Code On Time release 8.5.4.0 introduces several important enhancements.
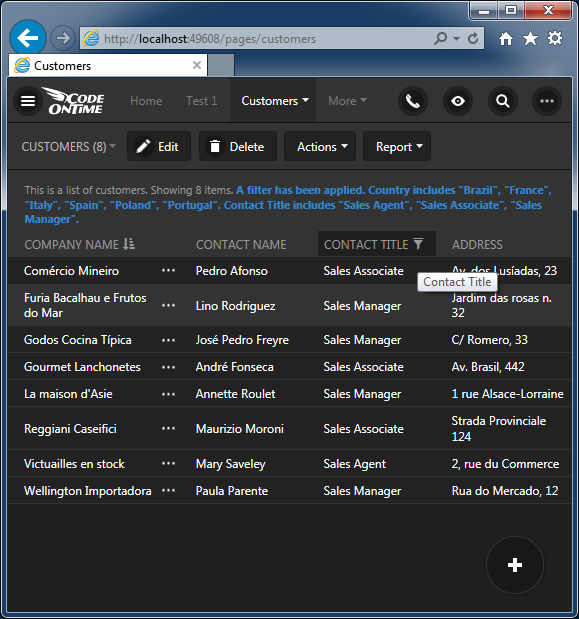
Touch UI now uses glyphicons to indicate sort and filter state. Contents of cells in responsive grid is wrapped to maximize the amount of visible information. The same “wrapped cell” design is implemented in “data sheet” view style, which will be available soon to complement responsive grid. The new view style will display a complete set of fields that can are scrolled horizontally on any screen size. The original implementation of responsive grid displayed rows of the same height making it difficult to read the content in the cells.

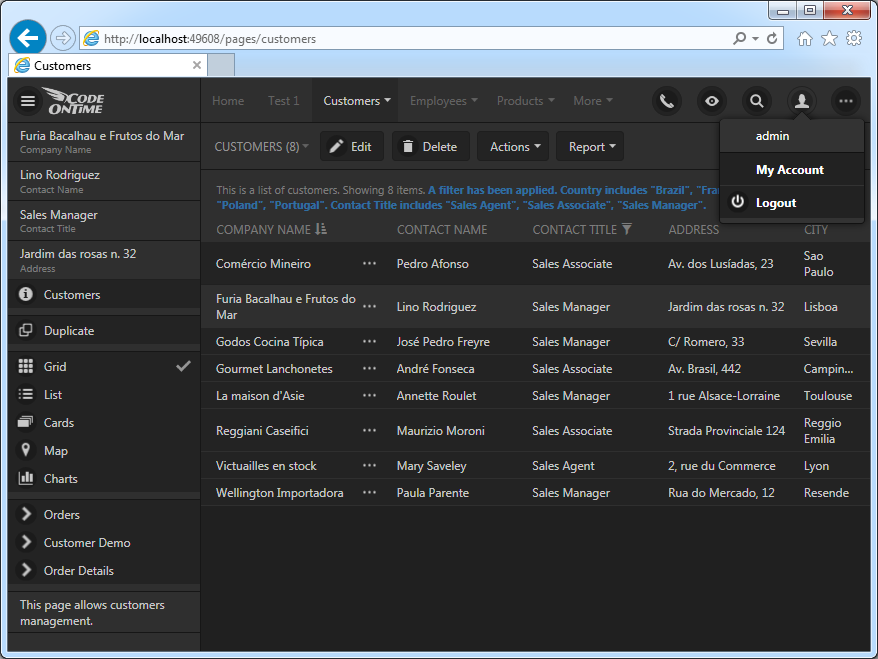
User identity icon is now displayed on the menu bar. The name of the user is displayed partially or completely next to the icon if the width of the device allows that. Otherwise the user name is displayed in the popup menu assigned to the icon.

