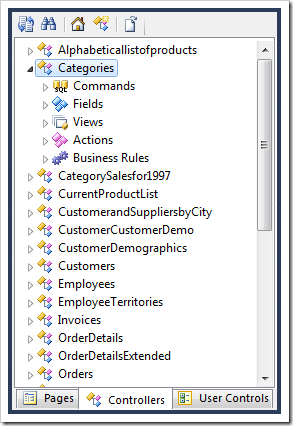
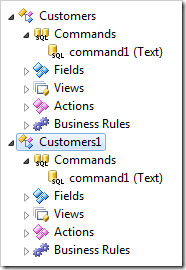
The Controllers tab of the Project Explorer displays a list of all controllers in the project. Each controller contains commands, fields, views, actions, and business rules.

Creating a Controller
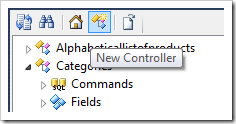
Controllers can be created by clicking on the New Controller icon on the Project Explorer toolbar.

The New Data Controller form will open in the Project Browser window. Enter a name and press OK to create the controller.
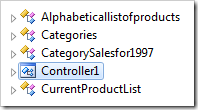
Controllers that have no command are displayed with a different icon.

Cloning a Controller
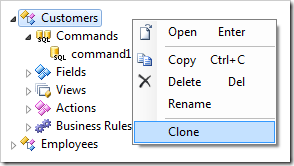
A clone of a controller can be made by using the context menu option “Clone”.

Confirm the operation, and the controller will be cloned. All commands, fields, views, actions, and business rules will be exactly the same. If the baseline of the original controller has changed, then the cloned controller will be affected as well. A cloned controller is a fork in the development lifecycle of the original. You can create as many clones as you want.

Deleting Controllers
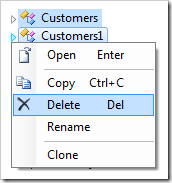
Controllers can be deleted by using the context menu option “Delete”, or using the Delete keyboard shortcut. Deleting a controller will also delete all referencing data views.

Renaming Controllers
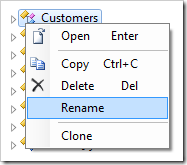
Controllers can be renamed using the context menu option “Rename”, or using the F2 keyboard shortcut. Renaming a controller will change corresponding references of the data views.

Pasting Controllers
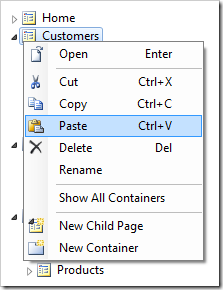
When a controller is copied and pasted on a page, then a new data view from this controller will be added in a new container at the bottom of the page.


When a controller is pasted onto a container, a new data view will be added to the bottom of the target container.


Multiple data controllers can be copied onto pages and containers if necessary.