Let’s create a confirmation data controller to allow selecting a Customer ID. The value will be passed to the enhanced output caching script as a parameter.
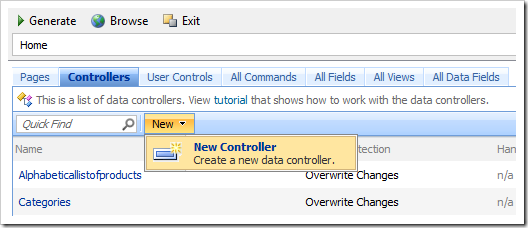
Click on the Home link in the bread crumbs displayed under the toolbar at the top of the Project Designer. Select Controllers tab and choose New | New Controller option on the action bar.

Enter the following properties and click OK button to create the controller.
| Property | Value |
| Controller Name | CustOrderHist_Params |
Right-click CustOrderHist_Params / Fields node in Project Explorer and select New Field option.

Enter the new field properties as follows.
| Property | Value |
| Name | CustomerID |
| Type | String |
| Length | 5 |
| Label | Customer |
| Items Style | Lookup |
| Data Value Field | CustomerID |
| Data Text Field | CompanyName |
| Lookup window description | Select a customer |
| Search by First Letter | Yes |
Click OK button to create the field.
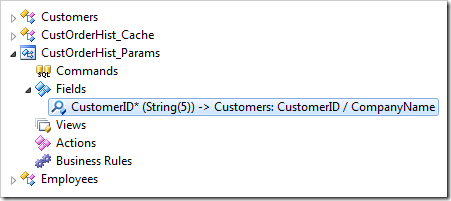
The field node in the Project Explorer will look as follows.

Now it is time to define a Search action in the output cache controller CustOrderHist_Cache . The action will display the confirmation data controller CustOrderHist_Params to a user and cause the CustOrderHist_Cache controller to refresh the data with the collected parameter CustomerID.
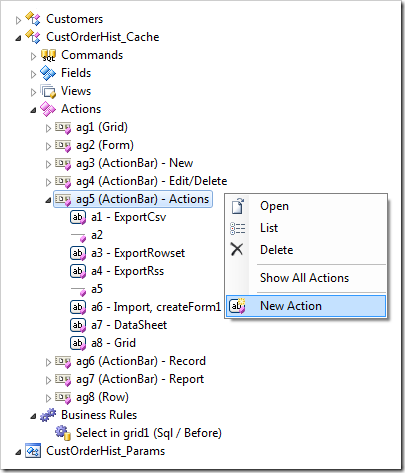
Right-click the CustOrderHist_Cache / Actions / ag5 (ActionBar) – Actions node in Project Explorer and select the New Action option.

Enter the properties of the action and click OK button to save the changes.
| Property | Value |
| Command Name | Search |
| Confirmation | _controller=CustOrderHist_Params
_width=500
_title=Select a Customer to View History
_shortcut=true |
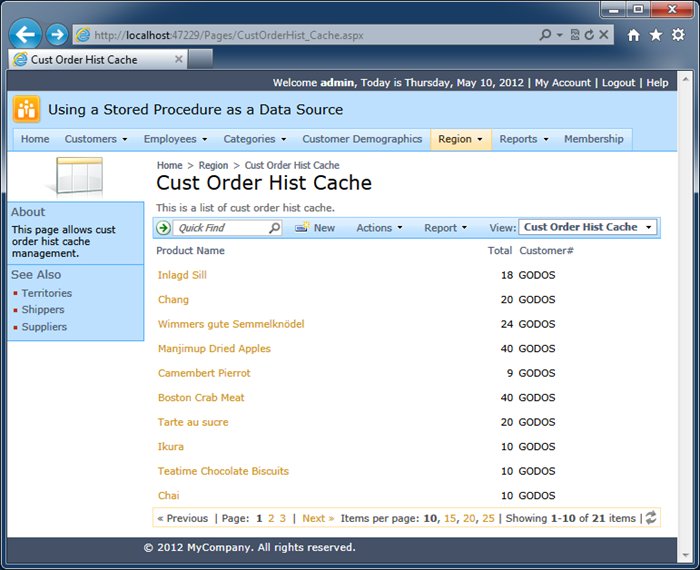
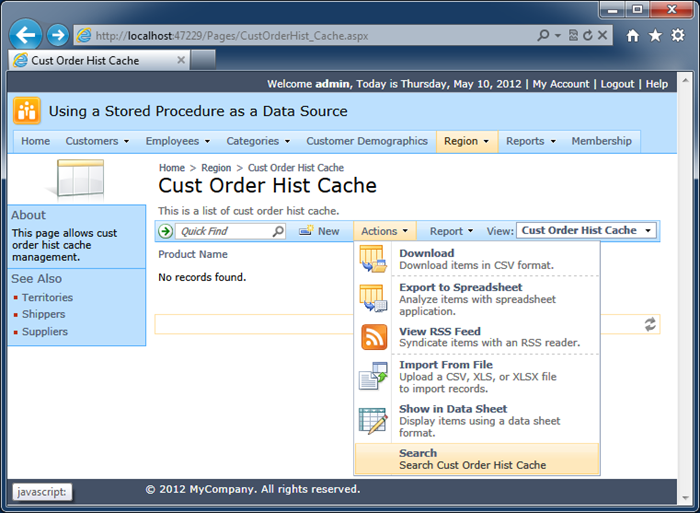
Click Browse on the Project Designer toolbar and navigate to Cust Order Hist Cache page.
The new action can be accessed under Actions option of the action bar.
Notice that the Search action has replaced the standard search bar activator icon on the left of the Quick Find on the action bar. The icon will activate the Search action.
If you click the refresh icon in the bottom right corner of the grid view then this will also activate the first available Search action.