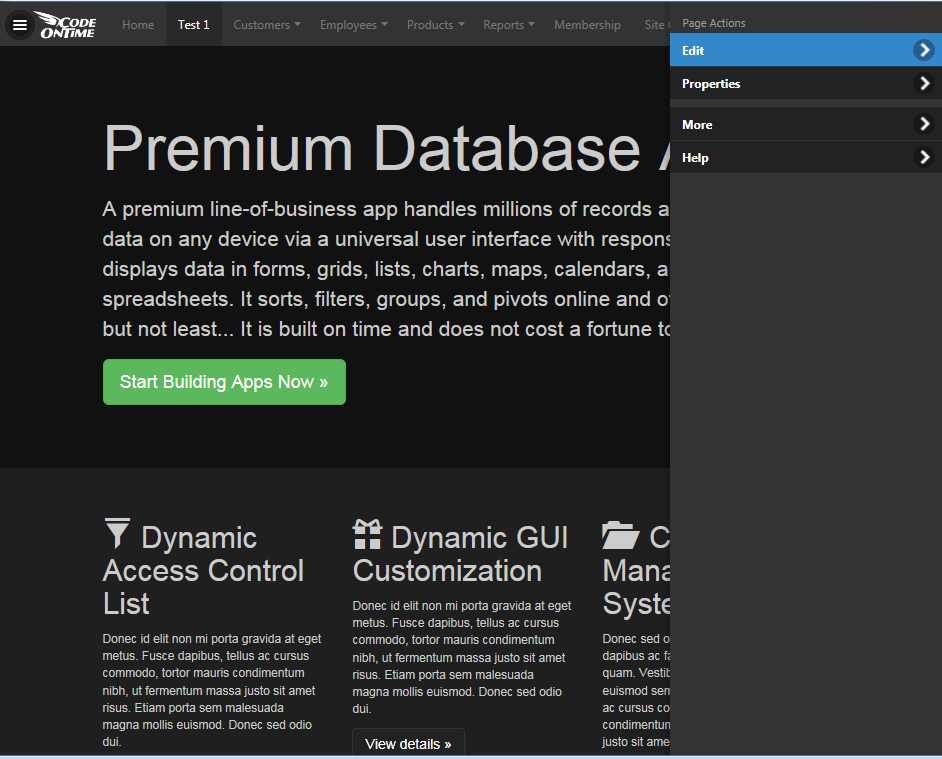
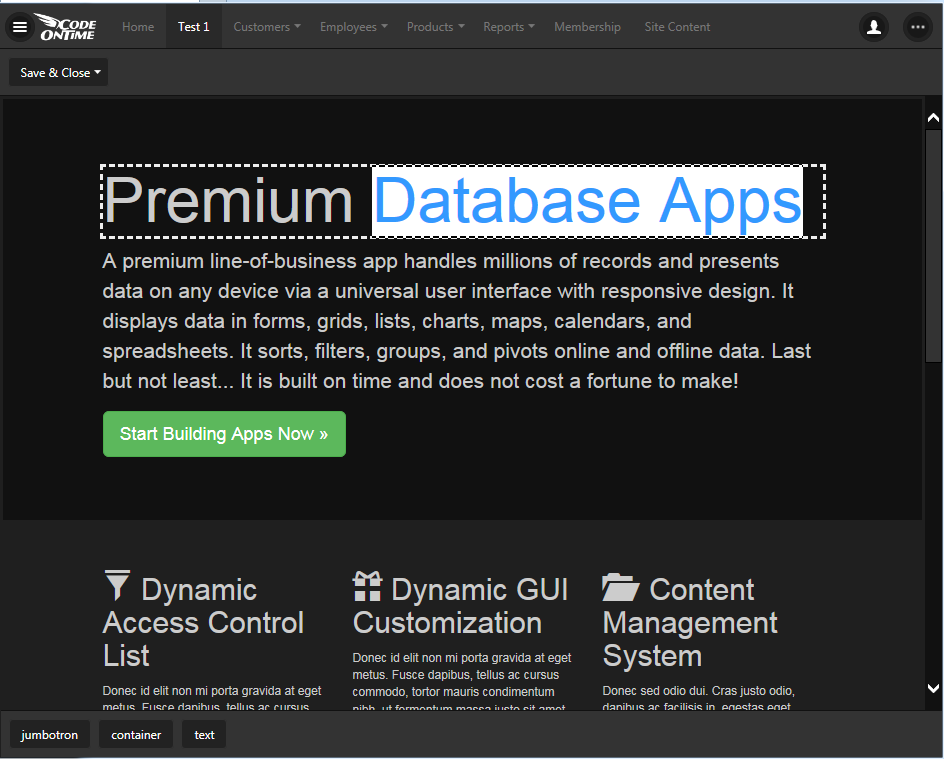
Install integrated CMS in your app with Single Page App implementation model and you can try live editing of content pages. Add a content page based on any Bootstrap template to your project and select “Edit Page” in the “More” menu. If you choose “Properties’ then the app will redirect to the site content page. Only administrators, content editors, and developers are allowed to edit content pages.

