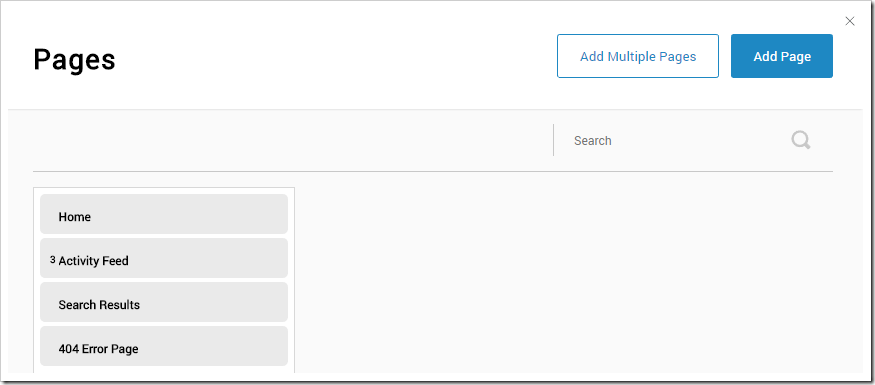
In the top right corner of the Pages panel, press “Add Page”.

Specify the following properties:
| Property | Value |
| Name | end-point-app1 |
| URL | /end-point-app1 |
| Display In Menu | Off |
The name and URL provided above are for demonstration purposes only. You can choose any name and URL that you like.
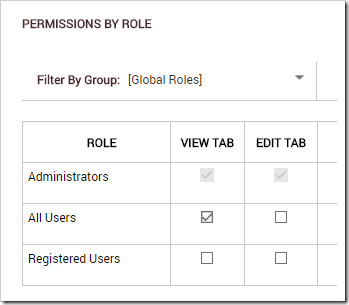
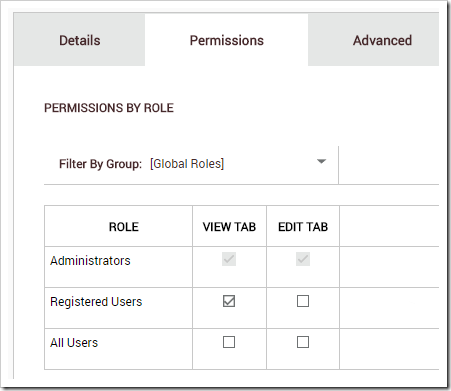
Under the Permissions tab, check the box to allow all users to view tab. This will enable both anonymous and authenticated users to access the page.

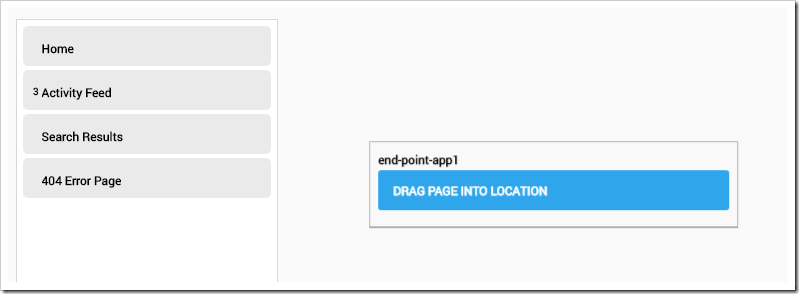
Press “Add Page”. On the next screen, drag the page to the end of the page list.

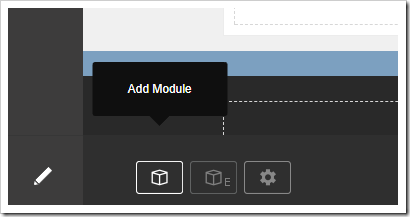
The browser will then redirect to the page in edit mode. In the bottom-left corner, press the “Add Module” button.

