Code On Time announces a new view style that will become available in June 2014 release.
The multi-tier application framework of apps produced with our code generator implements separation of business logic and user interface presentation. This allows creating alternative data presentation styles without a need for custom programming.
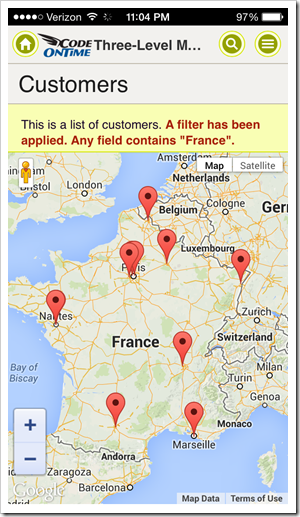
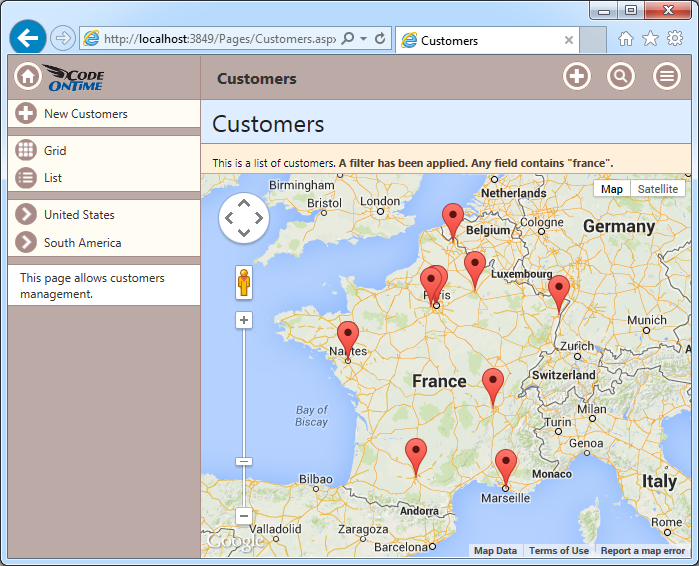
The new “Map” view style is based on Google Maps. Any data set that contains at least “Address” and “City” fields is presentable on an interactive map. Map view will automatically geocode addresses or use latitude and longitude field values when available.
This new view style is supported in apps configured to use Touch UI. Exactly the same capabilities are available in responsive pages on both mobile and desktop devices.
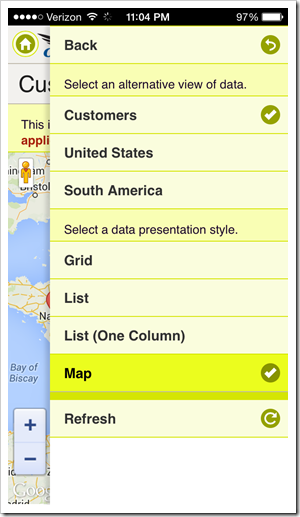
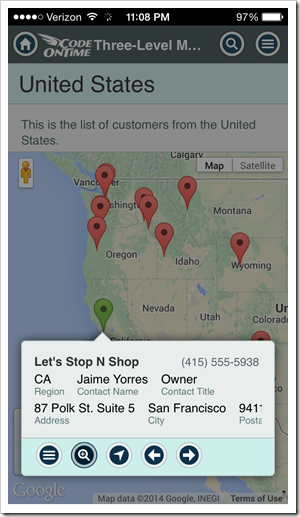
These screen shots show a map view on iPhone 5 in full-screen demo. There is no need to perform any special configuration of your app if a typical set of fields that allows locating an address is available. The map view can be selected from the context menu in view options.


The map view style can be configured to be displayed by default. Data view and data fields can be individually tagged when necessary.
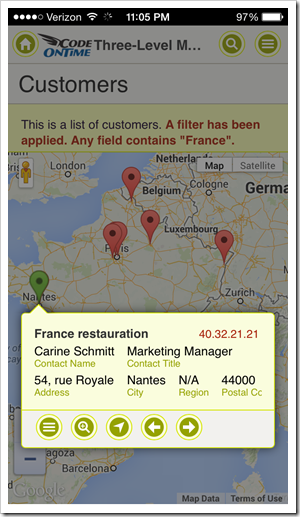
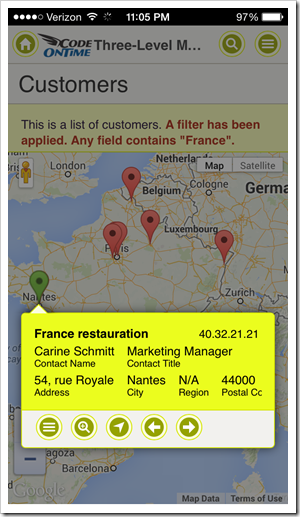
End user taps a marker on a map to bring up an item data card. If you have configured a responsive list presentation for your data, then there is nothing else to do. The same responsive configuration will be used when the “Map” view style is activated.
User can tap on the item card to activate the first action available in the context menu. Typically this will display the data item in “View” or “Edit” mode.
If you are performing a data lookup, then the item will be selected when the data card is tapped. This introduces an amazing ability of performing a geo-lookup by application end users.


Item data card displays “Menu”, “Zoom In/Out”, “Driving Directions”, “Next” and “Previous” buttons.
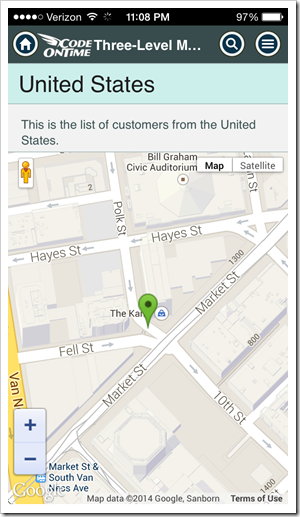
Users can instantly pan to the marked location on the map by tapping “Zoom In”.


