The List Box can be used to display a scrollable list of options. Only one option can be selected at a time.
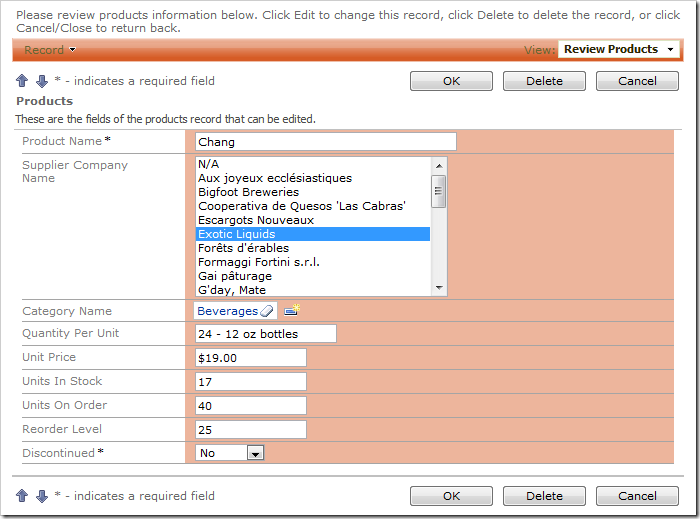
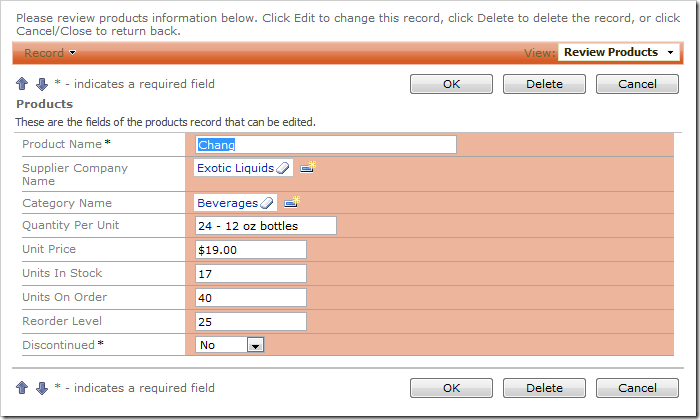
The Supplier Company Name field on the Products edit form is configured with Lookup item style.

Let’s change the lookup style of the field into a List Box.
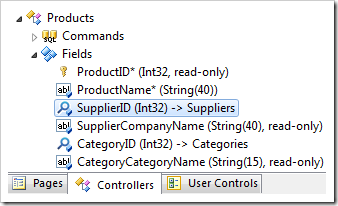
Start the Project Designer. In the Explorer, switch to the Controllers tab, and double-click on Products / Fields / SupplierID field node.

Change the following properties:
| Property | New Value |
| Items Style | List Box |
| Data Value Field | SupplierID |
| Data Text Field | CompanyName |
Press OK to save the field, and select Browse on the tool bar.
When the web application opens in your default web browser, navigate to the Products page and edit a record. The SupplierID field will have List Box item style. The list box displays five rows by default.

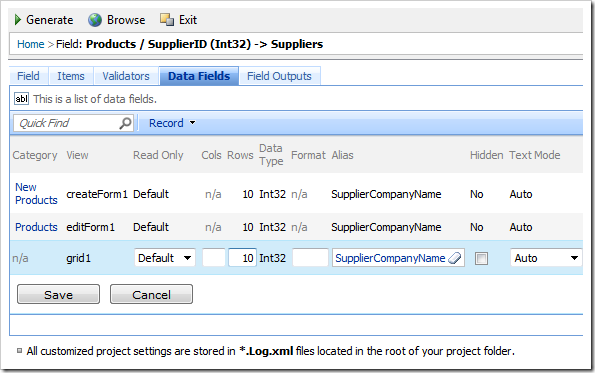
You can change the number of rows displayed on the form. At the top of the Designer window, switch to the Data Fields tab. Change all data fields:
| Property | New Value |
| Rows | 10 |

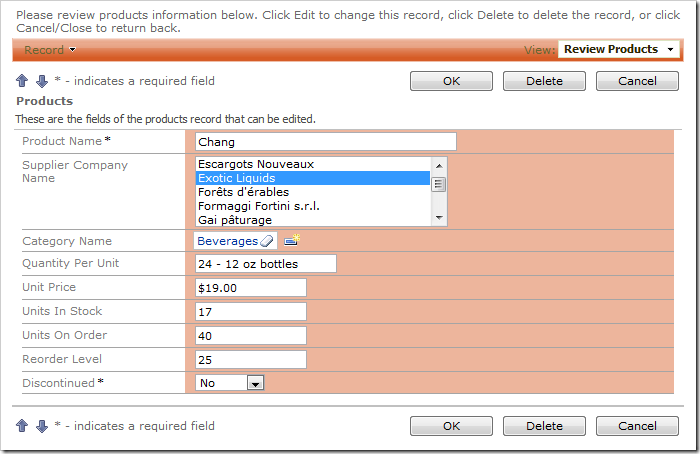
On the tool bar, click on Browse. The Supplier Company Name list box now shows more options.