Many of Code On Time tutorials are using Northwind sample database created by Microsoft to illustrate concepts of database design and implementation with Microsoft SQL Server.
The database is somewhat outdated and does not reflect the latest advancements in Microsoft SQL Server features and capabilities. Nevertheless, it provides a perfect dataset to illustrate the concepts of code generation.
We have bundled the script creating the Northwind sample database with the code generator. The script can be used to create a sample dataset for Microsoft SQL Server 2005, 2008, and SQL Azure.
Please follow these instructions if you want to create your own Northwind database sample.
Getting SQL Server on your Computer
Download and install Microsoft SQL Server Express edition if you have not done so already. You can download the server along with other free development tools using Microsoft Web Platform Installer, which makes the download and installation process extremely simple and pain-free. It can be downloaded at http://www.microsoft.com/web/downloads/platform.aspx.
If you have a retail or development version of Microsoft SQL Server, then this step is not needed.
If you are developing with other types of databases, such Oracle, DB2, MySQL, Microsoft Access, then getting Microsoft SQL Server Express installed will still help to get started with Code On Time, as most of the learning resources use this server. Generated web applications use a provider-independent model to access data. It means that there is no code specific to Microsoft SQL Server in the generated application framework. If your back-end database server is Oracle 11g, then exactly the same code will be generated.
Creating a Database
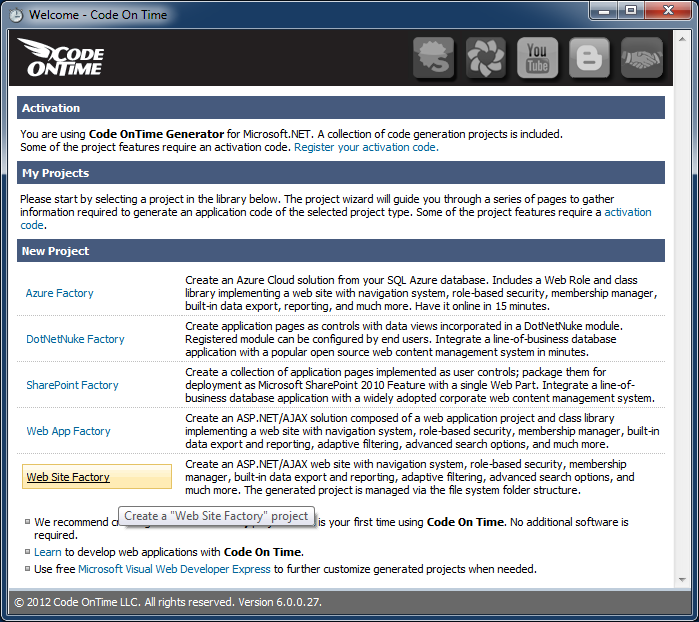
Run Code On Time and start creating a new Web Site Factory project.

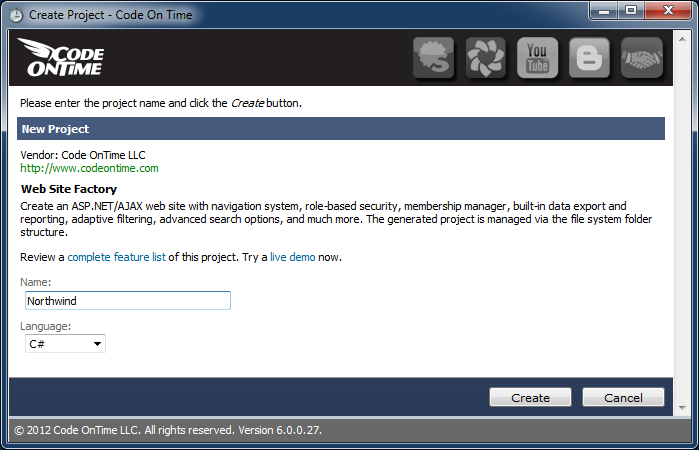
Enter project name and choose your programming language (C# or Visual Basic.NET):

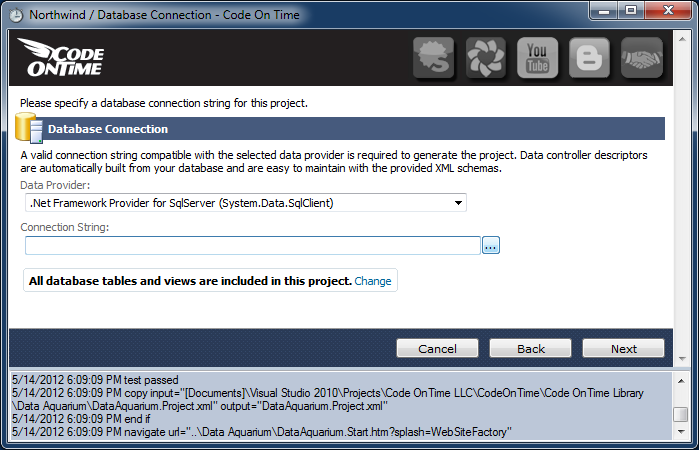
Click on the Next button to advance to the Database Connection page of the project wizard.
Click the button next to the Connection String field to open the connection configuration window.

