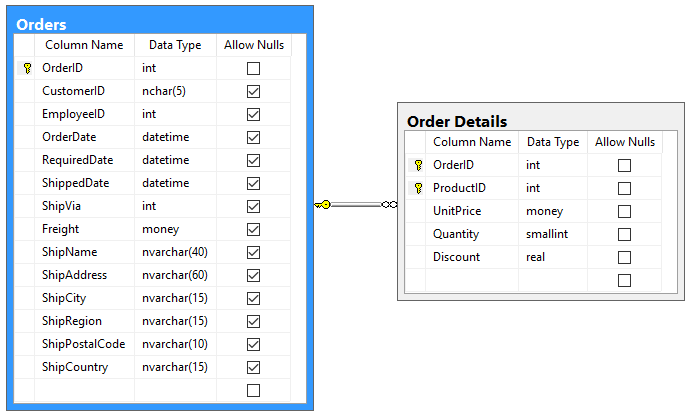
Every database entity contains a list of properties, stored as columns in the table. These columns are represented by fields in the model and controller. When an entity requires a repeated, varying amount of related information, these properties are externalized to a separate table. This detail entity must be defined as a model in the project, and a data view can be placed under the master entity to display a list of these items.
Let’s take the Northwind sample database as an example. Every order contains a discrete list of properties that are represented as columns in the database. Any number of details for the order can be added. Each order detail contains an OrderID foreign key column, which refers to OrderID primary key of the order record.

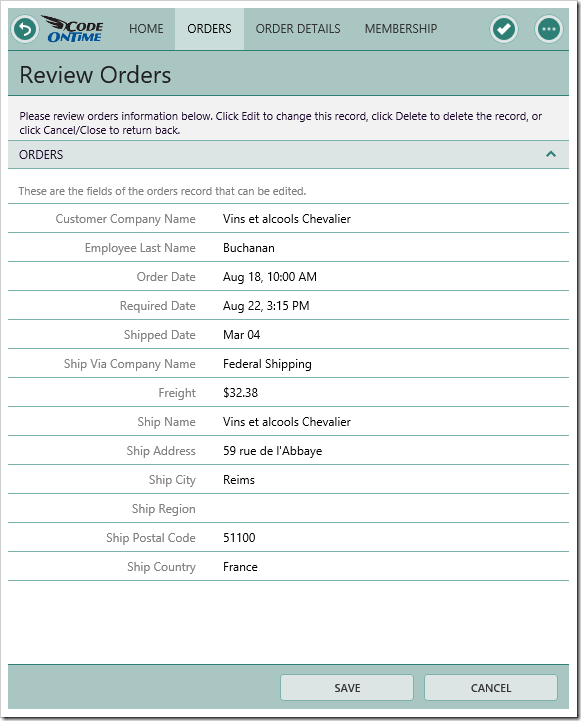
In the default app created by Code On Time app generator, a field is created for every column present in the database entity.

The natural next step is to display a list of details in the order form.
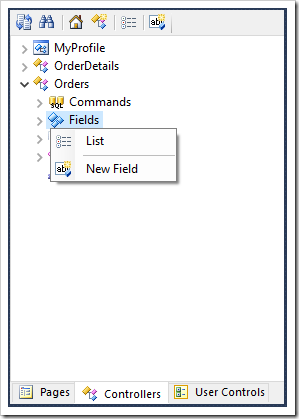
Make sure the sample project contains models for both Orders and Order Details database entities. Start the Project Designer. In the Project Explorer, switch to the Controllers tab. Right-click on the “Orders / Fields” node, and press “New Field”.

Enter the following properties:
| Property | Value |
| Name | Details |
| Type | DataView |
| Data View Controller | OrderDetails |
| Data View | grid1 |
| Filter Field #1 | OrderID |
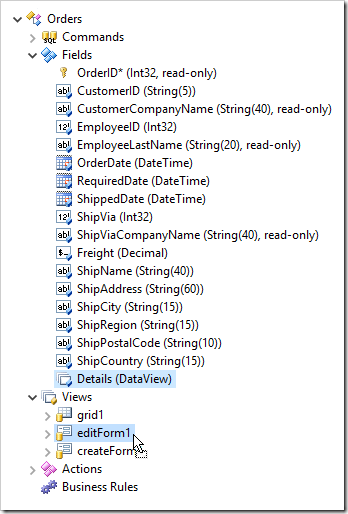
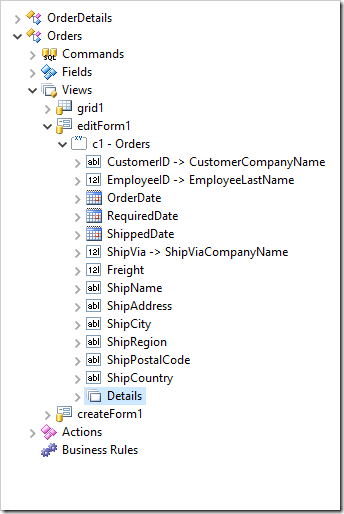
Press OK to save the new field. Next, drag the new Details field onto “Orders / Views / editForm1” to create a data field in the order form.


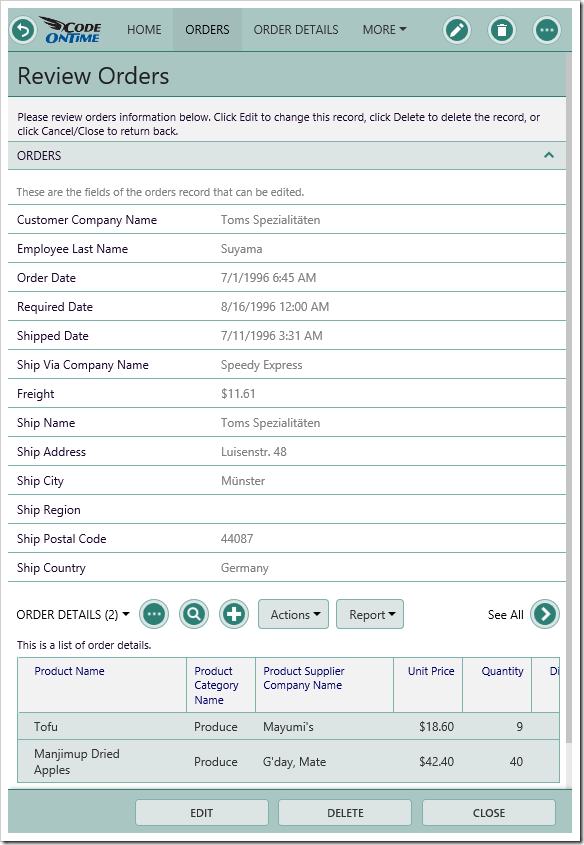
On the toolbar, press Browse to generate the application. Navigate to the Orders page and select a record. Notice that a list of related details are displayed at the bottom of the form.

This data view field be placed in any position on the form, or placed in a custom location using a form template.