Data fields are bindings of fields to views.
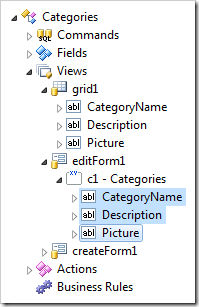
Form views organize data fields in categories. Data fields are placed directly under the root of other types of views.

Creating a Data Field
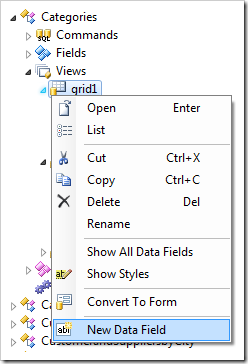
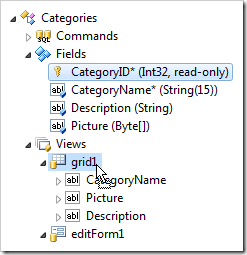
Data fields are created by using the New Data Field context menu option. For grid views, the option is available on the view node.

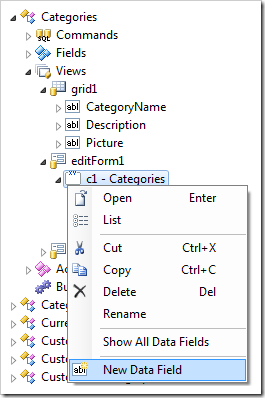
For form views, the option is available on the category node.

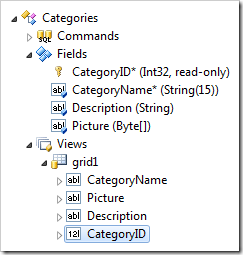
Data fields can also be created by dragging a field node onto the target view or category node.


Arranging Data Fields
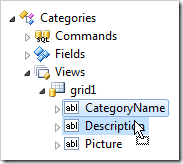
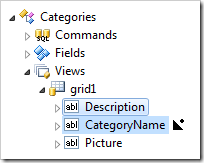
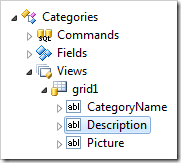
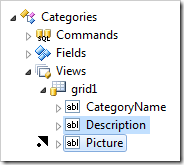
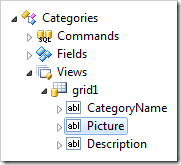
Data fields can be rearranged using drag and drop operations. Dropping a data field on another data field will place it after the target.


Dropping a data field on the right side of another data field will also place it after the target.


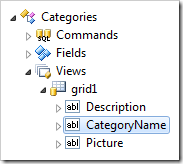
Dropping a data field on the left side of another data field will place it before the target.


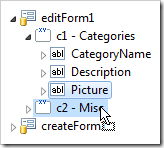
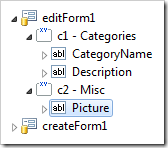
Dropping a data field on a different category within the same view will move the data field to that category.


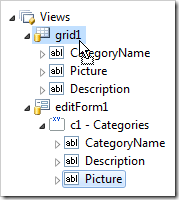
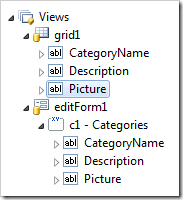
Dropping a data field onto a different view or category will copy the data field. If the data field is already present in the view, it will be moved to the bottom of the list.


Creating Master-Detail Relationships
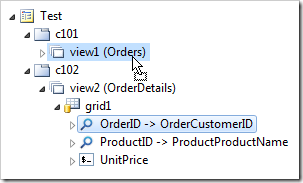
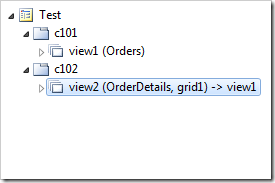
Dragging data fields can quickly create master-detail relationships between data views. Simply drag the foreign key field from the child view onto the master view. The relationship will be automatically configured.


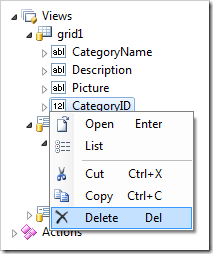
Deleting a Data Field
Data fields can be removed using the Delete context menu option.