What is Touch UI?
Touch UI is the new user interface of single page apps (SPA) created with Code On Time database application generator. This responsive user interface is based on jQuery Mobile and adapted to work on both mobile and desktop devices with any screen size. It also integrates popular Bootstrap framework to simplify content creation and content oriented SPAs.
Choose Project Type
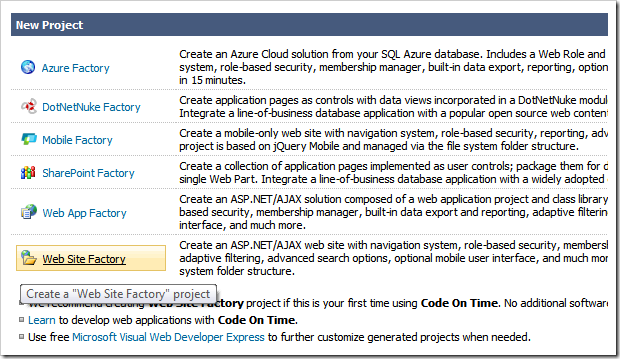
Touch UI is available in applications created as Azure Factory, Mobile Factory, Web App Factory, or Web Site Factory project.
End users of your application will not be able to tell its project type.
Developers will notice that Mobile Factory and Web Site Factory project files are grouped in folders, which allows Microsoft ASP.NET to compile the code dynamically. Web App Factory project has a more complex folder structure and uses a solution file to keep track of the project components. It must be compiled in Visual Studio explicitly. These three project types can be deployed to any physical or hosted Windows Sever.
Azure Factory project type is similar to Web App Factory. It is designed specifically for deployment and hosting in Microsoft Azure as a cloud service.
The most versatile and simplest to maintain project type is Web Site Factory.

Start the app generator and create a new application by choosing the desired project type.
Framework and User Interface
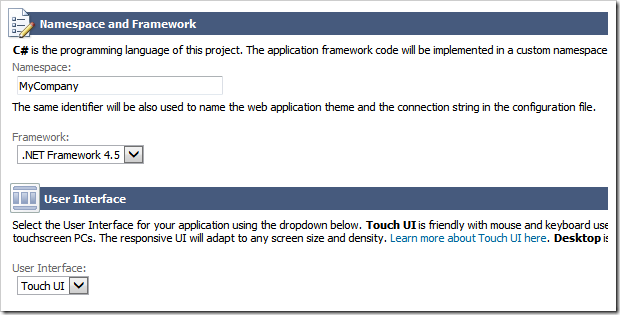
Make sure that application framework is set to .NET Framework 4.5 or higher. Also select Touch UI as the user interface default option.
If you are creating your project with Unlimited edition of the app generator, then your application will support both Touch UI and Desktop UI. The secondary user interface will work with browsers that are not compatible with HTML5. Your app will automatically downgrade to desktop user interface as needed. If you choose Desktop UI as a default user interface option then Touch UI will only be activated on mobile devices.
Note that dual user interface is not supported in other product editions.

Click Next until your reach a page that allows configuring a database connection for your project.
Configuring Data Provider
Code On Time allows creating apps straight from your database or from external data sources such as web services or file system.
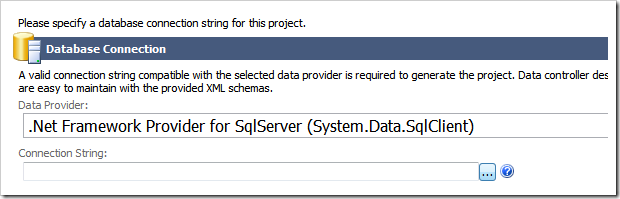
The default data provider for the app is Microsoft SQL Server. A variety of other database engines is also supported.
If you are not planning to use a database engine as a source of data then choose Custom Data Provider option in the drop down.

