Let’s add header and footer elements that will display information about the order.
Header
Drag the Text Box item from the Toolbox into the center of the header area.

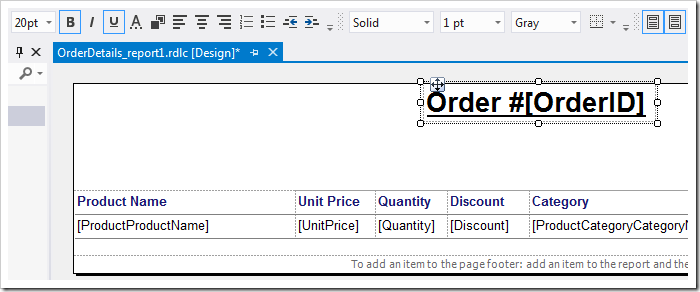
Double-click on the text box and type in “Order #[OrderID]”. The bracketed statement will automatically be replaced by an expression that evaluates as the OrderID of the first order detail at run-time.

Select all the text. On the toolbar, set the Font Size to “20”. Make the text bold and underlined. Using the handles on the textbox, expand the box so that all the text is visible on one line.

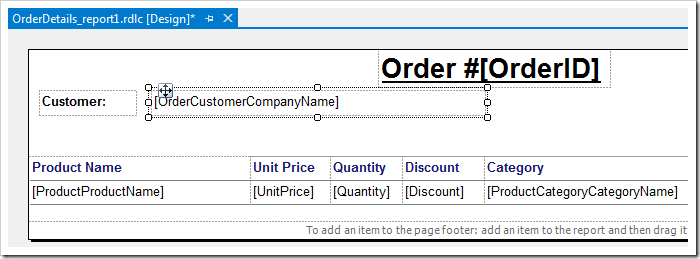
Drag two more Text Box elements onto the left side of the header. Insert the following text:
| Text |
| Customer: |
| [OrderCustomerCompanyName] |
Bold the text in the first box, and expand the second text box.

Configure a few more text boxes shown next.
| Employee: | [OrderEmployeeLastName] |
| Order Date: | [OrderOrderDate] |
| Required Date: | [OrderRequiredDate] |
| Shipped Date: | [OrderShippedDate] |
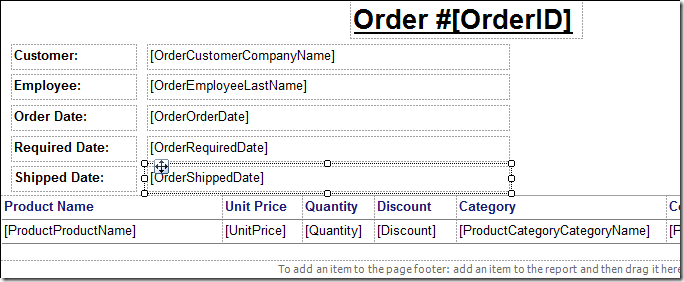
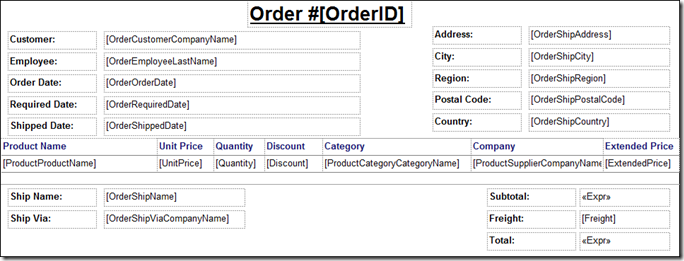
This is how the header may look in the report designer.

Create five more pairs of text boxes in the next column.
| Address: | [OrderShipAddress] |
| City: | [OrderShipCity] |
| Region: | [OrderShipRegion] |
| Postal Code: | [OrderShipPostalCode] |
| Country: | [OrderShipCountry] |
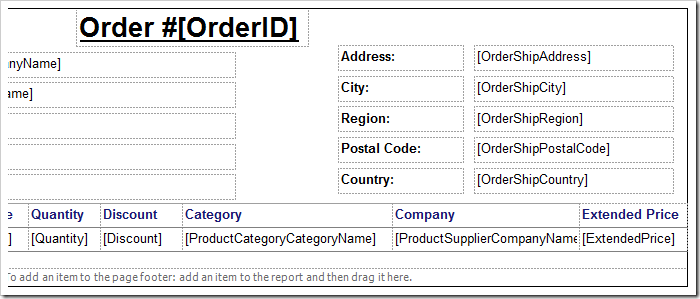
For reference, see the next picture.

Footer
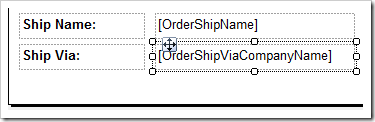
Insert the following text box pairs in the left side of the footer area:
| Ship Name: | [OrderShipName] |
| Ship Via: | [OrderShipViaCompanyName] |

On the right side of the footer, add placeholders for Subtotal, Freight, and Total.
| Subtotal: | |
| Freight: | [OrderFreight] |
| Total: | |
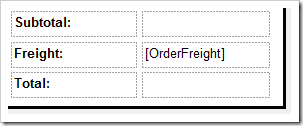
The footer will look as in the following screenshot:

The Subtotal and Total fields need to be calculated. Right-click on the text box to the right of “Subtotal”, and press Expression.

Specify the following expression:
| Property | Value |
| Expression | =Sum(Fields!ExtendedPrice.Value, "OrderDetails")
|
Press OK to insert the expression into the text box.
Right-click on the text box next to “Total”, and press Expression. Specify the following expression:
| Property |
Value |
| Expression |
=Sum(Fields!ExtendedPrice.Value, "OrderDetails") + First(Fields!OrderFreight.Value, "OrderDetails")
|
Press OK to save.

The last step is to perform some minor changes to the rendering of data.