Databases organize the real-world information and transform it into the structured data. Ends users can share, analyze, and process the contents of databases with the help of custom applications. Application developers write custom database apps. Custom database apps are known as line-of-business applications. What is a Premium Line-of-Business App?
Multiple data presentation styles, sophisticated data entry forms, complex page layouts, and touch-enabled responsive screens are the hallmarks of a true Premium Line-of-Business App. Premium features typically imply a premium price of a lengthy application implementation . Code On Time application code generator eliminates the word “premium” from the price and drastically reduces application implementation time for developers.
1. Premium Data Presentation
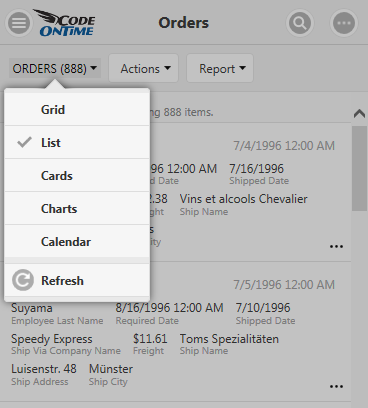
Naturally, the purpose of a database app is to present data items to the end users. A premium database application will allow viewing data in multiple styles whenever more than one data item of the same type is displayed. List, Cards, Grid, Charts, Map, Calendar, and Spreadsheet presentation styles are elevating an app to a premium level.

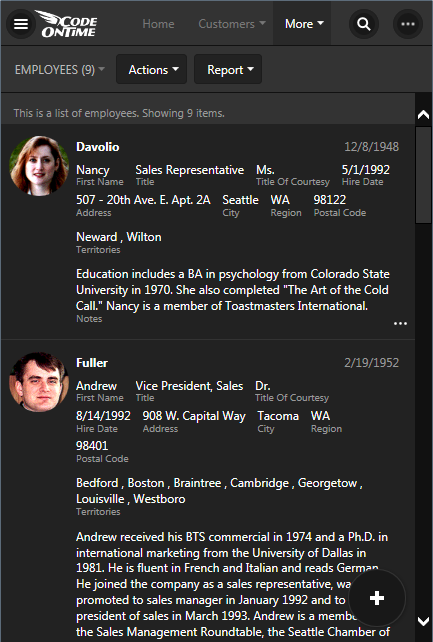
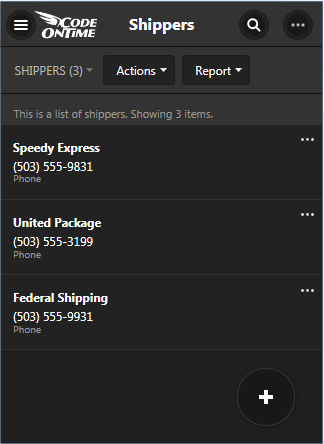
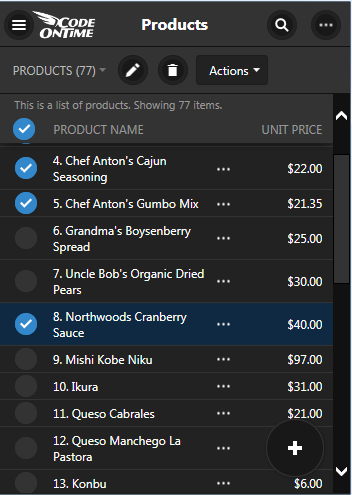
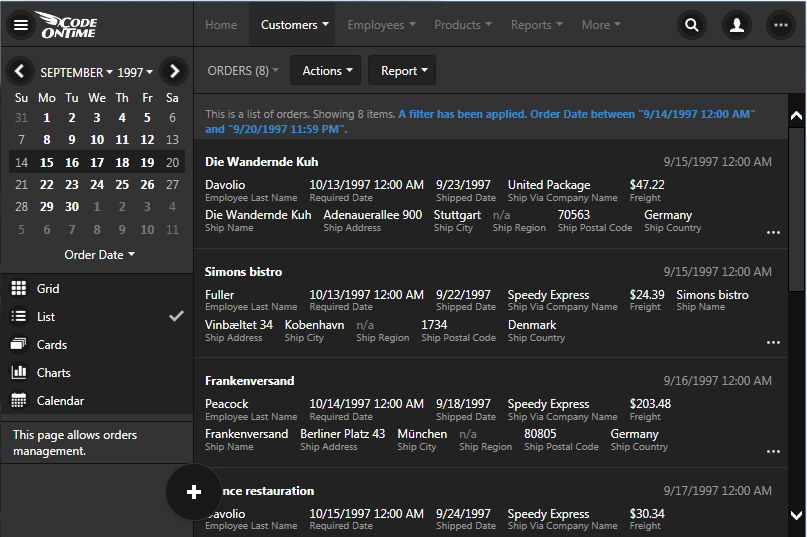
List is a mandatory presentation style for a modern app. List makes it easy to present data on a device with any screen size. Data fields of list items in a premium database application will wrap to the next line on devices with a smaller screen size.

List items must have a variable height to allow viewing data composed of any number of fields.
Cards is an alternative to a list view. Cards have the same height and will limit the visibility of long data values .

A premium database application will display cards in multiple columns on larger screens.

