Applications created with Code On Time may be configured to have a built-in CMS (Content Management System). The purpose of the CMS is to store runtime configuration of an application, which can include:
- Dynamic HTML pages
- Images
- Documents
- Scripts
- Dynamic Access Control Rules
- Data Controller Customization
- Sitemaps
- OAuth registrations
- Workflow registrations
- Etc…
The CMS data requires a database table called SiteContent (or SITE_CONTENT, site_content). Application generator provides a built-in facility to install the required table in the project database. Follow the instructions below to install the CMS into new or existing projects.
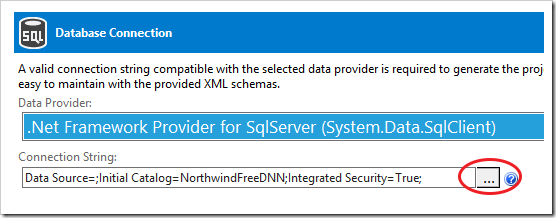
On the home page of the app generator, click on the project name. Select “Settings”, then press “Database Connection”. Tap the “…” button next to the Connection String input.

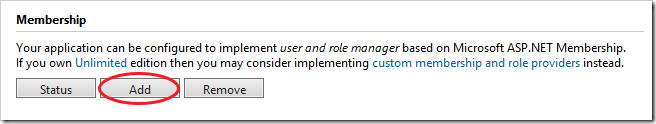
Under “Membership” section, press the “Add” button.

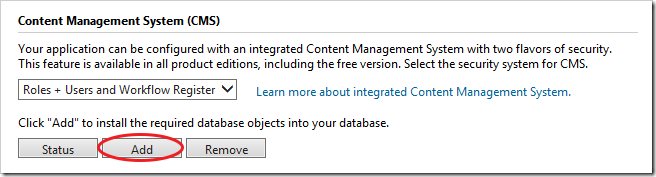
Under the “Content Management System”, press the “Add” button.

Confirm the installation to add the required table to your database. Once complete, press “OK” to save the connection string, and press “Finish” to skip to the “Summary” page.
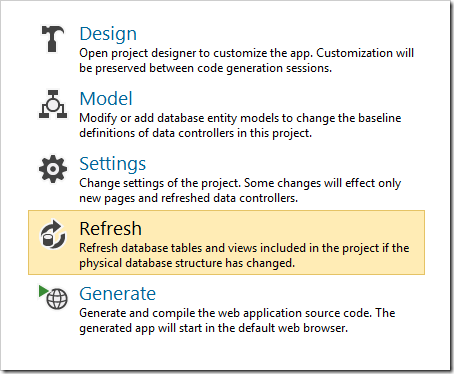
It is necessary to refresh the project to ensure the new pages and controllers are present. Press “Refresh”, and confirm.

Upon completion, proceed to regenerate the app. A new page called “Site Content” will now be available to the admin account or any other user with the role “Administrators”.