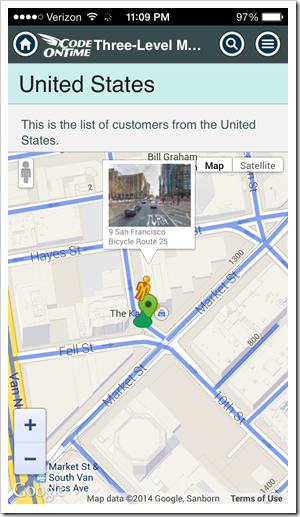
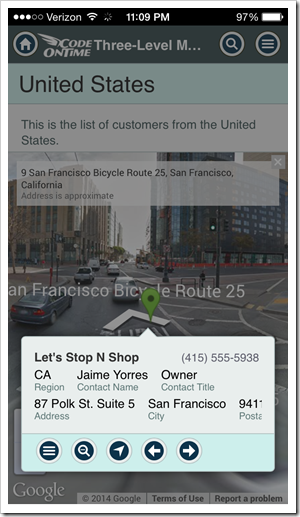
Dragging the “street level” marker to the location will switch the map to the street view.


Geo-coded addresses are cached in the client browser to speed up positioning of markers when users interact with the map.
Progressive geo-coding is preformed whenever the data set is changed. The map will automatically update markers in response.
Larger screens allow instant switching between available view style. The corresponding buttons are displayed on the sidebar.
Next screen shot shows IE 11 with customers presented on a map. Sidebar displays “Grid” and “List” presentation styles that can be chosen as alternative.

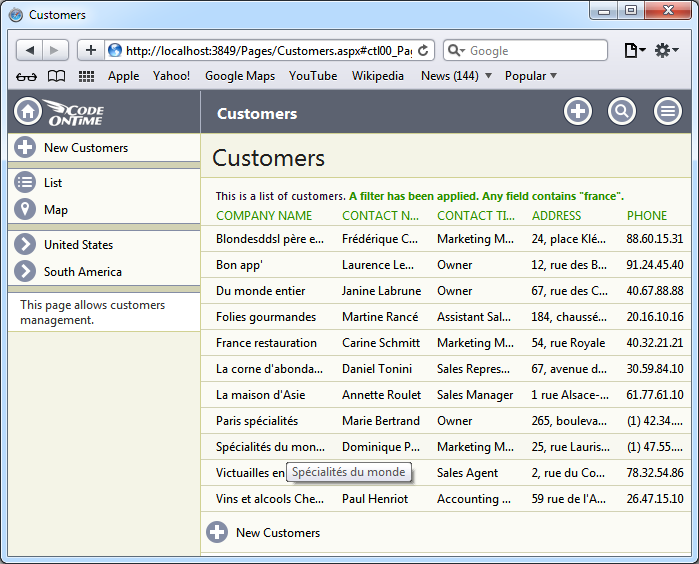
The same data set is displayed in a responsive grid in Safari. The sidebar shows “List” and “Map” view styles as available alternatives.

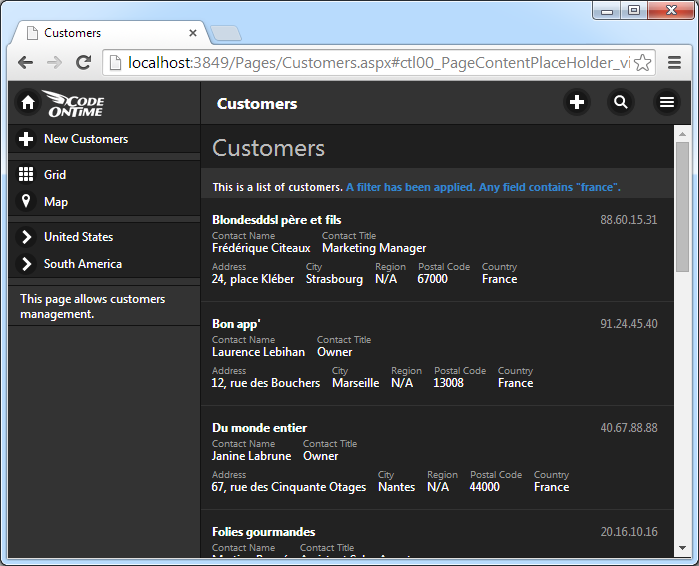
This screen shots shows the data set presented in responsive “List’' style in Chrome. “Grid” and “Map” styles are only a click away.

We are completing implementation of three more presentation styles that will be released during Summer of 2014:
- “Chart” view will allow presenting a single date set as a chart. New tags will allow mapping multiple chart views for the same data set. We are considering implementing automatic tagging of lookup and aggregate fields to enable instant visualization.
- “Calendar” view will present any dataset with dates on a touch-enabled calendar. The data interactions will be similar to “Map” view style. Developers will tag the predefined “date” fields for use in the calendar. End users will be able to switch the “date” fields at will.
- “Data Sheet” view will present data in a fashion similar to the responsive grid shown above. The responsive grid automatically hides and shows columns while trying to fit without scrolling the fields defined on the item data card. The data sheet view will show all fields by enabling horizontal scrolling of data columns. Touch-enabled devices will allow editing data in a single input control displayed at the top of the screen similar to typical spreadsheet applications. Touch UI will also allow in-place editing in data cells in “desktop” browsers.
All view types will offer configuration options to the end users with the ability to memorize “named” presentation styles along with sort order and filters.