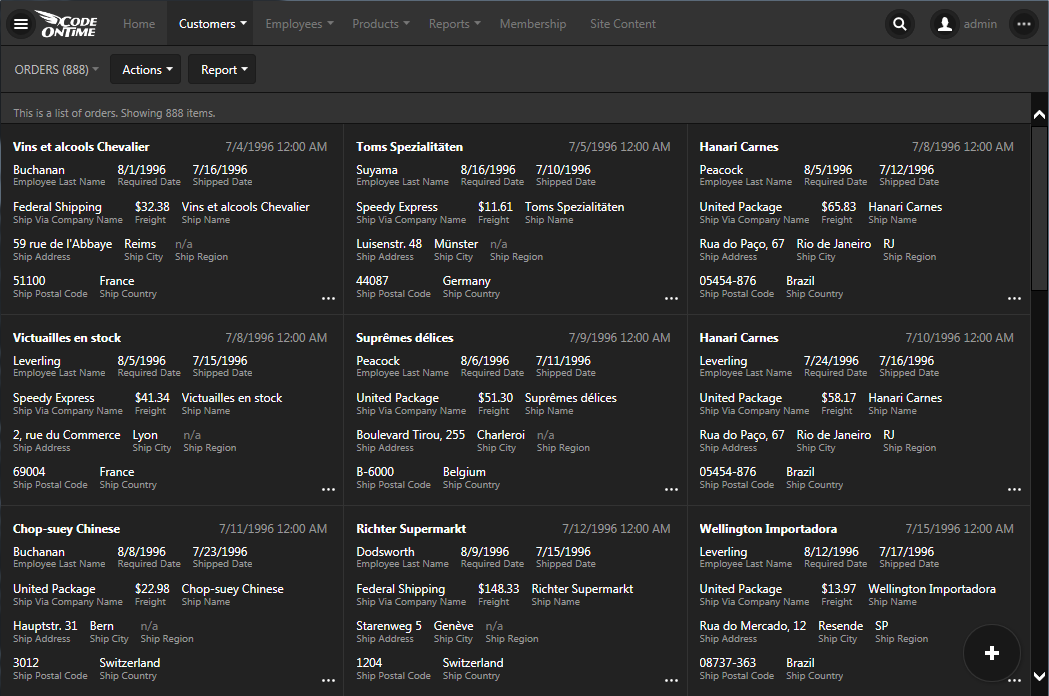
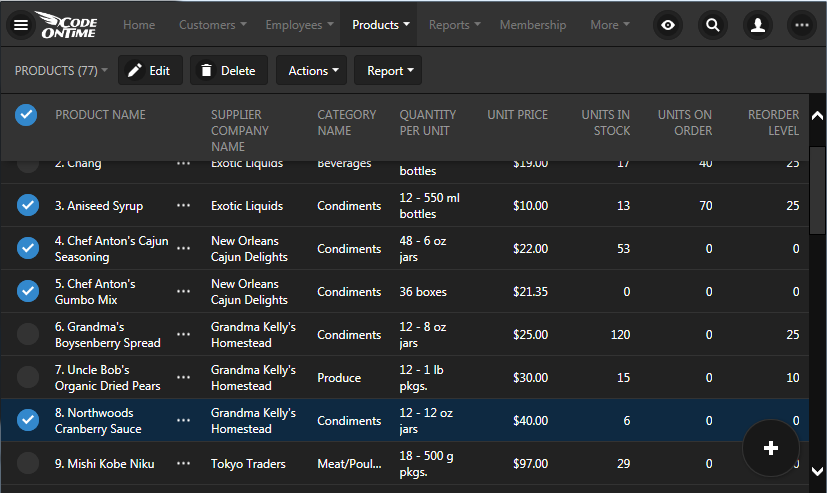
Grid presents data as a table of rows and columns to allow comparative analysis of data items. This is a must-have view style for an application dealing with numbers.

The variable screen size of devices in the hands of end users poses a challenge to the design of a grid presentation. Typical desktop computers have plenty of the screen real estate while the screen size of tablets and smartphones can vary widely. The hallmark of a premium database apps is ability to display a responsive grid. Responsive design of a grid will hide the less important fields from the view on a smaller screen size.

Premium database apps make it possible to display all data fields even on a small screen by enabling horizontal scrolling of data. Spreadsheet presentation style allows freezing columns and scrolling the invisible columns into the view.
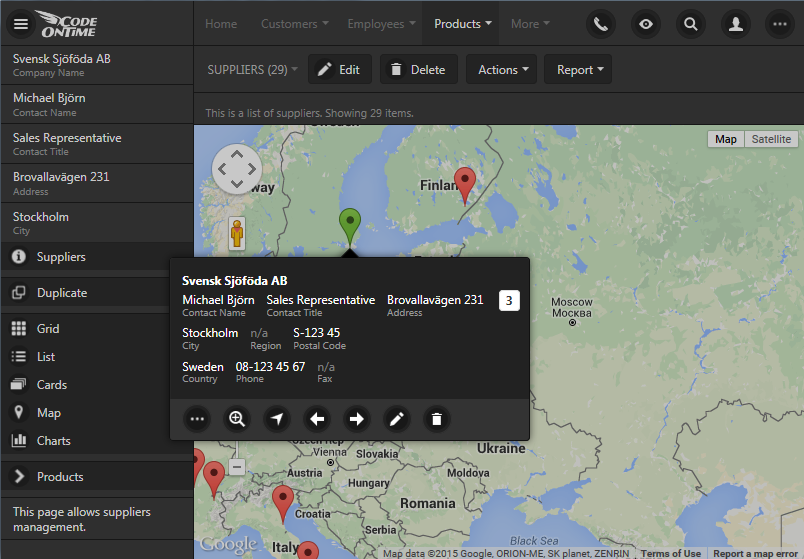
Map brings work with data in a real world in a premium database application. This view style can be triggered by a mere presence of City and Address fields.

