If you are developing line-of-business applications with Microsoft SharePoint Business Data Catalog then you are well aware of complexities and limitations that it brings to your everyday development tasks.
Now you have a wonderful alternative to have “true” native ASP.NET/AJAX applications run side-by-side with your MOSS or Microsoft SharePoint Services. Data Aquarium Framework has been enhanced to offer a companion Web Site Factory premium code generation project that allows quickly producing ASP.NET/AJAX web sites that look remarkably like Microsoft SharePoint in a matter of minutes.

Is goes well beyond the SharePoint styling and provides ASP.NET/AJAX programming model that requires very little development experience and delivers amazing features, such as automatic adaptive filtering, smooth and responsive user interface, and cutting-edge business rules development to promote code reusability.

Code OnTime Designer allows point-and-click configuration of the application pages and data controllers further speeding up the delivery of final products that you are working on.
SharePoint Business Data Catalog plays an important role in bringing your business data into the familiar SharePoint web site presentation model. Building business applications with it is especially gratifying when you accomplish any meaningful results since the challenge is quite significant.
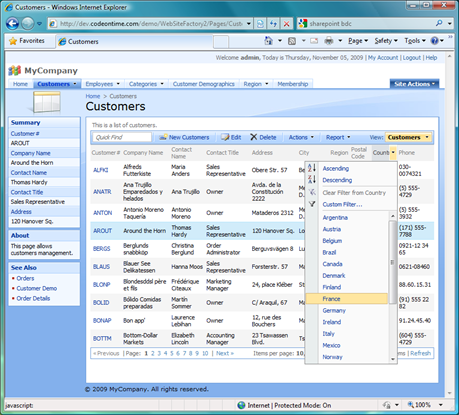
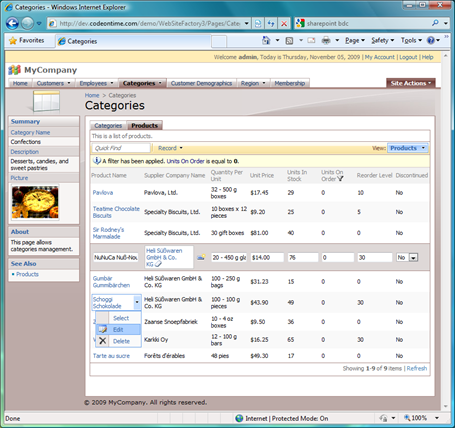
You can feel total satisfaction while meeting little challenge all day long with Data Aquarium Framework and Web Site Factory. Web Site Factory code generator project automatically creates ASP.NET/AJAX applications that have zero dependency on Microsoft SharePoint, can be developed with free tools such as Microsoft Web Developer Express, and still look as good if not better then Microsoft SharePoint sites. Just select you programming language and point to your database. In a few clicks a perfect SharePoint-style application is ready.
Be prepared to answer questions of your customers about that new version of SharePoint that looks so smooth and responsive!
Once again, applications produced with Web Site Factory are not SharePoint applications. These are standard ASP.NET/AJAX web sites that can be developed with standard development tools and require the skill set that you already possess.
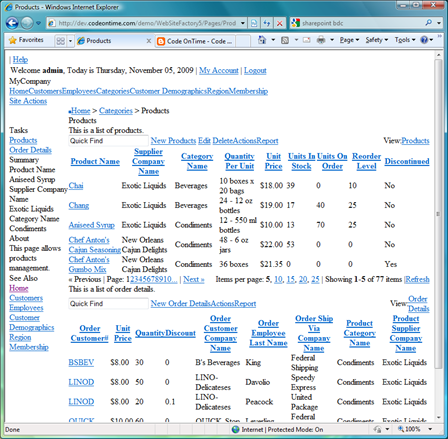
The look and feel of these applications is controlled 100% by CSS style sheets. A typical Web Site Factory application looks virtually identical in major modern browsers. Here is the page of an application with the style sheets disabled.

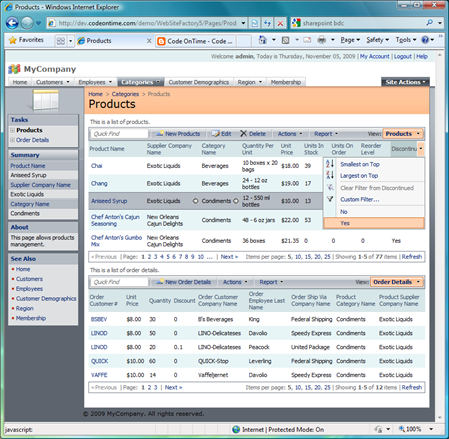
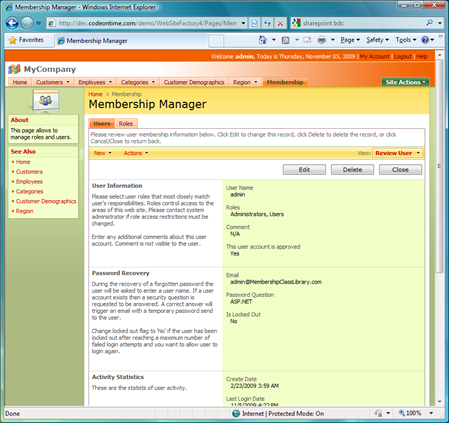
Here is the same page with the standard style sheets applied to it.

You have a choice of all security models supported by ASP.NET. It can be based on standard Windows Authentication. You can also Internet-enable your application and use built-in Membership Manager. This feature is working in conjunction with the standard ASP.NET Membership API.

Please take a look at the live preview of Web Site Factory at /blog/2009/11/web-site-factory-preview-3.html.
You could standard building “Business Data Catalog 2.0” applications in minutes instead of days and weeks and get all the credit you deserve. Simply run Web Site Factory applications side-by-side with your SharePoint or MOSS instance and enjoy simplified development, zero external dependencies and complete source of every single bit of your projects.
No mysteries any more, no wasted time. Business Data Catalog of the future is delivered in Data Aquarium Framework.
Visit us at http://codeontime.com/subscriptions.aspx and subscribe to Premium Projects and Code OnTime Designer.