Application users can input parameters of a stored procedure or web service in a modal confirmation search dialog. This approach works best if a custom result set may be produced with default parameter values. Application automatically prepopulates the output cache table. Users can adjust parameter values on demand by activating Search action with a modal confirmation.
For example, an application can use a stored procedure or a web service to produce the most recent data records without asking a user for an input. A user may need to review the historical records and will activate the search action on their own.
If the application users are always searching for data, then a more natural method of providing the input parameters for the output caching script is via an inline search bar.
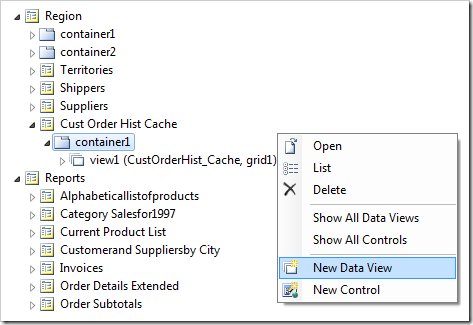
Right-click the Region / Cust Order Hist Cache / container1 node in Project Explorer and choose New Data View option.

Enter the following properties and press OK button to create the new data view.
| Property | Value |
| Controller | CustOrderHist_Params |
| Sequence | 1 |
| Show Action Bar | No |
| Show Action Buttons | None |
| Startup Action Command Name | New |
Select Region / Cust Order Hist Cache / container1 / view1 (CustOrderHist_Cache, grid1) data view and change its properties as shown next.
| Property | New Value |
| Sequence | 2 |
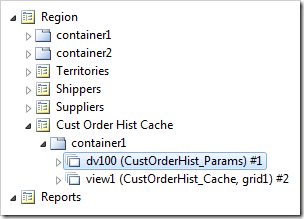
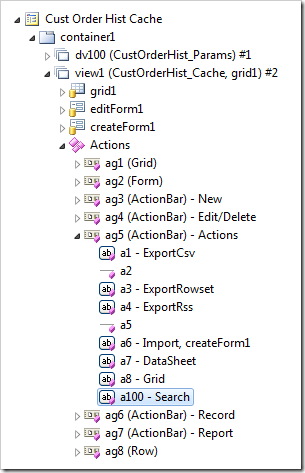
Save the changes. The Project Explorer tree will look as follows.

The data controller CustOrderHist_Cache has already been configured to use the confirmation data controller CustOrderHist_Params when Search action is activated. The client library of application framework will detect the inline confirmation data controller instance and will use its values as parameters of the Search action.
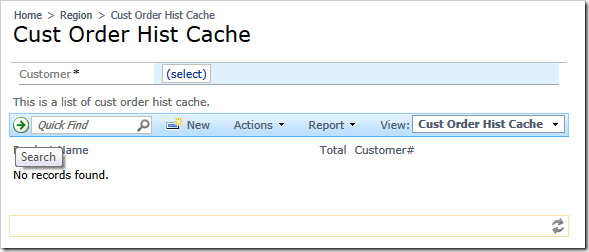
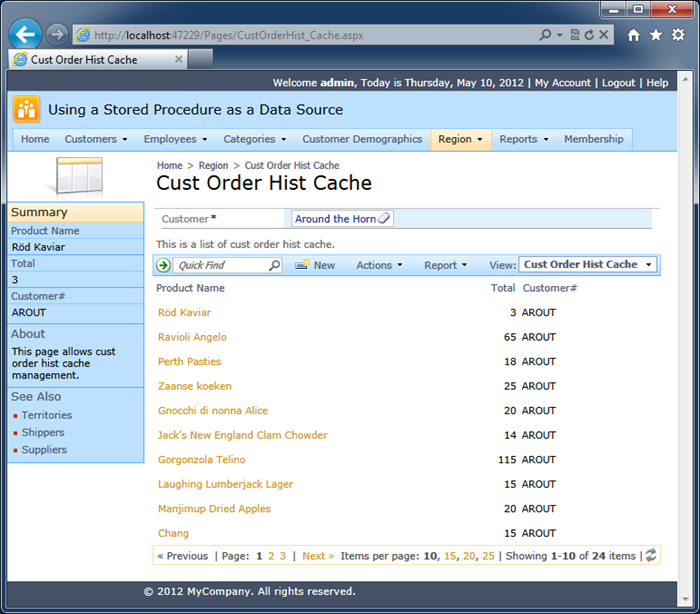
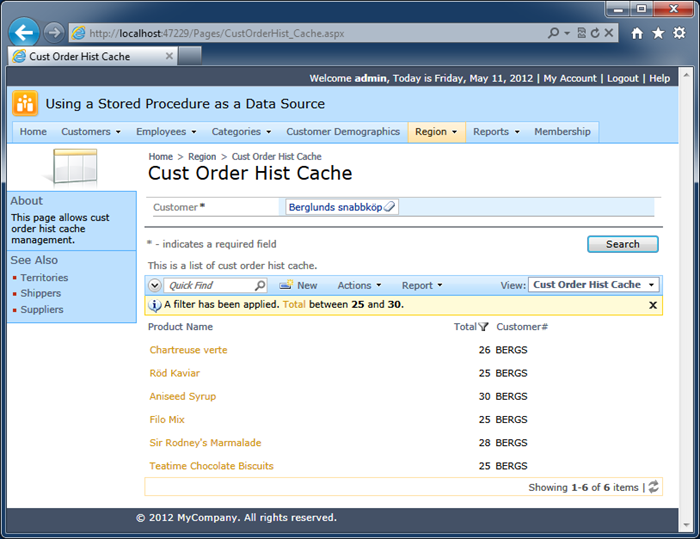
Click Browse on the Project Designer toolbar and navigate to Cust Order Hist Cache page.
The startup action of the dv100 data view has its Startup Action Command Name set to New. This allows selecting a customer without any extra effort. The data view is also configured to hide the action bar and the form view action buttons.