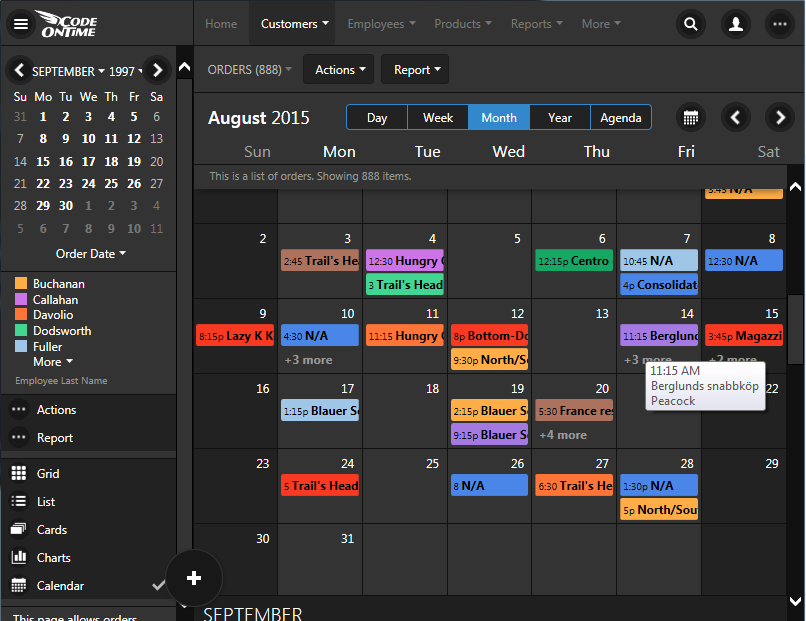
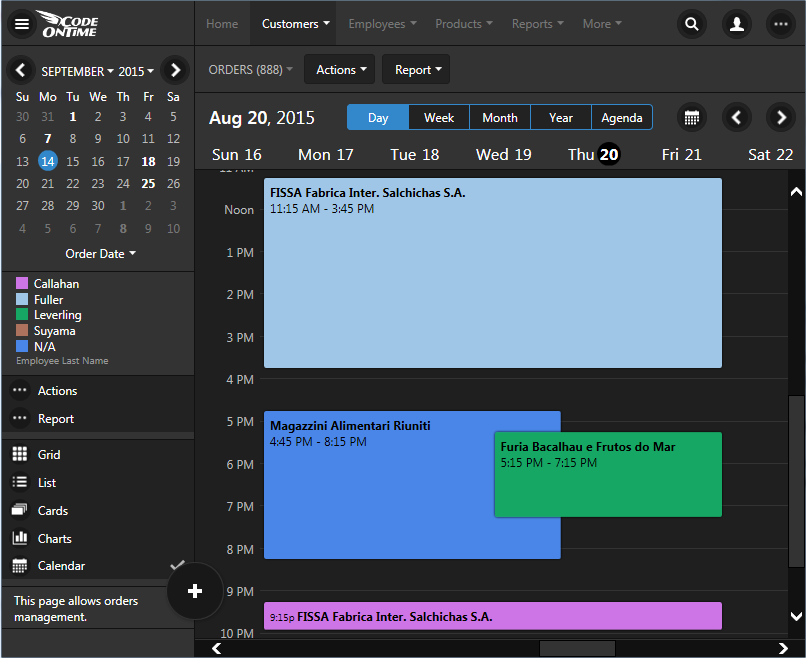
Seeing a calendar of data items with dates makes enormous difference for the end users.
Calendar view must be available whenever the application end users are dealing with the dates. A premium database app will offer a variety of ways to see data on a calendar.
For example, Month presentation with drag & drop operations and infinite scrolling transform the traditional “wall” calendar into a powerful electronic record of events.

Scheduling of events is convenient in the Day and Week modes. Make sure that your app does that too.

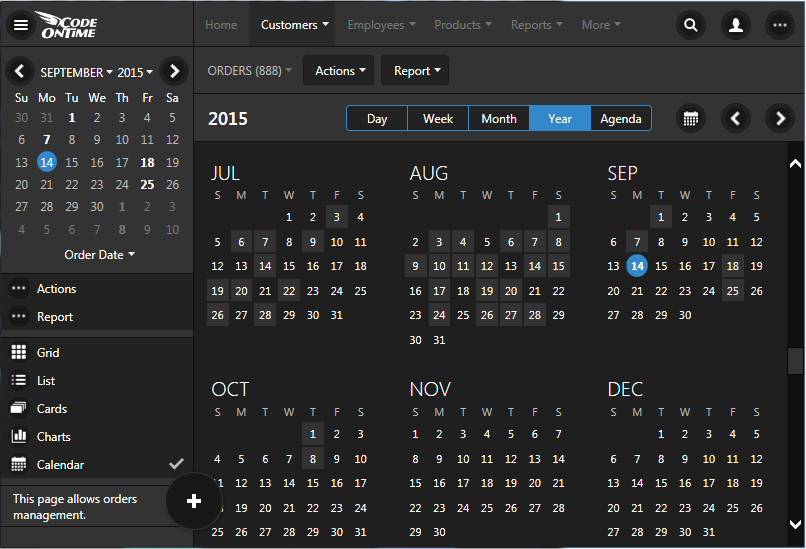
A premium calendar will give users a bird-eye look at the data in the Year mode.

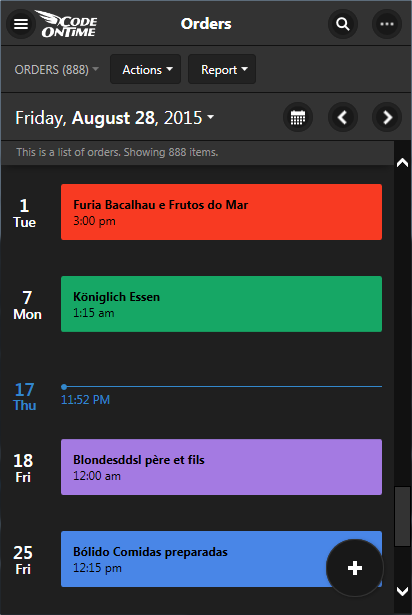
Everyone needs a “to-do” list. That is the purpose of the Agenda mode in a premium Calendar view style. Application end users will not miss a thing!