Click on the button with three dots next to Connection String input to configure the connection string for the selected provider.
Setting Up a Sample Data Set
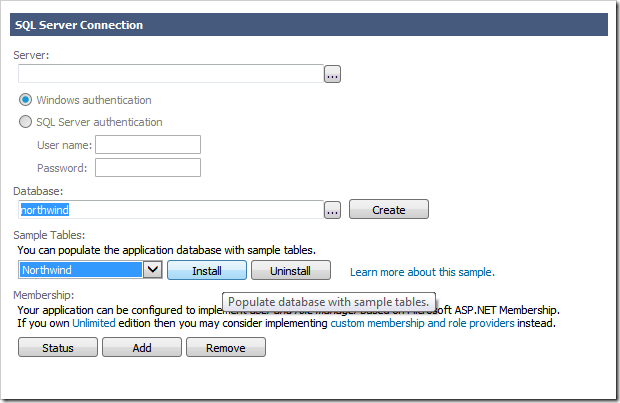
If you are creating a project for Microsoft SQL Server or Microsoft SQL Server Express then you can configure a sample database that is used in the tutorials.
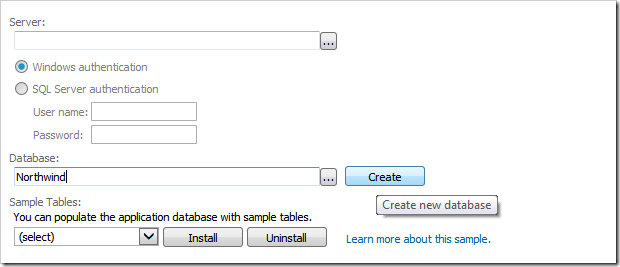
First make sure to specify your server address. If you have Microsoft SQL Express installed on your computer then make sure to enter “.\sqlexpress” without double quotes in the Server input field.
Enter Northwind in the Database input and click Create button. A confirmation will be displayed when an empty database has been created.

Select Northwind in the drop down under Sample Tables. Click Install to create a sample data set. Wait for the confirmation to be displayed.

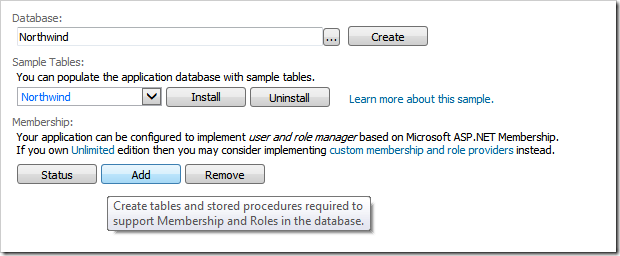
Add a security system to your project by clicking Add button under Membership section.

The new database with sample data is configured and you can click OK to save settings and see the application connection string parameters.
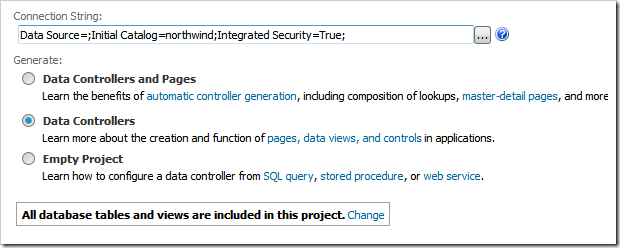
Controllers, Pages, or Empty Project
Now it is time to decide if you want the app generator to create sample data controllers and pages (single page apps) from the contents of your database.
If you are planning to build a collection of single page apps using jQuery Mobile or Bootstrap then choose only Data Controllers to generate. Consider taking advantage of the automatically created SPAs and choose Data Controllers and Pages. If the pages are not matching your needs then you can always delete them later in Project Designer.
If your plan to define data controllers later then choose Empty Project instead.

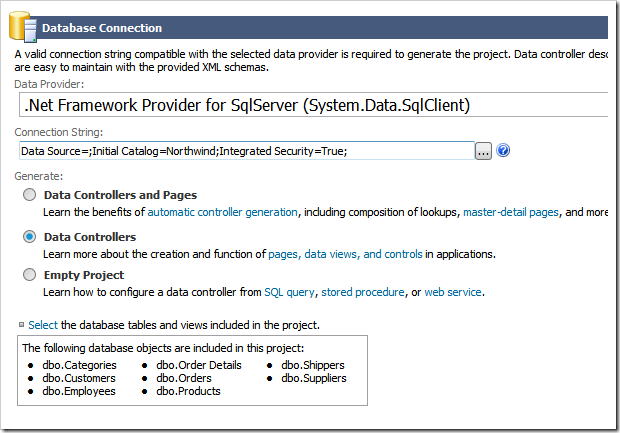
Choosing Database Tables
The app generator can created data controllers and SPAs for every table and view found in the database. This will be the case if you proceed to the Next step.
For the purpose of the tutorials click Change next to “All database tables and views are included in this project” and choose tables listed at the bottom of the next screenshot.

New database tables and views can be added to a project later.
Press Next until your arrive to Reporting configuration section of your project.
Reporting
Application framework creates dynamical reports in PDF, Word, Excel, and TIFF format. Complex master-detail custom reports can also be created.
We recommend enabling reports even if you are creating SPAs with jQuery Mobile or Bootstrap without relying on data presentation capabilities of Touch UI. Reports can be defined on the server and invoked with minimal JavaScript code via custom user interface.

