Data Format String can be used to produce any custom HTML markup in place of a data field. For example, you can create an img tag that uses field values to reference static images stored elsewhere. Suppose that the Northwind sample application has an Images folder that contains images of each employee. The file name of each image not counting the extension is the same as the EmployeeID.

Let’s create a calculated field that will display the image from the folder.
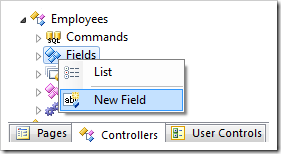
Start the Project Designer. In the Project Explorer, switch to Controllers tab. Right-click on Employees / Fields node, and select New Field.

Give this field the following properties:
| Property | Value |
| Name | PathToImage |
| Type | String |
| Allow Null Values | True |
| The value of this field is computed at run-time by SQL expression. | True |
| SQL Formula | "Employees"."EmployeeID"
|
| Label |
Image |
| Values of this field cannot be edited |
True |
| HTML Encoding |
False |
| Data Format String |
<img src="../images/{0}.png" style="width: 100px; border-radius: 10px;"/>
|
The Data Format String property references the value of the field as {0}.
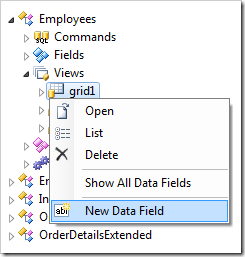
Press OK to save the field. In the Project Explorer, right-click on Employees / Views / grid1 view node, and click New Data Field.

Use the following values:
| Property |
Value |
| Field Name |
PhotoPathImage |
Press OK to save the data field, and click Browse on the tool bar to generate the web application.
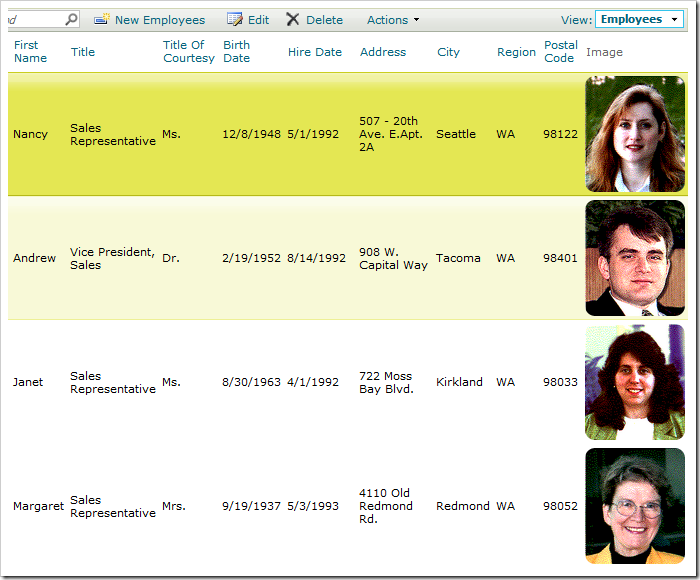
When your default web browser opens, navigate to Employees page. There will be an Image column that displays the images from the external folder.