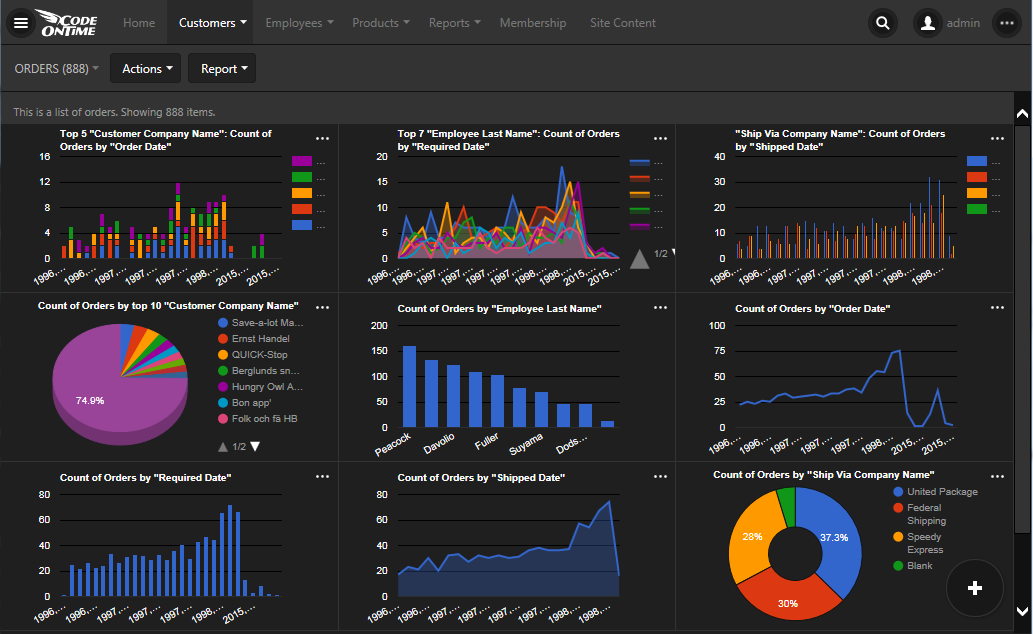
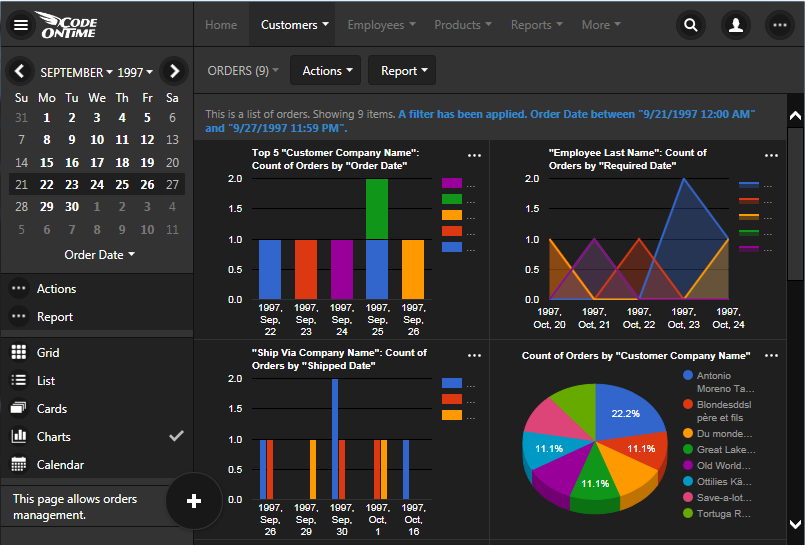
Charts allow the end users to “see” their data for what it is. A truly premium database app will offer a built-in ability to render data as charts whenever possible.

Ability to see the same data in multiple graphical representations will transform every list of data items in an instant dashboard. Zooming into charts and seeing data behind the graphs is what a premium database app shall provide. If the time is displayed on a chart then a premium app must choose the most appropriate time scale as well.

Any filters applied to data must be instantly reflected in the charts.

Filtering, Quick Find, Advanced Search
Data discovery comes in all shapes and forms to the end users. Sometimes it is convenient to see weekly or daily data sets. The mini calendar will be required to make it trivial in a premium app.

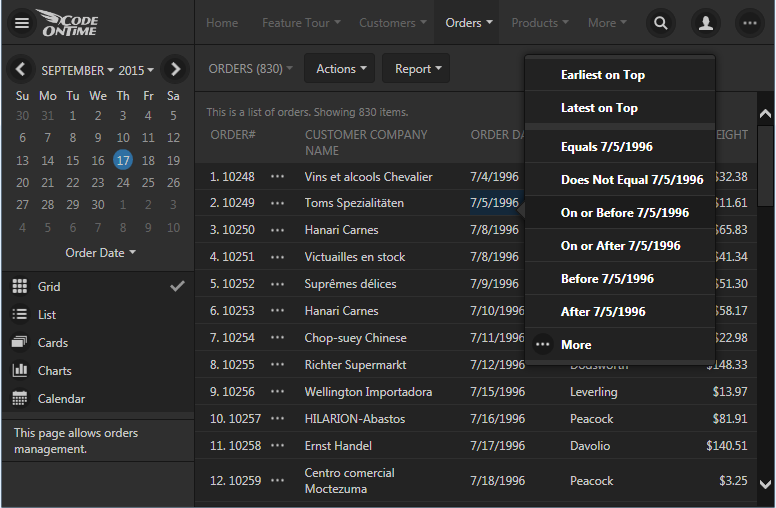
Sometimes a user looks at the data value and wants to find all data rows with similar characteristics. A premium line-of-business application will let users to right-click any data value and apply an instance filter to it. Mobile devices will allow tapping and holding the value to bring about filtering options.

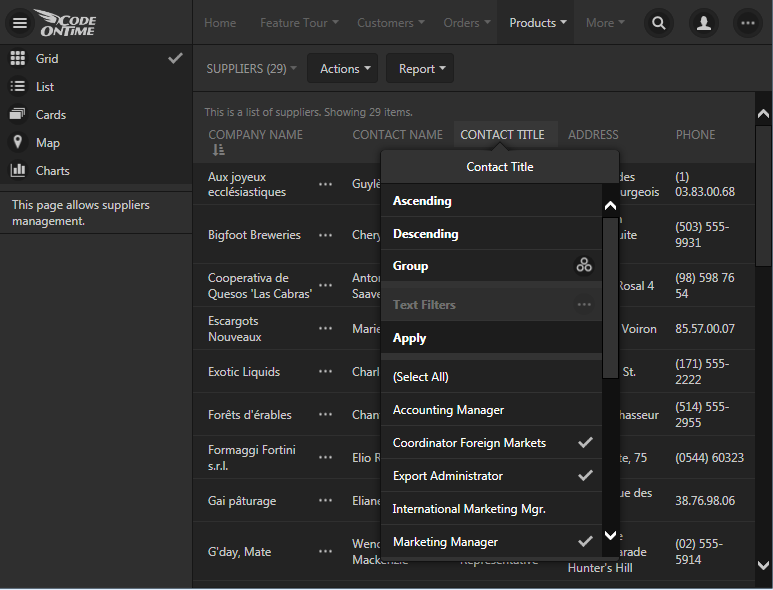
Selecting multiple values for a filter should be very simple in a premium application.