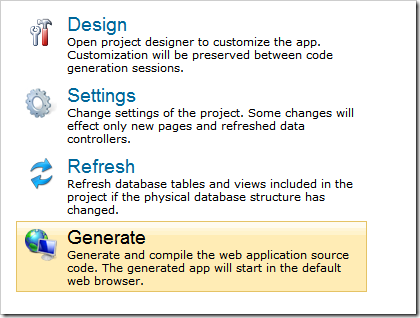
Generating Application
Continue pressing Next and you will reach a page with a summary of data controllers that will be created in your project. The summary will be blank if you are creating a project with a custom data provider.

Click Generate button and wait for the web browser window to open.

Application generator will create the source code of your project, compile it, launch IIS Express, and start the web browser with the home page address of your app loaded.
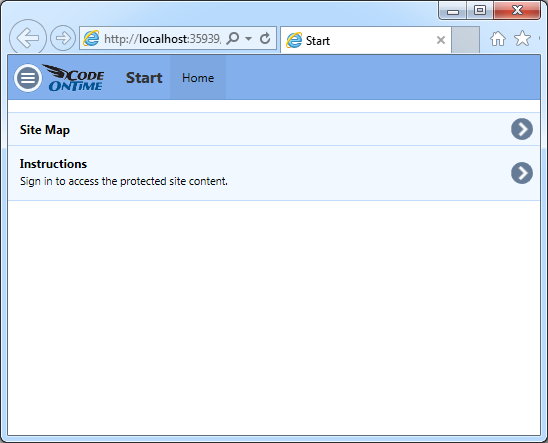
Exploring App with Touch UI
Touch UI application is a collection of pages (single page apps) that provide access to content or data. A unified navigation system allows switching between single page apps. The default application will have a single SPA called home with several virtual pages.

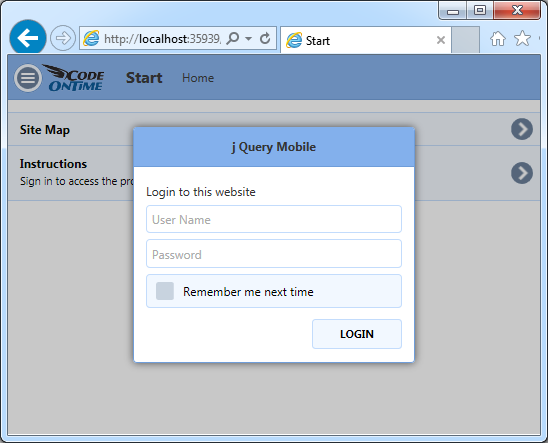
Click on Site Map or Instructions to transition to the corresponding virtual page of the SPA. The default transition on Android devices is “fade”. Other mobile devices and desktop computers will use “slide” transition animation.
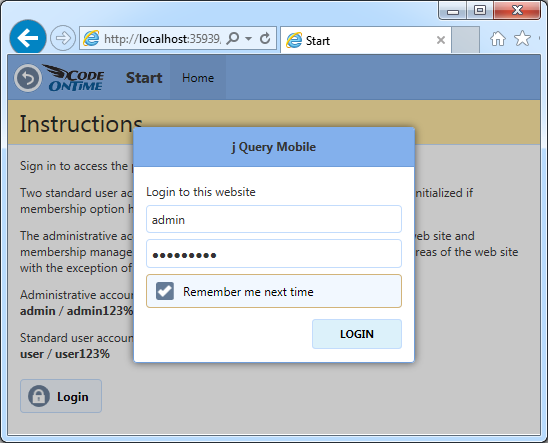
Proceed to Instructions and click or touch Login button. Enter admin/admin123% as user identity and hit Enter key.

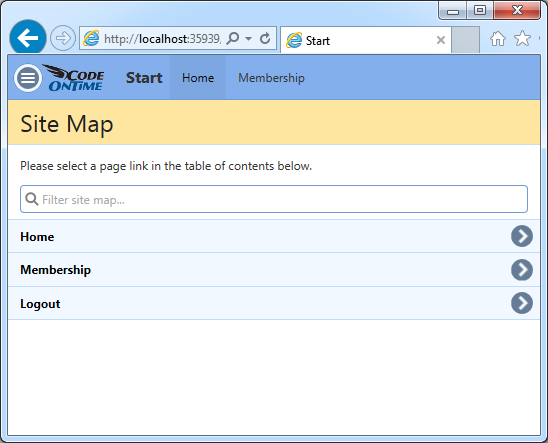
SPA Home will reload and three options will be displayed in the sitemap.