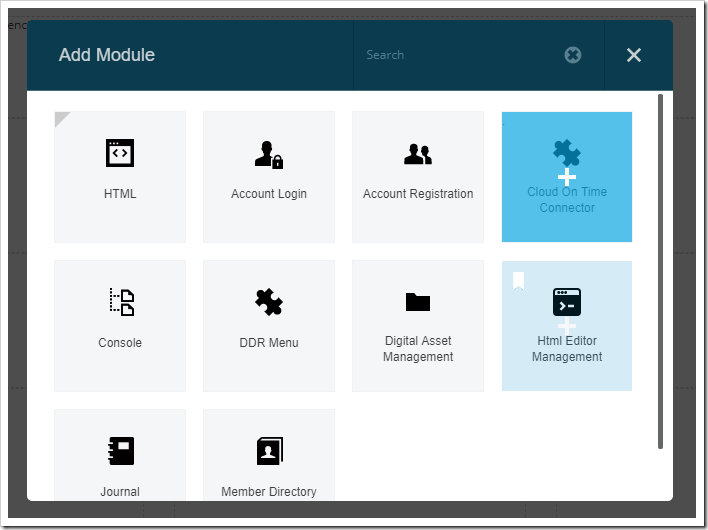
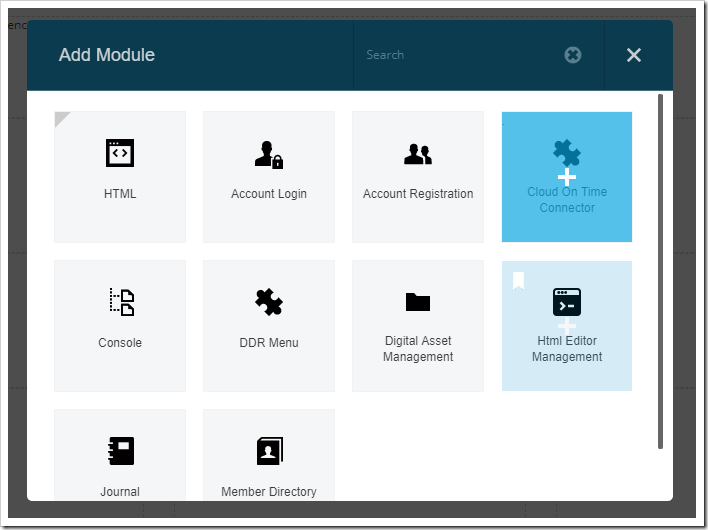
From the Add Module screen, click on “Cloud On Time Connector”.

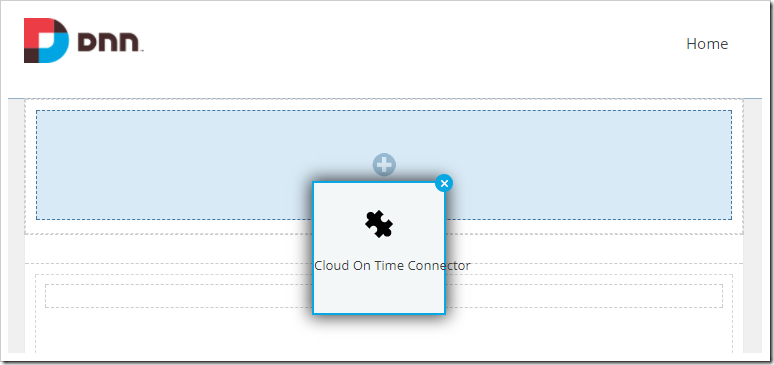
Drag the floating module and drop on the first dashed placeholder in the end-point-app1 page.

Mouse over the top right corner of the module instance on the page to reveal the control bar. Mouse over the gear icon, and press “Settings” in the hover menu.

Switch to the “Configuration” tab. Use the following settings:
| Property | Value | Explanation |
| Mode | Authentication Endpoint | This module instance will serve to authenticate users and offer an endpoint for the Code On Time app. |
| Client ID | app1 | The unique identifier for your Code On Time app. |
| App URL | [Your app URL] | The location that your application is accessible from.
example: https://cotapp1.azurewebsites.net |
| Client Secret | [randomly generated] | A secret value used for server-to-server communications.
example: 4eba319ad0fe41c9b1f02ae69b7466f2 |
| Allowed Tokens | Portal:PortalName User:DisplayName | A comma- or space-separated list of DNN tokens that will be passed to the app created with Code On Time at the time of user login. Optional. |
When configuration is complete, press “Update” to save your changes. Now the module instance on the page end-point-app1 has been configured to accept authentication connections.
We will need to configure the app created with Code On Time to request authentication connections to the DotNetNuke portal.
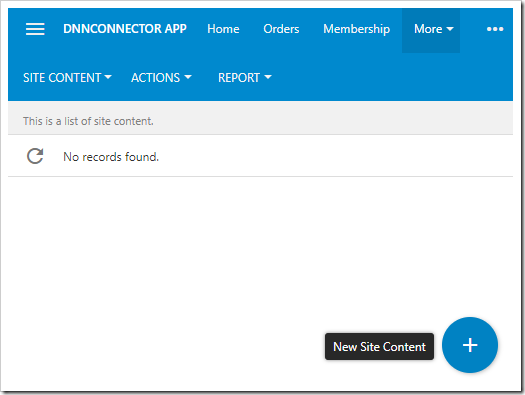
Navigate to your app, login as admin, and switch to the Site Content page. Press the Plus icon to create a new record.