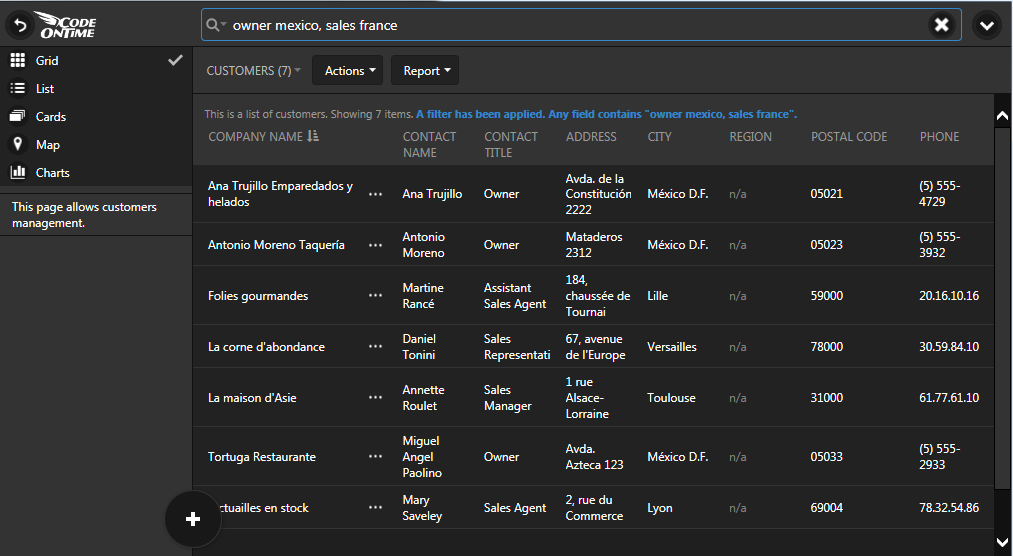
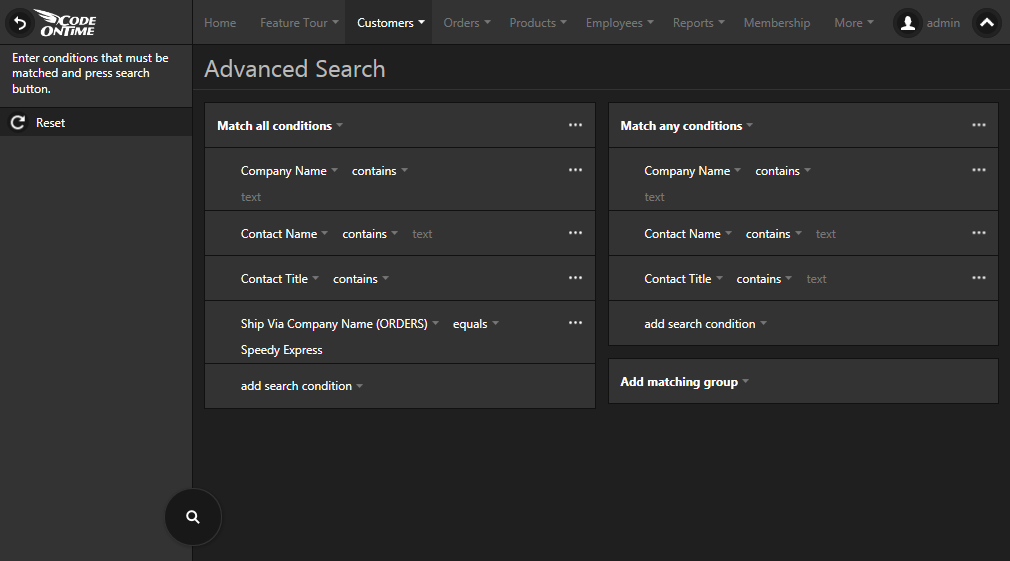
Search controls must be a touch or a click away in a premium app. Data search with simple conditions need to be supported to assist users with any level of expertise.

Switching between quick find and advanced search will empower experienced users of a premium app.