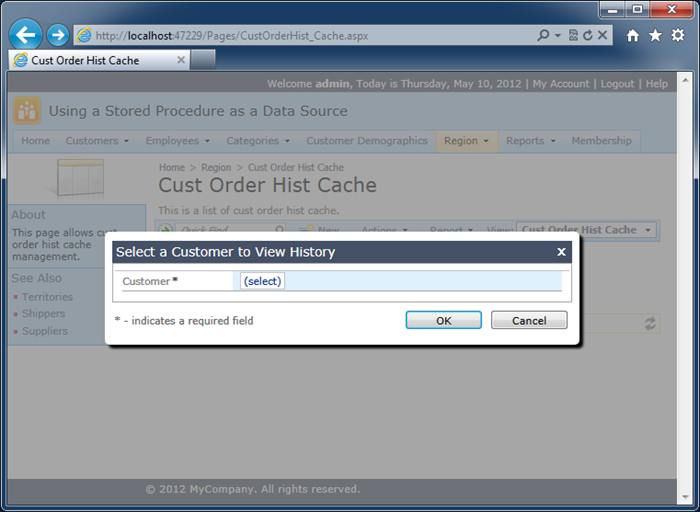
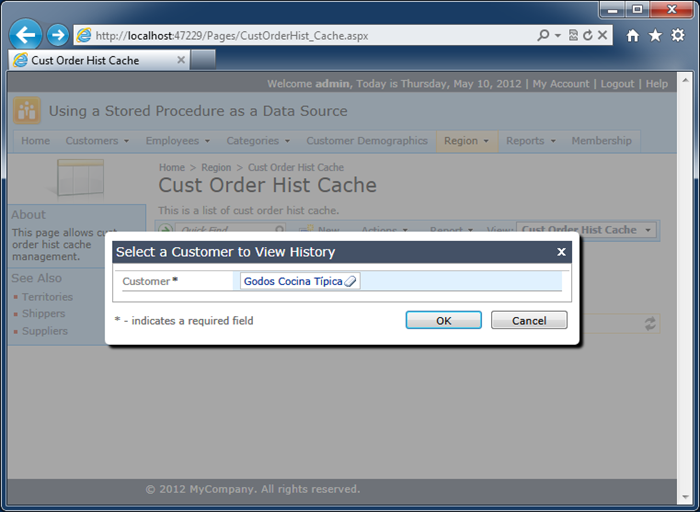
Activate the Search action with any of three methods listed above. The application framework will create a modal confirmation data controller.

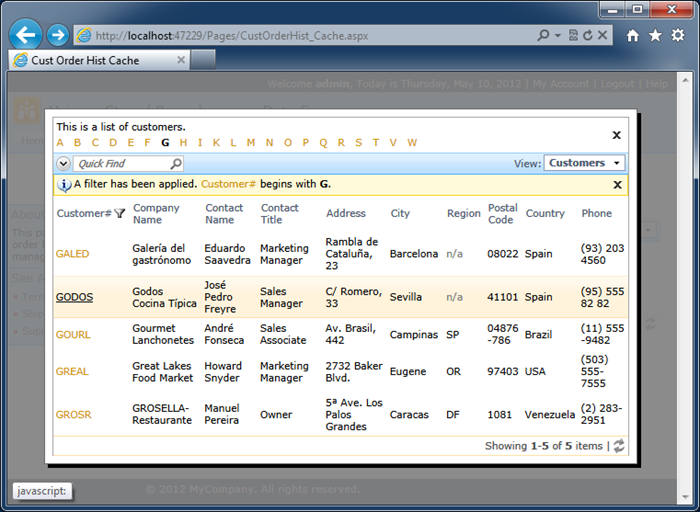
Select a customer in the lookup window.

Click OK button in “Select a Customer to View History” modal popup. This will confirm the Search action and will the pass the selected Customer ID to the output caching script.

The enhanced output caching script will detect that the parameter @Parameters_CustomerID is not null and will use its value as a filter.