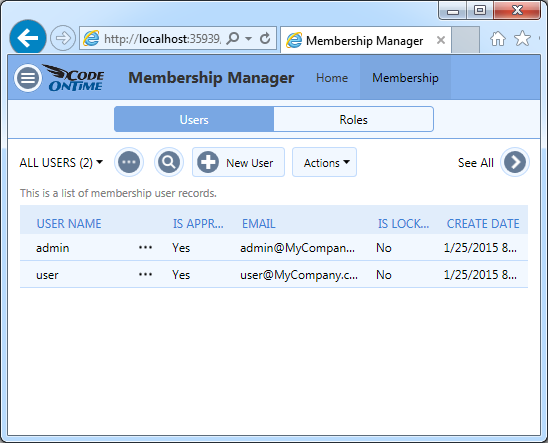
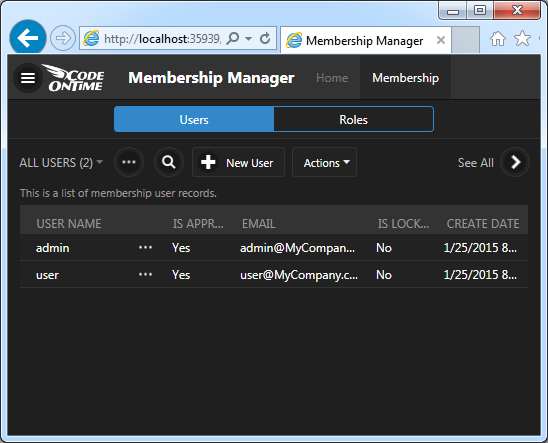
Option Membership allows administrators to access user and role manager built into the app.

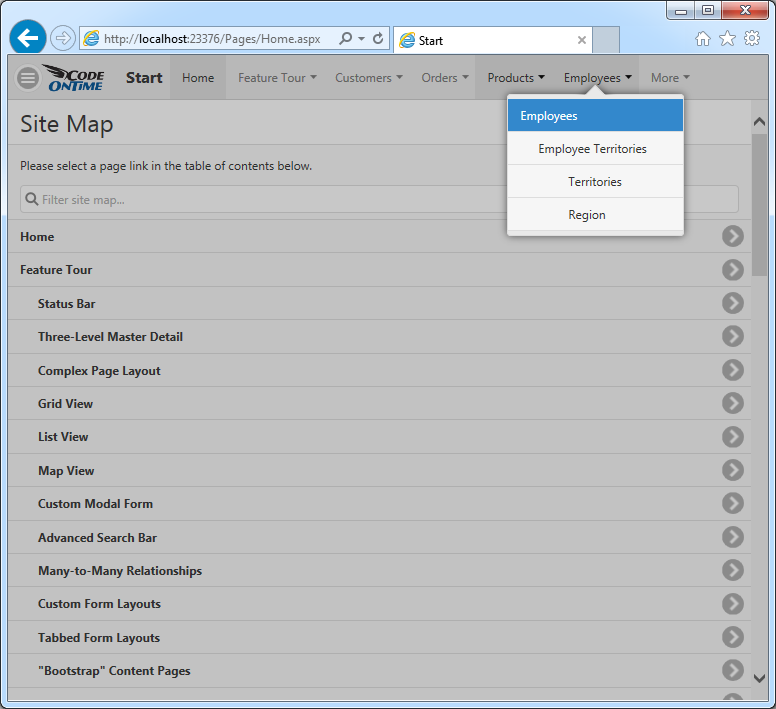
If you have an app created with Data Controller and Pages then the navigation menu will have numerous SPA options.

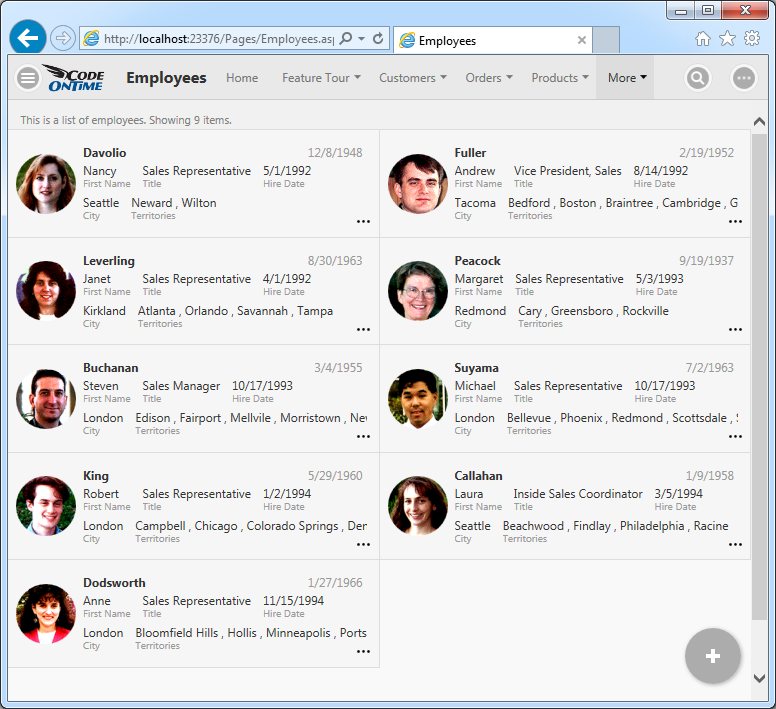
Application SPAs will provide access to data stored in database tables and views. This particular single page app allows managing employees stored in the sample database in Employees table.