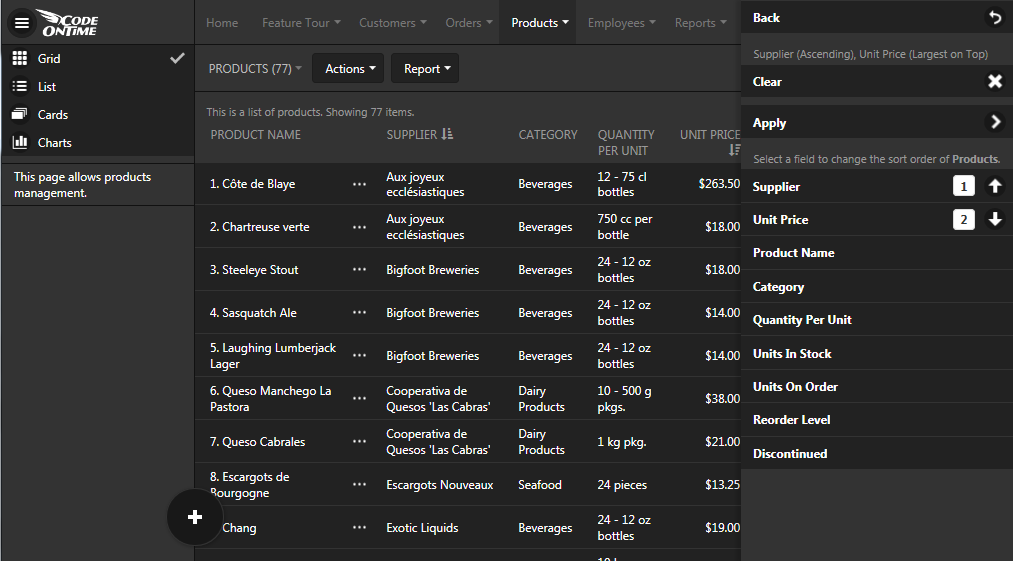
Multi-Column Grouping And Sorting
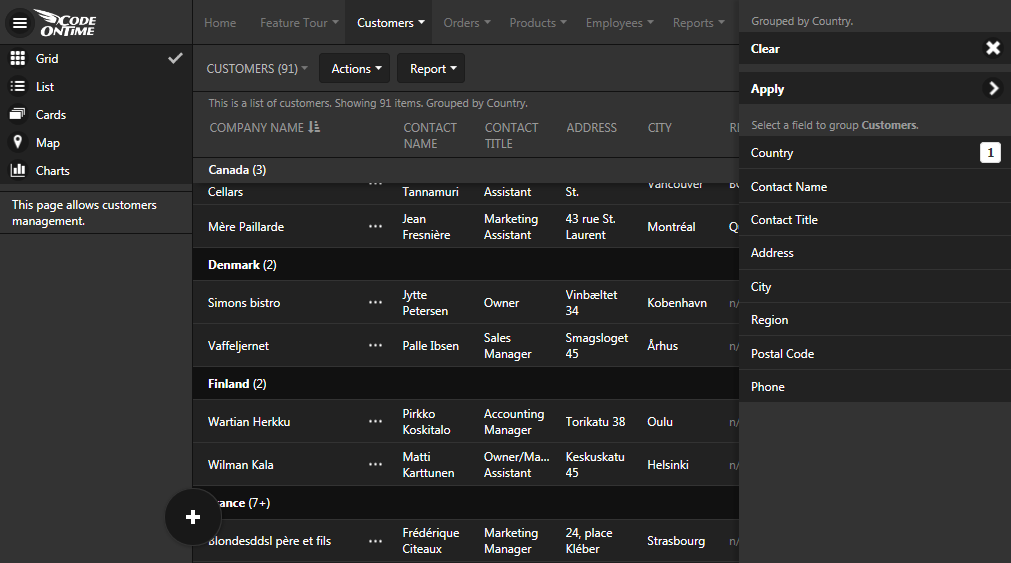
Sequence of a data flow can make or break an application. Grouping data items by any combination of columns will make your premium app to stand out of the crowd of mediocre solutions. Much more so if the end users are empowered to do that on their own without requesting help from application developers.

Business life is unpredictable. Give your end users ability to sort data items by any combination of fields in any order. That will make their work a premium experience.

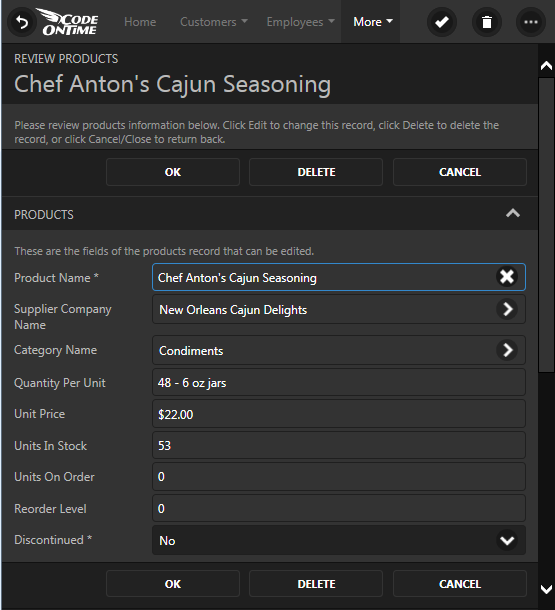
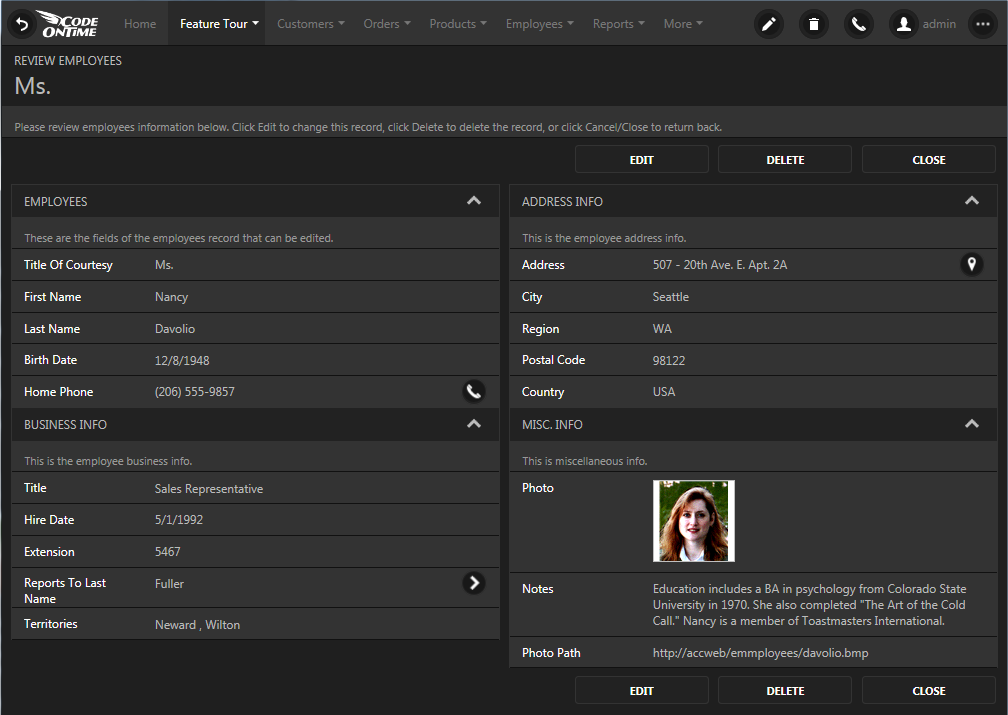
Premium Data Entry Forms
Data entry forms must automatically fit into any display size while offering sophisticated data lookups and data input controls.

