Code On Time release 8.9.24.0 creates apps with the hypermedia-enabled RESTful API Engine. The hypermedia controls elevate the engine to the Level 3 of Richardson Maturity Model.
The new engine significantly increases the value of your applications. It also offers new opportunities to leverage your Code On Time expertise in modern application development. The best part is that you accomplish both with just a few keystrokes!
Learn to navigate and use the RESTful Hypermedia of your application.
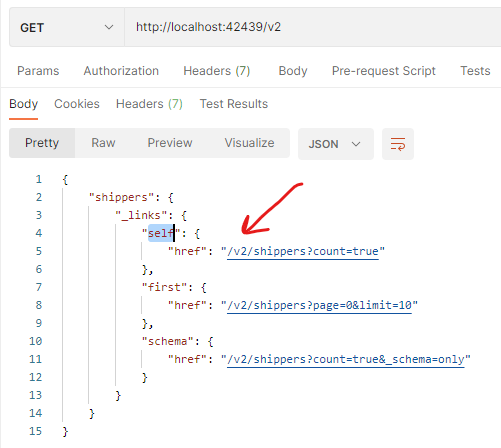
 Top-level resource of a RESTful API is infused with hypermedia.
Top-level resource of a RESTful API is infused with hypermedia.
Why Are We Building It?
The long-time fans follow the saga of our effort to rebuild the new community site. We have designed an ambitious content management system (CMS) called the Content Hub. This CMS can be integrated into any application created with Code On Time to infuse them with the built-in community forum, help desk, blog, and documentation platform. We are getting ready to roll it out soon! The new REST API is the foundation of the Content Hub backend.
The REST API engine also answers the persistent stream of requests from our customers to allow taking advantage of the data services of the applications they create. The new API is built on top of the HTTP architecture, making use of the resource-based URLs, HTTP methods, and content caching. The hypermedia makes it uniquely easy to learn and use. The REST API engine turns Code on Time into the middleware provider, while the app developers are becoming the expert backend gurus.
Code On Time applications can serve as the backend for custom mobile and web apps, cloud process orchestration services, and much more. Start selling your data and business logic with state-of-the-art technology!
Our previous roadmaps have pointed to GraphQL as the core backend technology for Code On Time applications. The query demonstrated in the discussion of over-fetching is written with the GraphQL syntax. The follow-up releases will introduce the full GraphQL runtime for queries and mutations with the automatic generation of data and input types. The runtime will automatically resolve queries into the RESTful API Engine requests.
Assistant UI, the new text-based user interface for Code On Time applications is also in the works. It will allow the end users to text, email, and talk to your applications with the help of hypermedia!
RESTful Workshop
Start your journey into the RESTful World with a collection of curated tutorials.
Learn how to build a RESTful backend application without coding. Create embedded and standalone single page applications for the backend. Master the OAuth 2.0 Authorization Code Flow with PKCE. Use OpenID Connect to request a JSON Web Token (JWT) from the backend to find the picture and email with the explicit user approval.
Start the RESTful Workshop now!