Click on any content and change it directly in the browser.

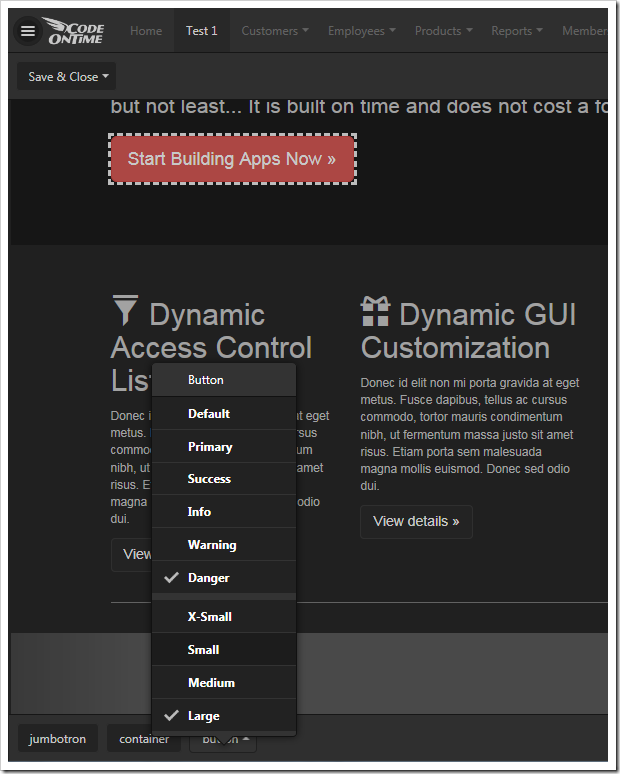
Change the properties of content items.

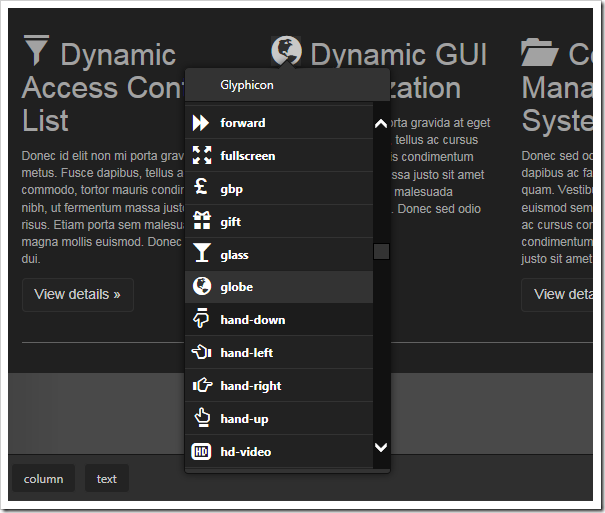
Select glyphicons from context menu:

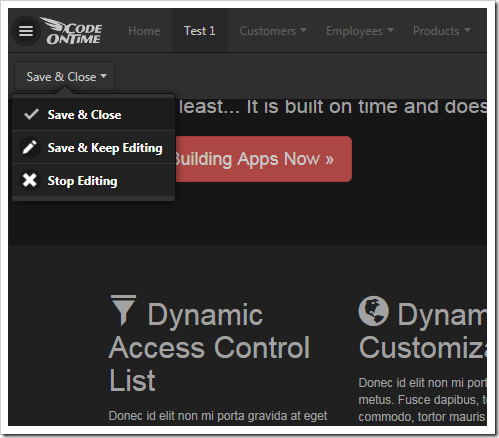
Save the page directly to integrated content management system.