Data fields on the forms need to be organized into multiple columns with optional tabs. A premium application implementation will abandon physical positioning of fields if favor of logical field groupings to enable effective display of forms on any screen size. Any other approach will increase the development costs tremendously.

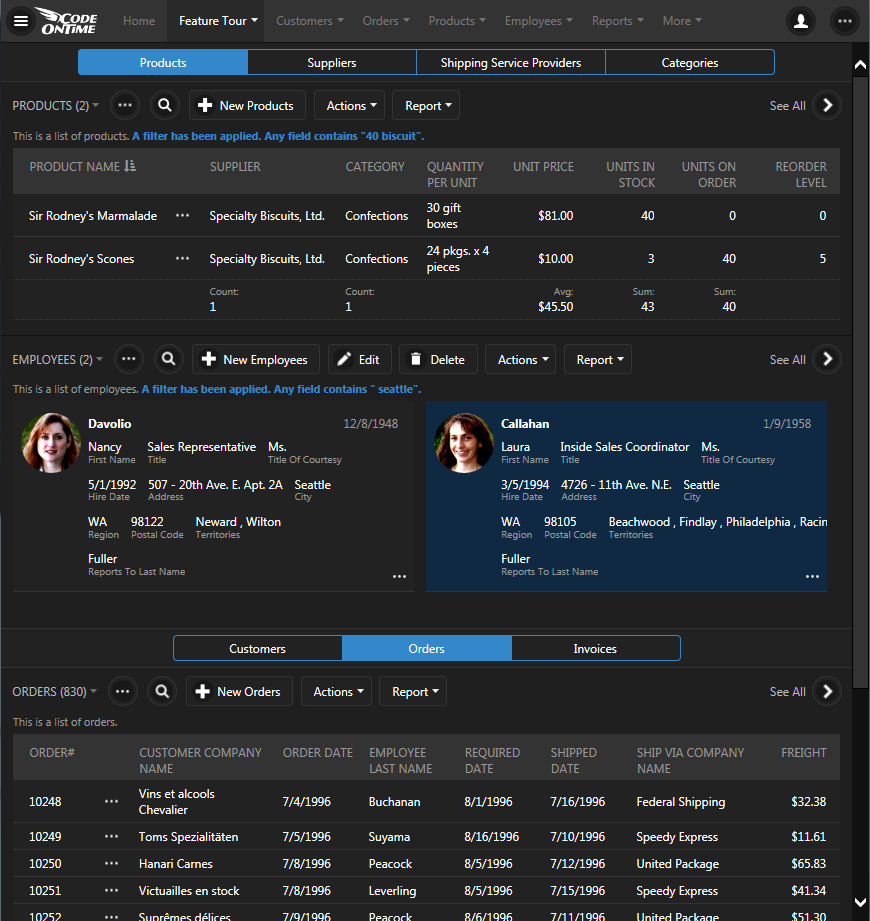
Complex Page Layouts
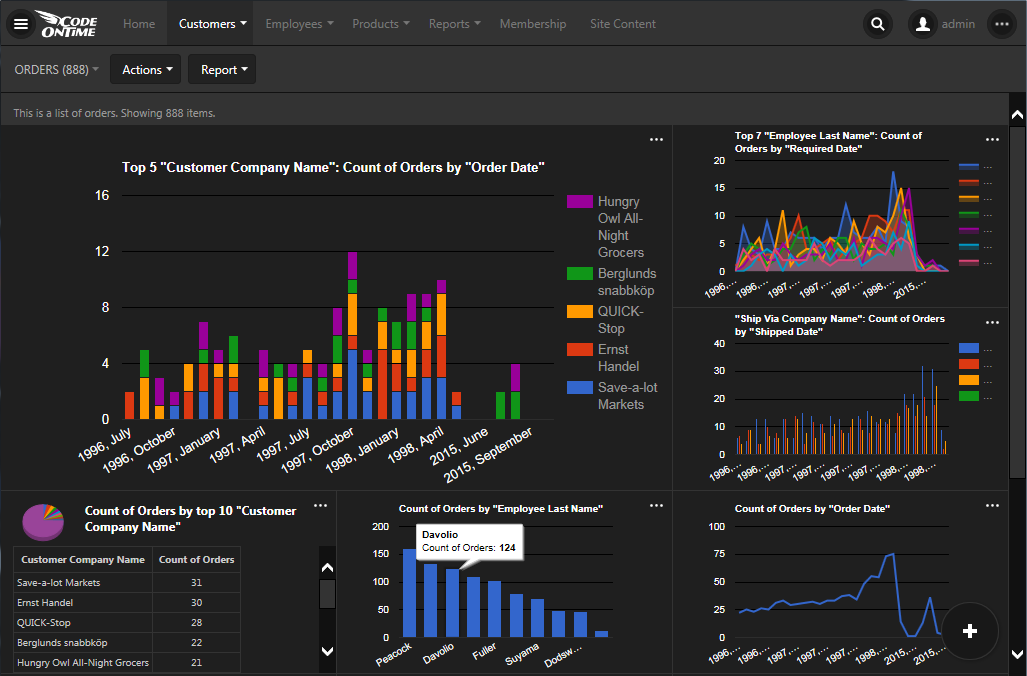
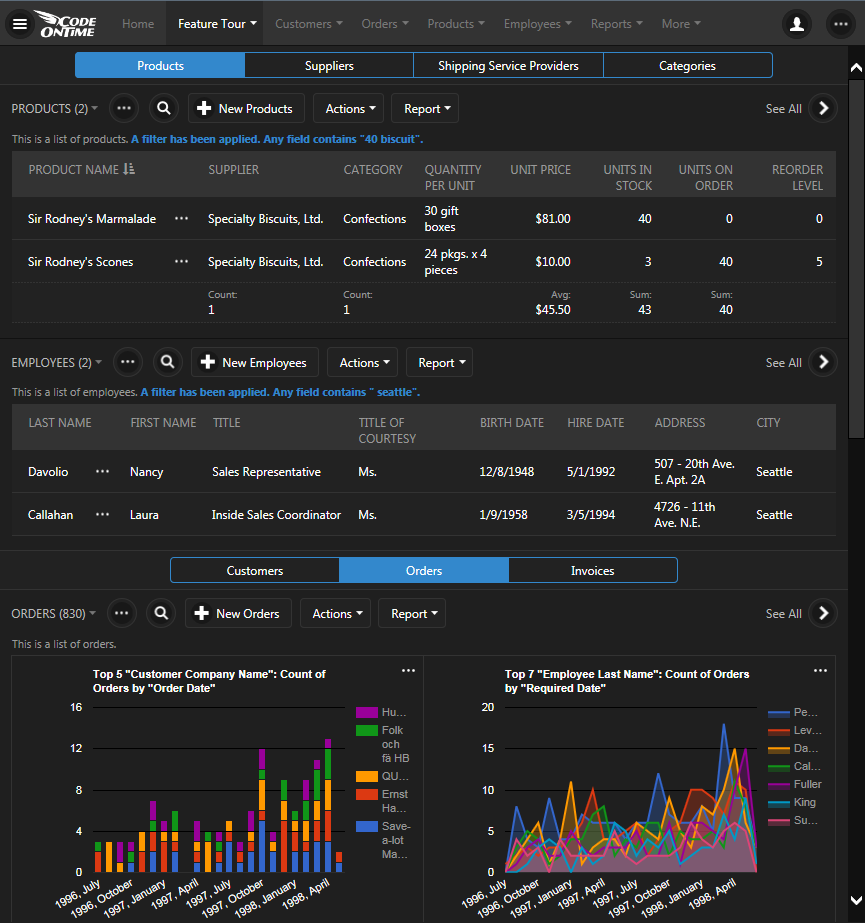
Simultaneous display of different kinds of data on a page is known as dashboard. Dashboards with complex page layouts should be easy to organize in a premium application.

