Let’s create a new Web Site Factory project.
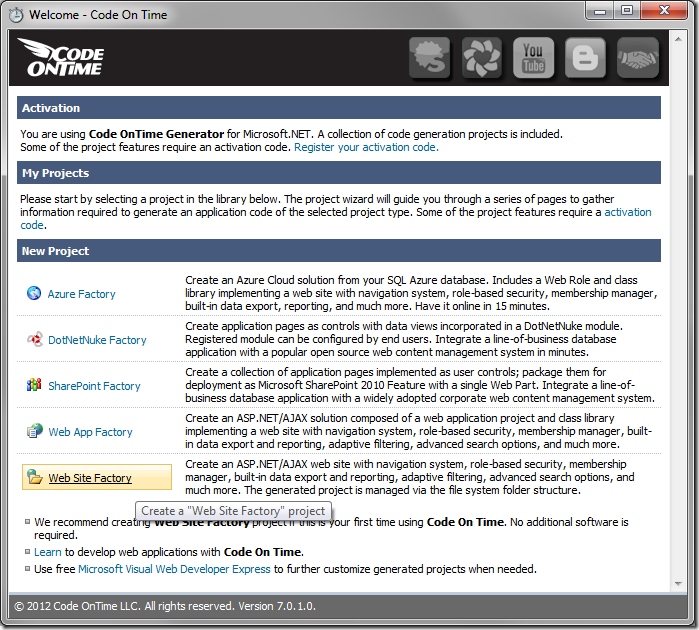
Start Code On Time web application generator and select Web Site Factory under New Project.

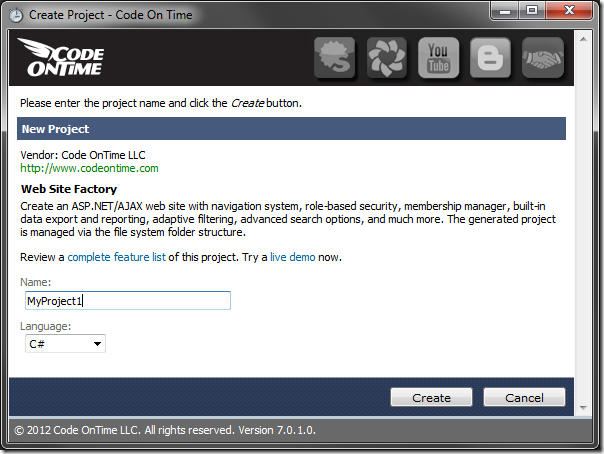
The next page will prompt to specify a name and programming language of the project.
Select the programming language of your choice and specify the following name:
| Property | Value |
| Name | MyProject1 |

Press Create button to create the project.
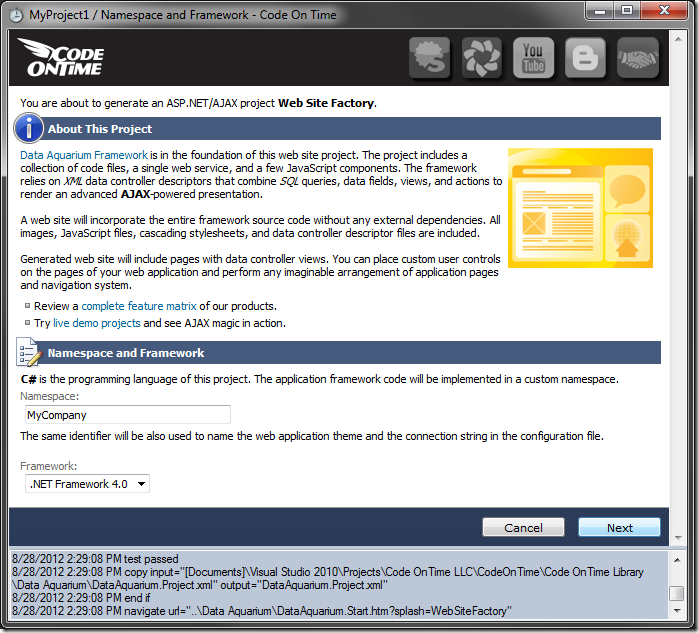
The next page allows changing the Namespace and the version of Microsoft .NET Framework. Leave the default values and press Next.