Content pages stored in CMS are rendered both in Desktop and Touch UI. Live editing is only supported in Touch UI. Future releases will introduce a complete set of page editing capabilities that will enable constructing appealing content without effort. A collection of page templates and content fragments will be installed directly in the CMS.
The following bug fixes and enhancements are also included:
- Master view refresh when children are changed is now supported in Touch UI. If a master view has one or more fields derived from child tables as aggregates (totals, counts, averages, etc.) then specifying “controller:NAME_OF_CHILD_DATA_CONTROLLER” in Context Fields property of a field will cause the master view to refresh and forms to recalculate the fields. This syntax is supported in both Desktop and Touch UI. The old syntax will also work.
- Fixed desktop CSS but that has colored glyphicons in "content" pages. Now the color is scoped to ".DataViewContainer" selector.
- Removed xmlns="http://www.w3.org/1999/xhtml" from SPA apps and enhanced content encoding tag in the output markup.
- Introduced data-editable tag in content page templates to enable live editing of content.
- Site content is considered to be text if its type is "application/javascript".
- Desktop UI cancels pending "valueChanged" call in calcualted fields that leads to exceptions when a modal data view is closed.
- Client framework will pass a combined filter that includes standard user filters and advanced search options when executing actions.
- User Lookup does not crashes desktop UI anymore.
- If a popup list of options does fit entirely on screen than Touch UI does not resize the menu and instead positions it sideways.
- Touch UI aligns thumbnails vertically when Cards view style is active.
- Touch UI aligns thumbnails to the top in lists with multiple paragraphs.
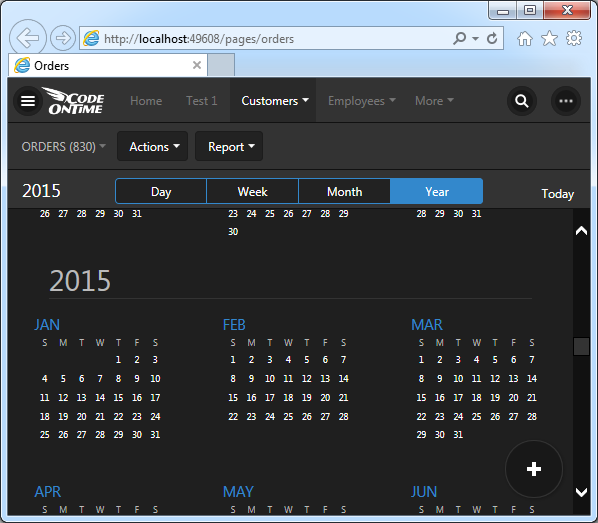
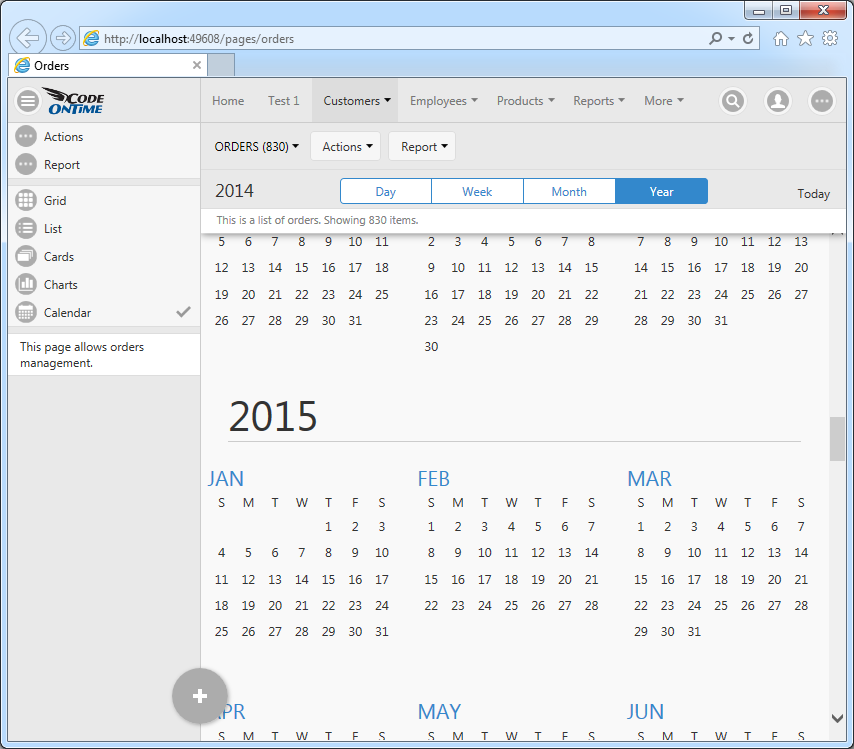
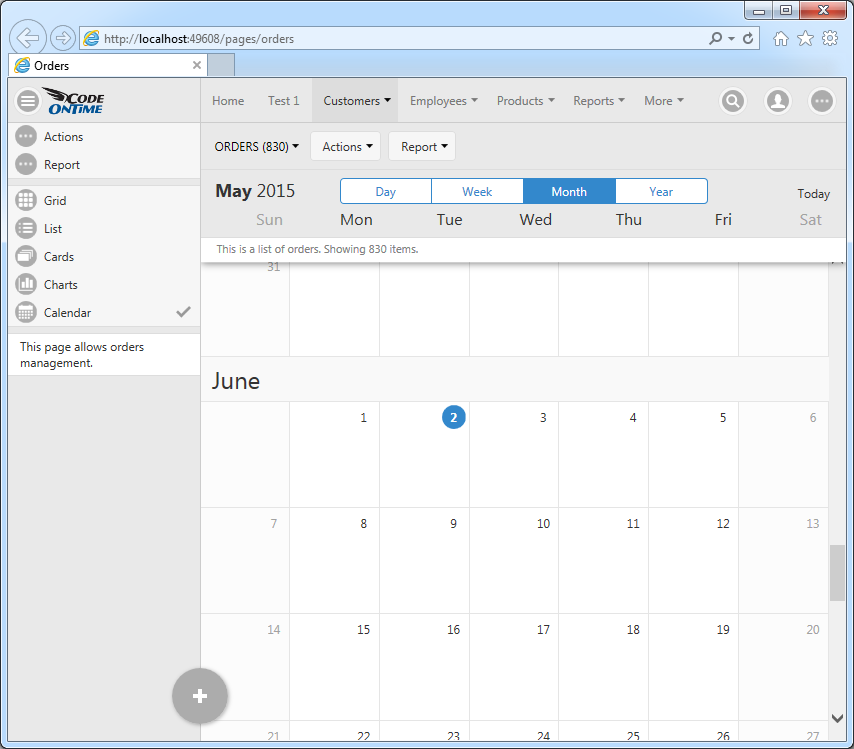
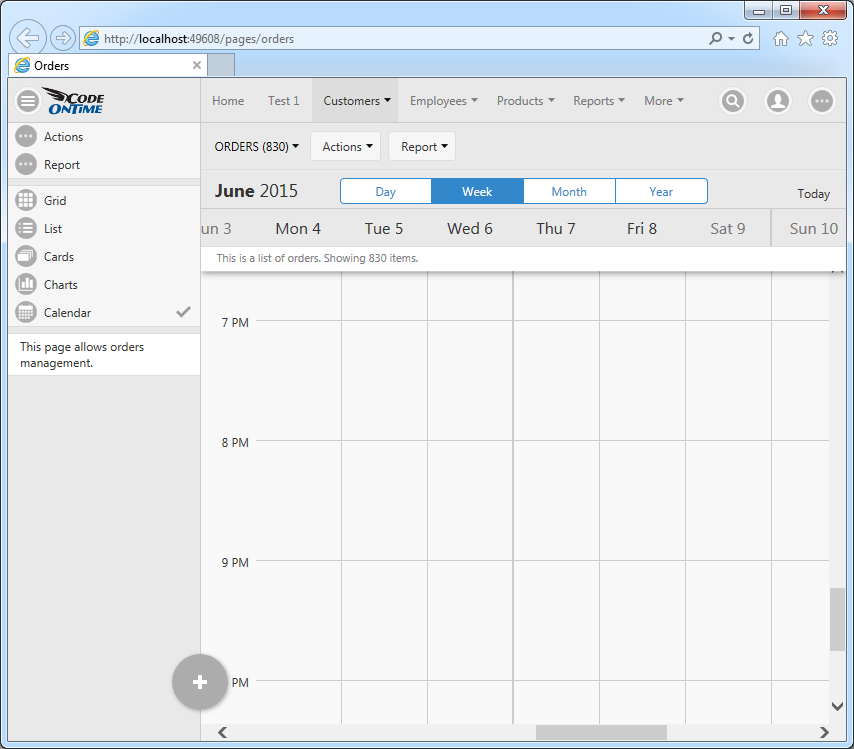
Calendar View Style is Coming Soon
We are getting close to completion of the new view style called Calendar. Take a look at a few screen shots below. The new view style uses a common “horizontal infinite scrolling” infrastructure in day and week sub-views shared with the upcoming “data sheet” view style. The screen shots are displayed without data. Data will be displayed on demand when user stops scrolling. The data pivoting technology implemented to support Smarts Charts is the foundation of the Calendar view style.
Year

Month

Week

Year View on a Small Screen