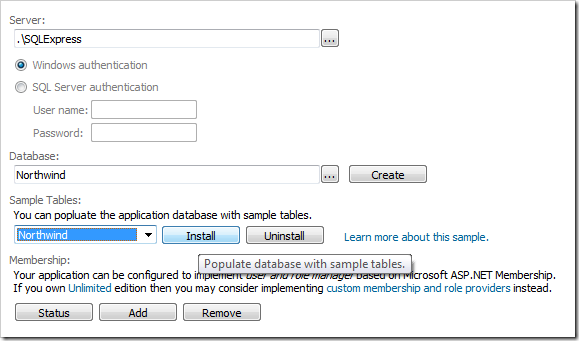
If you just have installed Microsoft SQL Server Express Edition on your computer then enter the following text in the Server field :
.\SQLExpress
The dot in front of “\SQLExpress” indicates that you are connecting to your own computer.
If you already have a database server or working with SQL Azure, then enter the actual server name or IP address.
Enter Northwind in the Database field and click Create button to create a blank database. You should see a message stating that the database has been created successfully.
Select Northwind in the drop down under Sample Tables and click Install button. You will notice the activity log displaying various SQL statements executed against the database. You will be notified when the process completes.

Optionally, you can click Add button under Membership section to add support for ASP.NET Membership in your database. This option is not available for DotNetNuke Factory projects.
Azure Factory project offers additional section to configure session state support for multi-server deployment.
Wait for membership installation to complete and click OK button to save the settings.
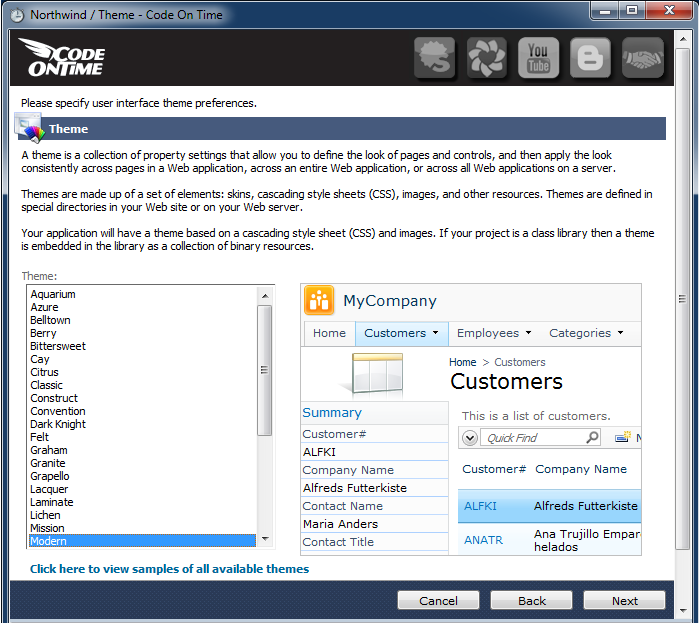
Press the Next button until you reach the Themes page. Select the Modern theme.

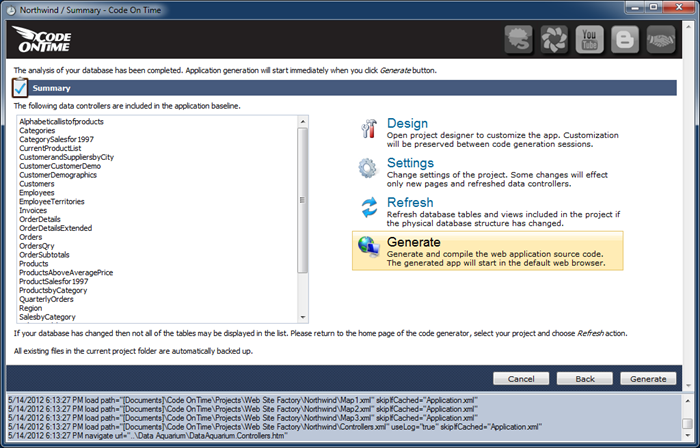
Hold down shift, and press Next. This is a shortcut that can be used in any part of the generator wizard to skip to the Summary page.

Click Generate to start the code generation.
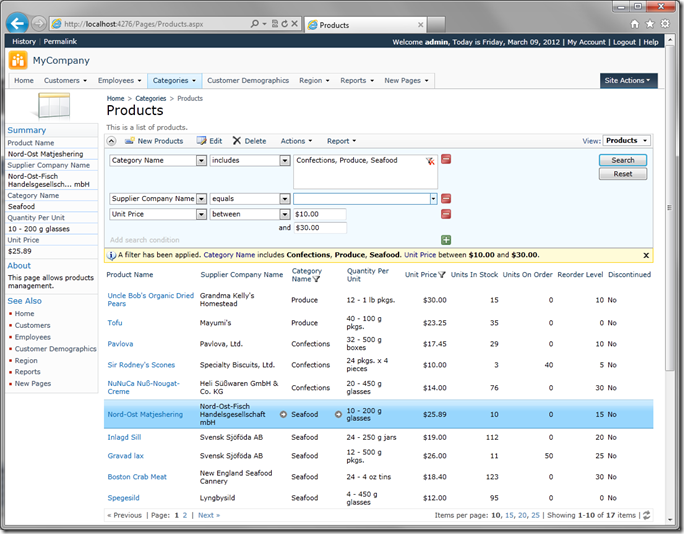
A browser window will open up when code generation has been completed.
Start using and customizing your own Northwind sample.

You can reference the same database in other projects whenever you need.
Take a quick feature tour to learn more about web applications created with Code On Time.