Code On Time applications now offer a new exceptional feature that allows spreadsheet-style presentation and editing of multiple records.
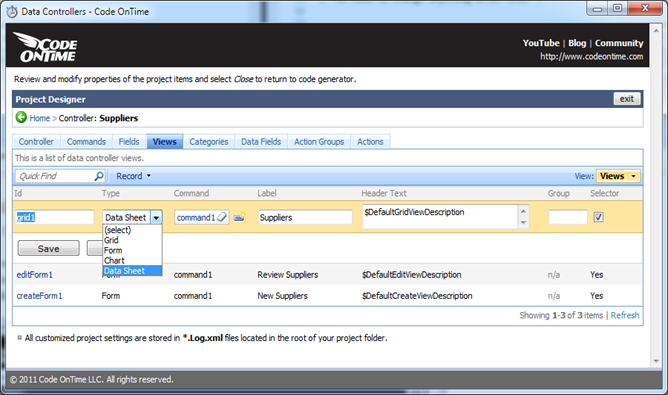
You can enable the data sheet view if you change the type of your grid view from “Grid” to “Data Sheet”. Start the web application generator, select the name of your project, click “Design” button, select a data controller, and activate “Views” tab. Change the type of view grid1 to “Data Sheet”.

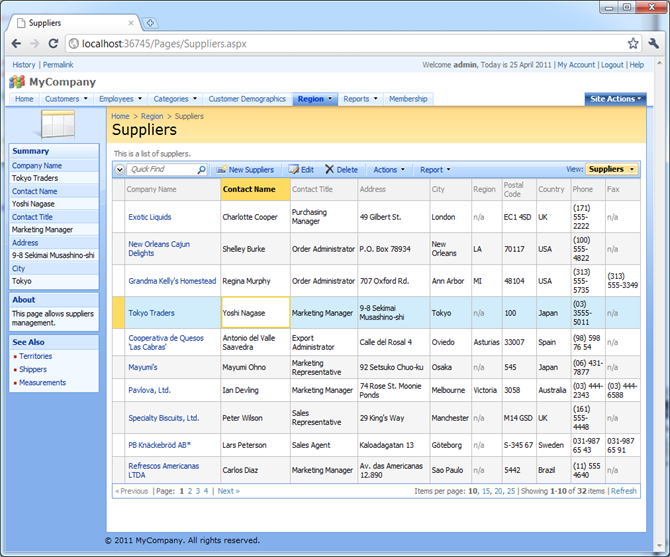
Generate your application and navigate to the page that presents the data controller views. Click once on any cell in the data sheet view. The header of the column will get highlighted. You can now start using the keyboard to navigate between cells.

Press Down key until you reach the last visible row on the page. Press Down key one more and observe how the rows shift.
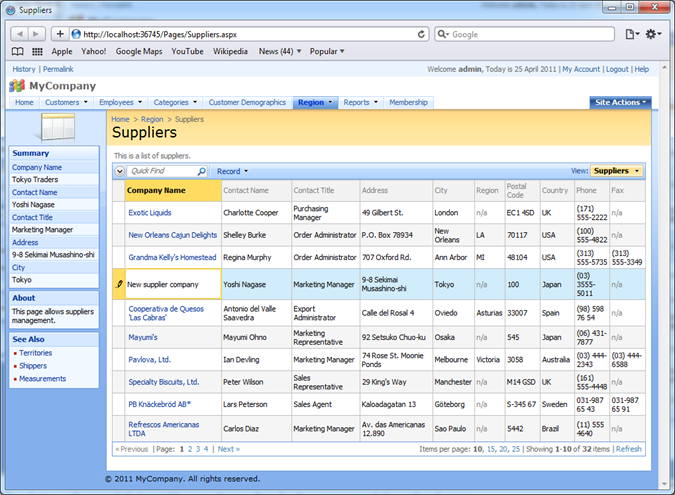
Start typing in any cell to edit the data, press F2 key to start editing, or click Del to clear the contents of the cell. The row will switch in edit mode. Any business rules that work with grid views will continue to work with the data sheet view. Use Tab and Shit+Tab keys to navigate between cells in the edit row. Use mouse to click on arbitrary cell in the edit row to active the cell.

Hit Enter key to save the row. Enter and Shift+Enter keys will navigate down and up in the data sheet view when not in edit mode.
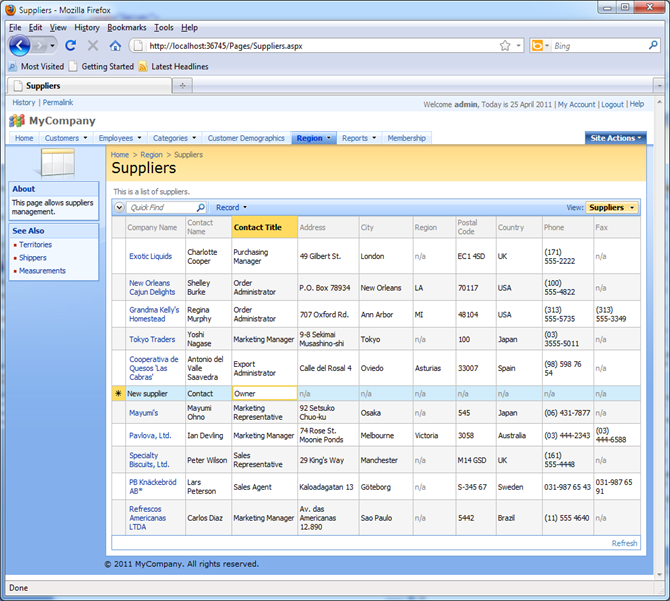
Press Insert key to create a new row or simply navigate beyond the last row in the data sheet view.

Press Esc to exit edit/new mode.
Press Esc if you want to stop using keyboard with the data sheet view. The cell focus will disappear.
Conclusion
Data Sheet view will offer a new rapid data entry method for your end users. We are planning to offer a code generator option that will make the Data Sheet view a default presentation for grids of data.
Excellent cross browser support will bring Microsoft Excel and Microsoft Access desktop experience of interacting with data to the web.
Data Sheet view is available only in Premium and Unlimited editions. View Code On Time product edition pricing at http://codeontime.com/buy.aspx. The upcoming updates will include new additional view types such as tree view and calendar view.