Saturday, March 20, 2010
Custom Form Templates
Learn to create custom form templates to define the exact layout of data fields in form categories that meets your business requirements with Code OnTime Designer. The templates are based on HTML. Simple data field placeholders are automatically substituted in the client web browser.
Watch this tutorial on our YouTube channel at http://www.youtube.com/watch?v=OCobJ84wY7o.
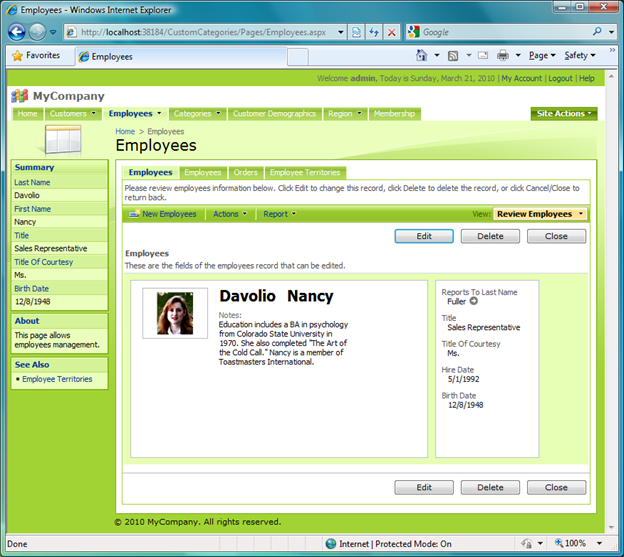
This is the screen shot from the tutorial that shows a custom data field category of the form view editForm1 with the template from tutorial applied to it.
Here is the markup of the custom form template used in this tutorial:
<table> <tr> <td valign="top"> <div style="border: solid 1px silver; width: 400px; height:230px; background-color: white; padding: 8px;"> <div class="FieldPlaceholder DataOnly"> {Photo}</div> <div class="FieldPlaceholder DataOnly" style="font-weight: bold; font-size: 16pt;"> {LastName}</div> <div class="FieldPlaceholder DataOnly" style="font-weight: bold; font-size: 16pt;"> {FirstName}</div> <div class="FieldPlaceholder DataOnly" style="width: 200px; margin-top: 8px;"> <div style="margin-left: 8px; color: dimgray;"> Notes:</div> {Notes}</div> <div style="clear: both"> </div> </div> </td> <td valign="top"> <div style="border: solid silver 1px; height:230px; background-color: White; padding: 8px; margin-left: 8px;"> <table> <tr> <td> <div class="FieldPlaceholder"> {ReportsTo}</div> </td> </tr> <tr> <td> <div class="FieldPlaceholder"> {Title}</div> </td> </tr> <tr> <td> <div class="FieldPlaceholder"> {TitleOfCourtesy}</div> </td> </tr> <tr> <td> <div class="FieldPlaceholder"> {HireDate}</div> </td> </tr> <tr> <td> <div class="FieldPlaceholder"> {BirthDate}</div> </td> </tr> </table> </div> </td> </tr> </table>