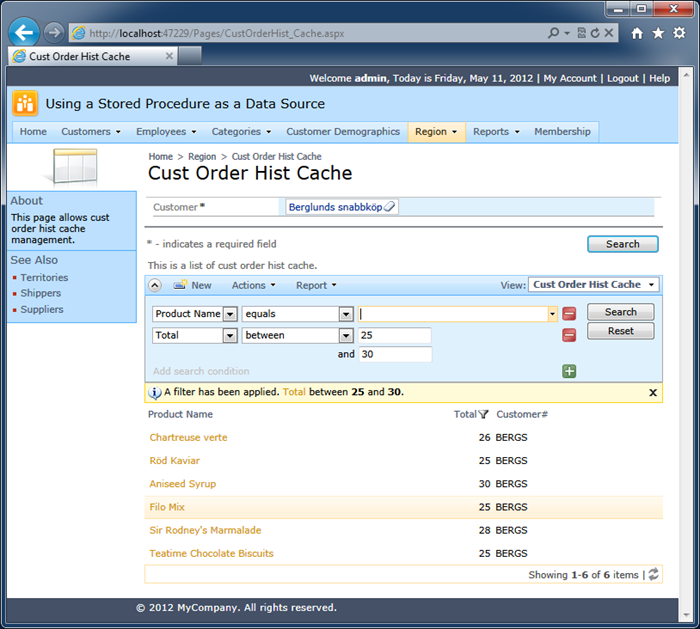
Select a customer and click on the search activator icon. The enhanced output caching script will detect the parameter value and use it to cache the output produced by the stored procedure CustOrderHist.

Application users can perform Quick Find, adaptive filtering, paging and sorting of the search result without causing any additional stored procedure activity. The output caching script will automatically detect if the data has been cached for longer than 30 seconds and call the stored procedure to refresh the cached custom record set.
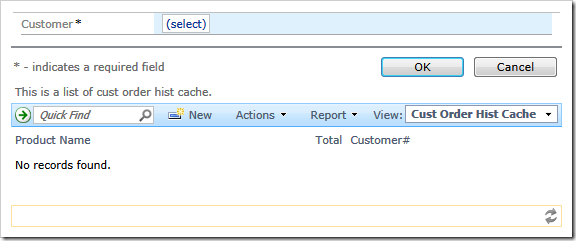
The data view dv100 (CustOrderHistCache_Params) #1 is configured to have no action buttons at runtime when forms are rendered. If you set the value of its Show Action Buttons property to Bottom, then the presentation of the form view will change.

Buttons OK and Cancel are the actions Insert when New and Cancel when New. The actions are automatically created by the application framework since there are no action groups explicitly defined in the data controller CustOrderHist_Params.
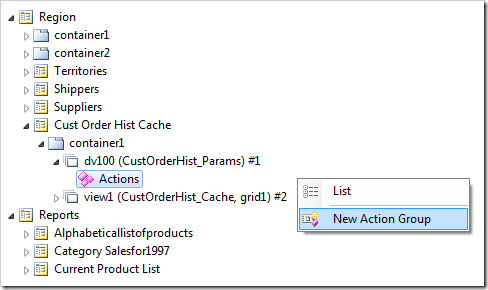
Right-click the Region / Cust Order Hist Cache / container1 / dv100 (CustOrderHist_Params) #1 / Actions node in Project Explorer and choose New Action Group option.

Create a new action group with the scope of “Form”.
Add an action to the action group ag100 (Form) with the following properties.
| Property | Value |
| Command Name | Search |
| When Last Command Name | New |
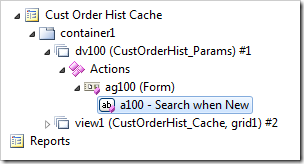
The Actions node of the data view dv100 (CustOrderHist_Params) #1 will look as in the next screenshot.

Expand the node view1 (CustOrderHist_Cache, grid1) #2 and locate the action node a100 – Search .

Change its properties as follows.
| Property | New Value |
| Confirmation | _controller=CustOrderHist_Params
_shortcut=false
|
Note that you can also delete the _shortcut parameter. Its default value is false.
Generate the application and navigate to Cust Order Hist Cache page. You will immediately notice the Search button below the parameter form. The Search action shortcut on the left of the Quick Find is gone. It has been replaced with the standard Advanced Search Bar activator.

The Search action defined in CustOrderHist_Params data controller does not have a confirmation. If the action is activated, then the client library of the application will contact every data view on the page with instruction to perform search. The data views will perform search if they do have an action that uses CustOrderHist_Params as a confirmation.
The Search action without a confirmation broadcasts the need to perform a search to all “interested” parties.
Now that the shortcut is hidden, it is possible for end users to take advantage of the advanced search bar to further refine the custom result set produced by the stored procedure CustOrderHist.