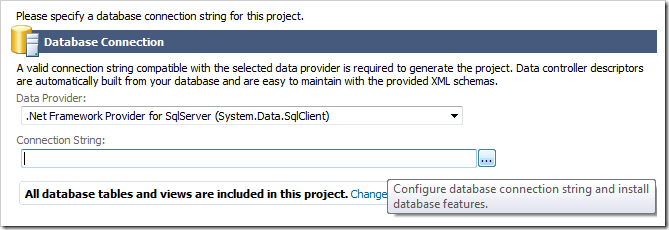
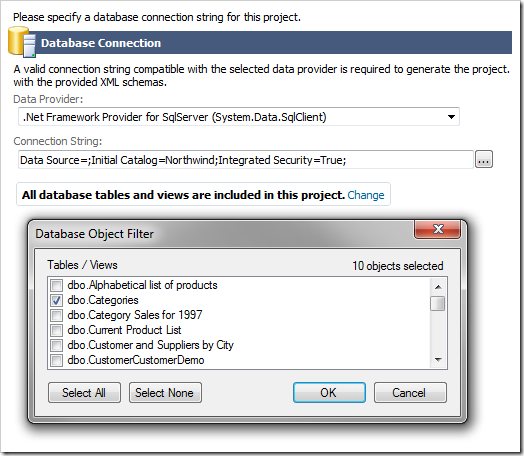
This page allows specifying the Data Provider and Connection String. Select your data provider from the list.
This tutorial uses Microsoft SQL Server database engine. If you do not have a database server, consider installing Microsoft SQL Server 2012 Express.
Click on the button to the right of the Connection String field to open the Connection String Configuration page.

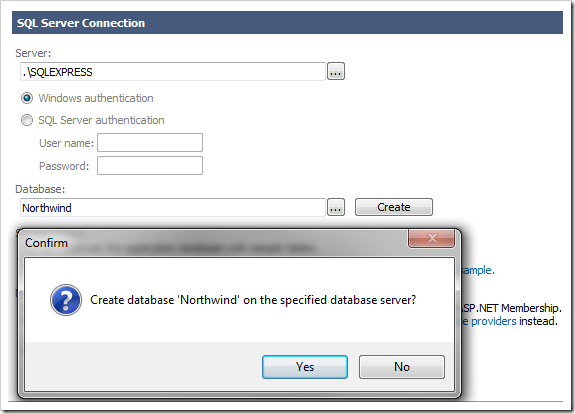
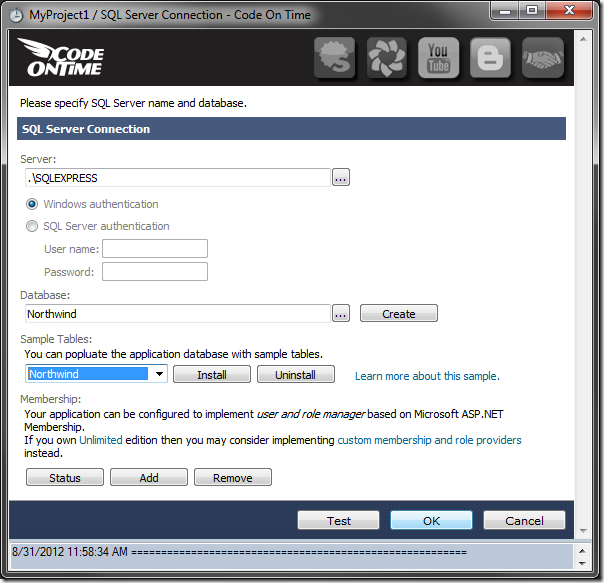
If you have SQL Server Express edition, specify the following:
| Property | Value |
| Server | .\SQLEXPRESS |
| Database | Northwind |
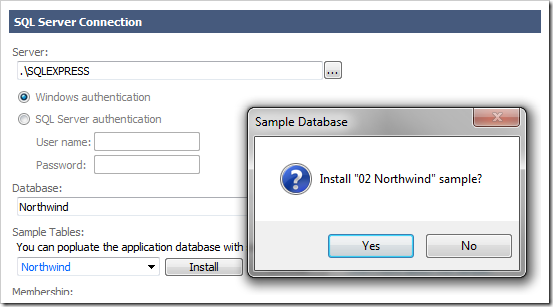
| Sample Tables | Northwind |
To the right of Database field, click on the Create button and confirm to create the database.

To the right of the Sample Tables dropdown, press Install and confirm to populate the project database with the Northwind dataset.