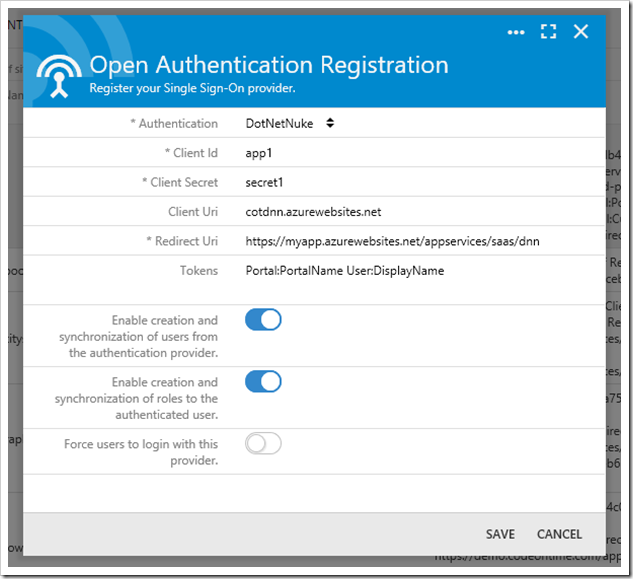
Select “Open Authentication Registration”, and press OK.

Configure the following:
| Property | Value |
| Authentication | DotNetNuke |
| Client Id | app1 |
| Client Secret | [randomly generated secret from the module settings] |
| Client Uri | [Your DNN portal URL]/end-point-app1 |
| Redirect Uri | [Public URL of your app]/appservices/saas/dnn |
| Tokens | Portal:PortalName User:DisplayName |
Your configuration should look like the one below:

Press the checkmark icon to save the new record. Your app is now configured for authentication connections with DotNetNuke portal.
To test the connection, log out of your app.

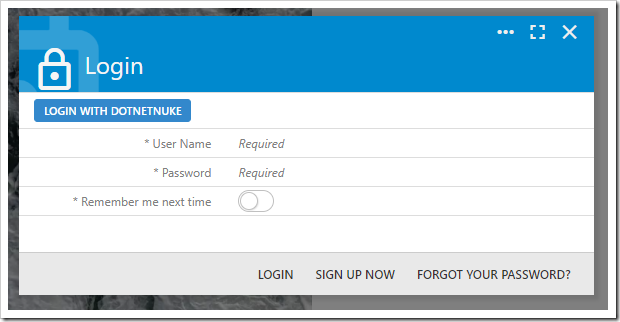
Once logged out, your app will show the login form. Notice that a new action “LOGIN WITH DOTNETNUKE” is now available.

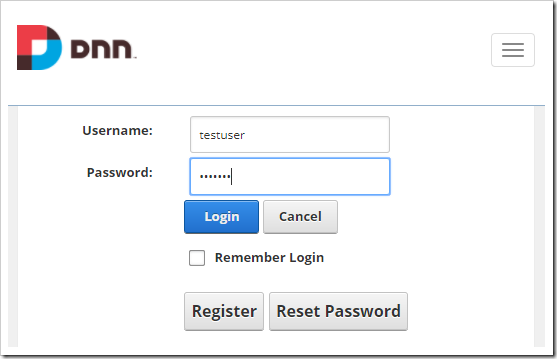
Push the new action, and you will be navigated to your DotNetNuke portal. If you are not signed into your portal, the login page will be displayed.

After user has logged in, the login page will redirect to the authentication endpoint. If there are no issues with the configuration, the portal and app will communicate over OAuth2.0 protocol. A user account will be created in the app membership database with the DotNetNuke username, email, roles, picture, and random password. If tokens were requested in the configuration of the app, then the values will be captured by the application.

If the Account Manager is enabled in the application, subsequent logins will not authenticate with DotNetNuke portal again until the user logs out. You can add “Auto Login: true” parameter to the sys/saas/dnn entry in the SiteContent table to automatically redirect unauthenticated users to DotNetNuke.
If you have developed multiple applications, then create additional authentication endpoint pages following the instructions above for each app. Note that your apps can be deployed anywhere and do not need to physically reside on the same server as the DotNetNuke portal.
Data Presentation in DNN Portal
The Cloud On Time Connector for DotNetNuke module also allows displaying data from your application directly in the portal pages.
Navigate to your DotNetNuke portal with the configured application endpoint as a SuperUser account.
Hover over the Content icon on the sidebar, and press “Pages”.

