Tuesday, March 6, 2012
Orders: Floating the Data Fields
A vertical list of fields in a form is a traditional way of presenting data. On the other hand, if the list is very long, it may be better to float the data fields within the category, to save screen real estate.
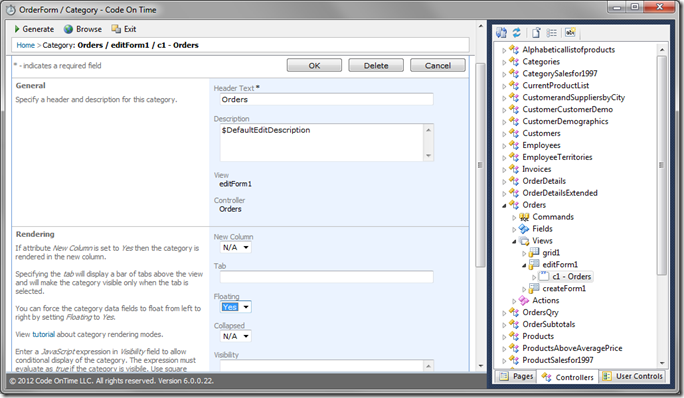
Switch back to the Designer, and switch the Explorer to Controllers view using the tabs at the bottom. Expand Orders / Views / editForm1 node. Double-click on c1 – Orders category. Change Floating property to “Yes”.
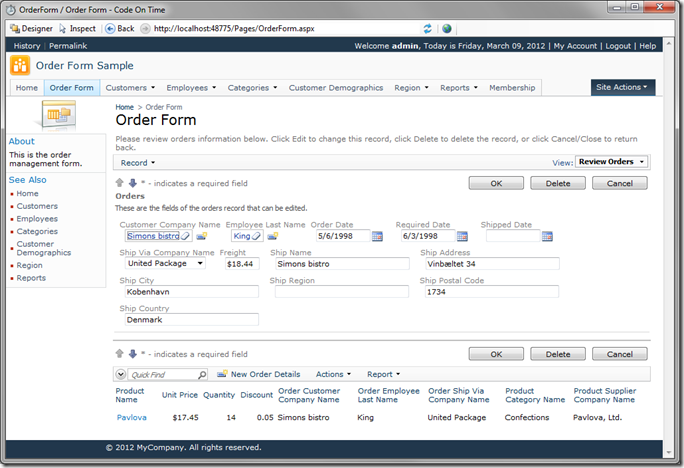
Press OK to save the category, and press Generate. When the Preview window refreshes, edit an order on the Order Form page. You will see that the field presentation is much more compact.