Code On Time does not offer tools to design databases. Use your favorite database management tools, such as Microsoft SQL Server Management Studio, to work with the database schema.
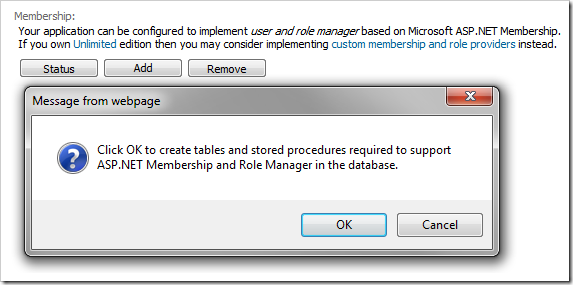
Our application will have built-in user and role management system. Code On Time applications rely on the security infrastructure available in ASP.NET.
Under Membership section, press Add and confirm to add ASP.NET Membership to the database.

You will see a confirmation when the membership has been configured.
Press OK to finish configuration of the database connection string.

If you are using a trial version of the application generator, the project size is limited to 10 tables or views. To select a subset of tables for the project, click the Change button next to “All database tables and views are included in this project”. Include the following tables: Categories, Customers, Employees, EmployeeTerritories, Order Details, Orders, Products, Shippers, Suppliers, and Territories.

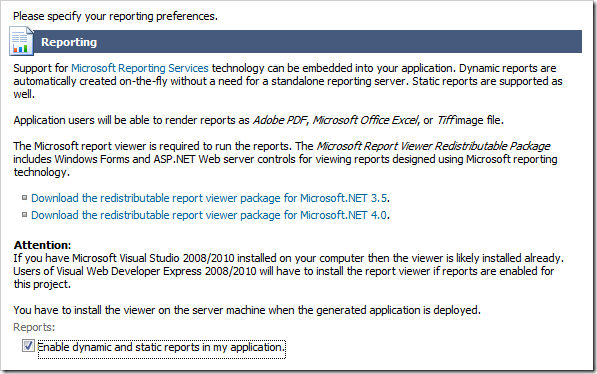
Press Next twice to reach the Reporting configuration page. Enable dynamic and static reports in the application.

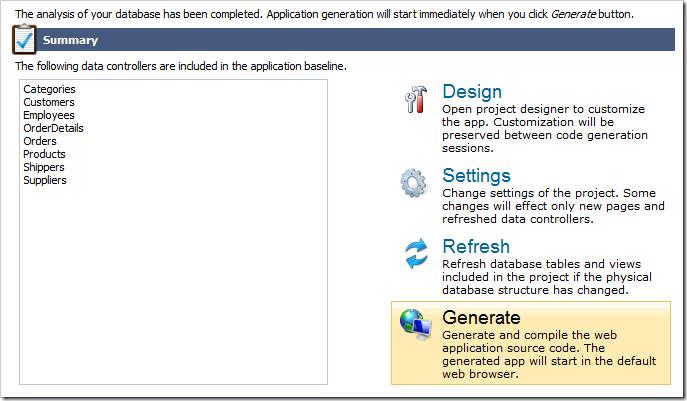
Hold down Shift key and press Next – this will skip directly to the Summary page. Press the Generate button to start creation of the web application.

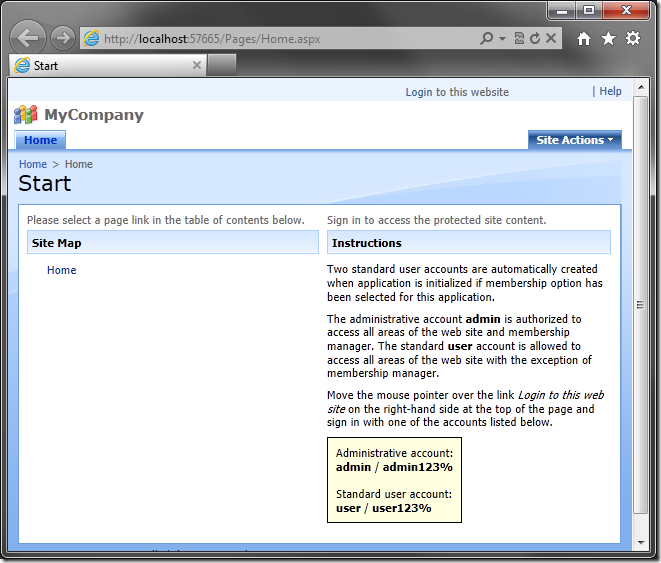
When generation is complete, the web site will open in your default browser.