Of course, there is no dashboard without charts.

Support for Devices With Any Display Density
The display technology has improved and now even the smallest devices feature an exceptionally high density of pixels that cannot be seen with a human eye.
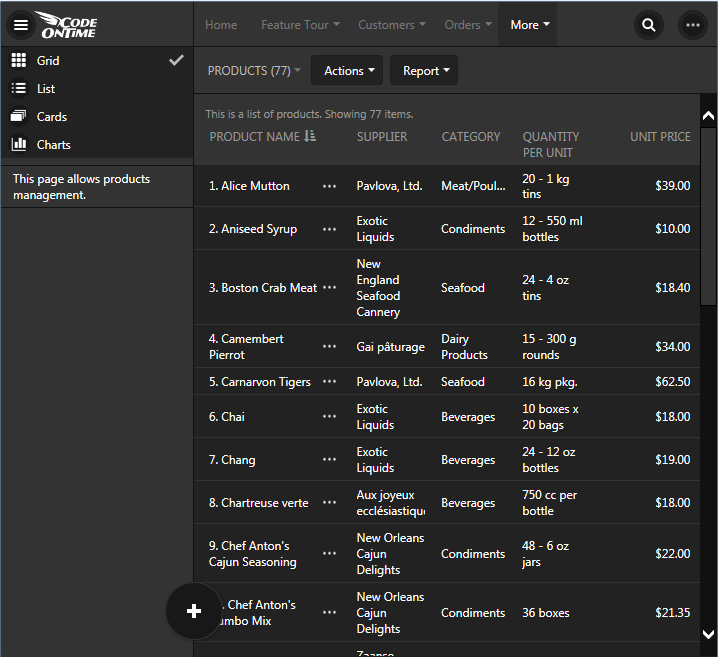
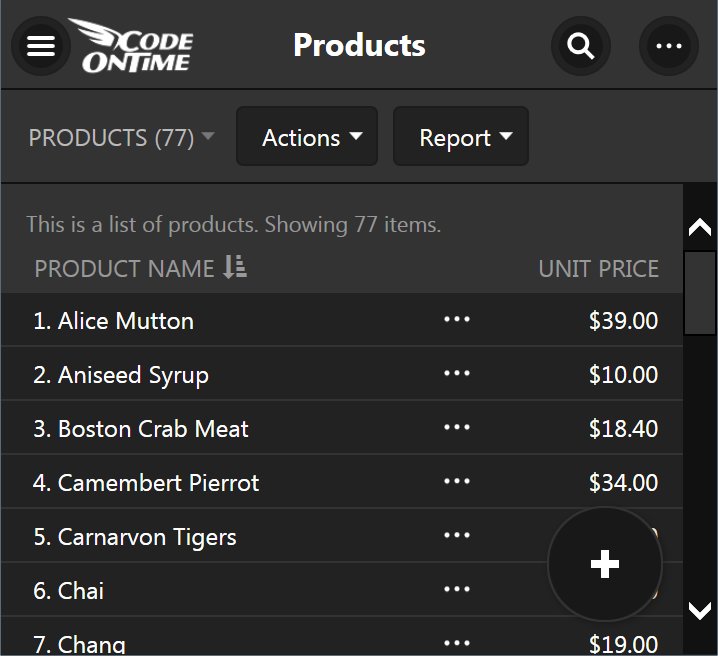
The following two screens are displaying the same exact application page on devices with a different density.


Application must gracefully adjust to the available “viewport” that defines logical pixels of the display on the device. The icons should look crisp and functionality must be adapted in responsive fashion in a premium line-of-business application.
If your app looks too small or too large for a display then your app is likely not in the premium category.
Don’t forget that your end users will literally touch your apps on many devices. A premium app is ready for “touch” interactions on native touch screens and hybrid devices.
Conclusion
Does your app provide a less than premium experience to the end users? Does it take a lot of money and time to get things done?
If so then schedule a live demonstration of Code On Time. Our code generator will assist developers in producing consistently high quality source code of custom line-of-business applications with premium features for Mobile and Desktop devices. Give us a call at 1-877-467-6340.