Changing App Settings
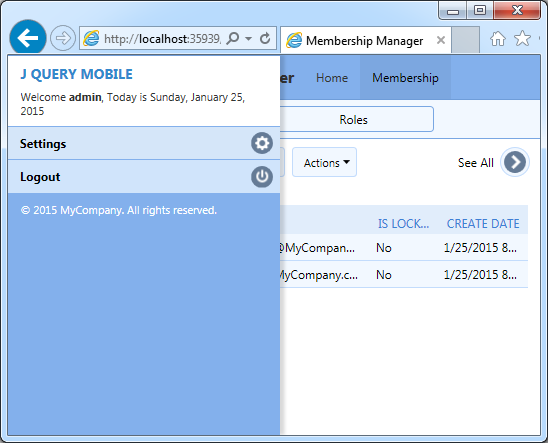
Click or touch Menu button on the left side of the application toolbar. Select Settings option in the menu and change the application theme to Dark.

This is how the Membership Manager will look in Dark theme. There are 37 themes to choose from.

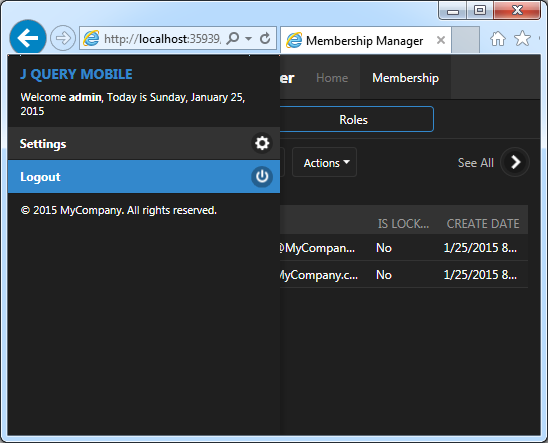
Touch or click Menu button again and select Logout in the slide-out drawer panel. The current SPA will reload.

The original application theme will be displayed. You are now an anonymous user and the default theme will be activated.
If the last SPA has required authorization than that application page will not be loaded. Instead user will be transitioned to the home SPA accessible to anonymous users and asked to log in.

Many application settings and features are user-configurable and stored in the local database of your browser.
Configuring Default Settings of Touch UI
You can specify default settings of Touch UI for your project such as global display density or label alignments in data-enabled SPAs.
For example, if you notice that transition animations between virtual pages are not smooth enough on the hardware of your end users than consider changing default settings for transitions. Select your project on the start page of the app generator and choose Features in the project settings.

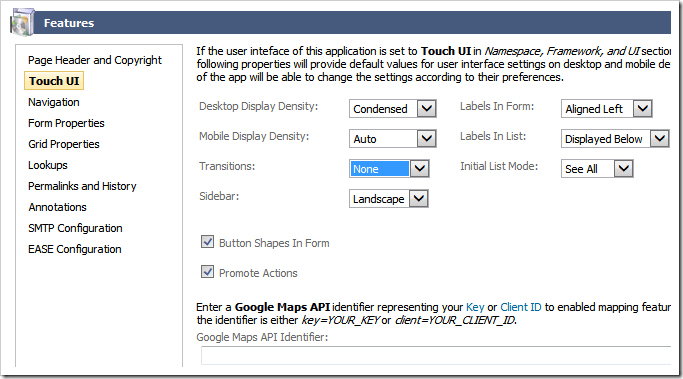
Select Touch UI section and set Transitions to None. This will disable transitions between virtual pages of SPAs by default.

Application end users can still choose their preference for transitions on their own.
Developers can remove various settings from the user interface with a few lines of JavaScript.