In the top right corner of the Pages panel, press “Add Page”.

Specify the following properties:
| Property | Value |
| Name | Products |
| URL | /products |
Switch to the Permissions tab, and check the box to allow registered users to view tab.

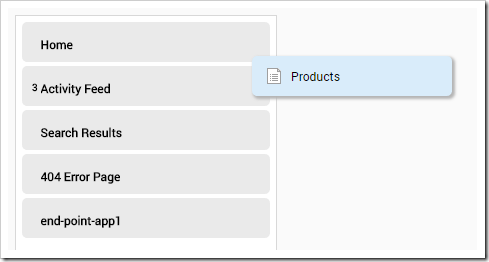
Press “Add Page”. On the next screen, drag to place the new page after the Home page.

You will be navigated to the new Products page. In the bottom left corner, press “Add Module”.

Select the “Cloud On Time Connector” module from the list.

Drag the floating module and drop on the first dashed area in the page.

Hover over the gear icon above the module, and press “Settings”.

Switch to the Configuration tab. If the authentication endpoint has already been configured, then the Mode property of this module instance will be set to “Data Presentation”. Enter the following:
| Property | Value |
| Mode | Data Presentation |
| App | App1 ([your URL]) |
| Page URL | ~/pages/products |
| Height | 600px |
| Show Navigation | false |
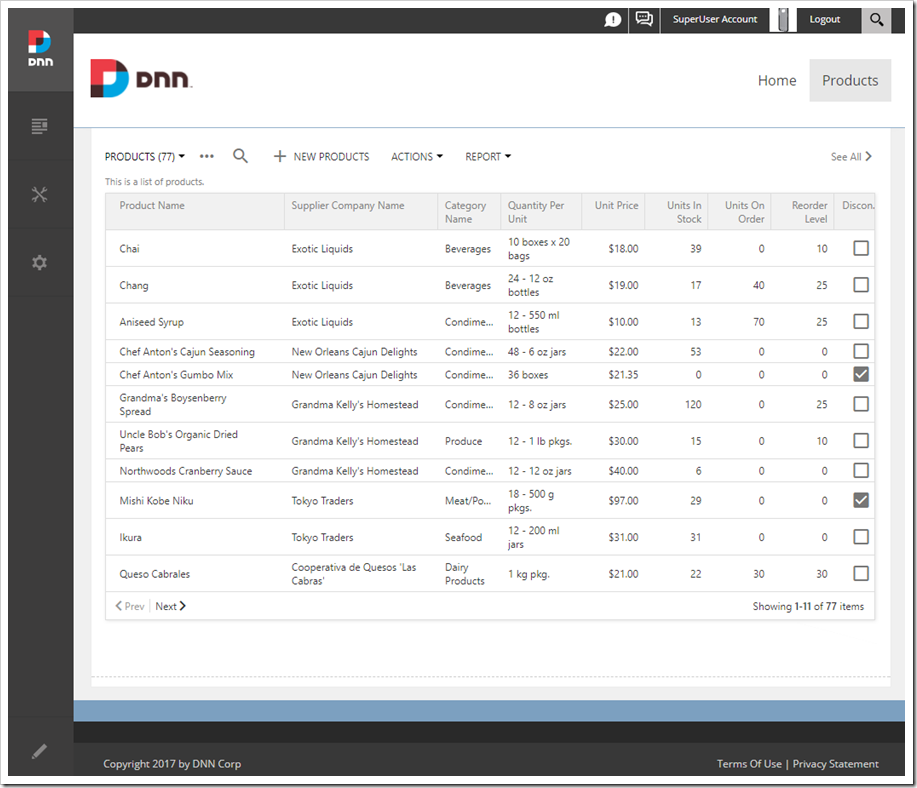
Press “Update” to save your changes. Proceed to refresh the page. The module will now display a grid of products.

Accessing User Tokens
If tokens were configured for both sys/saas/dnn entry and the authentication endpoint of DotNetNuke portal, then the values can be used in the implementation of business rules in the application. For example, token “User:DisplayName” can be accessed by the following sample code:
SQL:
set @Result_ShowAlert = 'Hello ' + @Profile_User_DisplayName
C#:
Result.ShowAlert("Hello " + Convert.ToString(GetProperty("Profile_User_DisplayName")));
Visual Basic:
Result.ShowAlert("Hello " & Convert.ToString(GetProperty("Profile_User_DisplayName")))