Let’s add a tablix that will display a list of order details.
Activate the Toolbox window by pressing Ctrl+Alt+X keyboard shortcut. Click on the Pin icon in the top right corner of the window to keep it open.

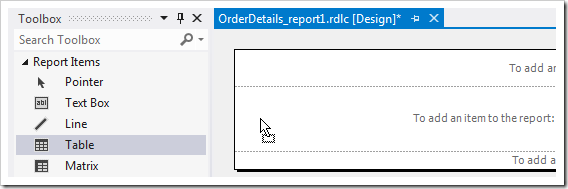
Drag Table item into the center section of the report to add a tablix element.

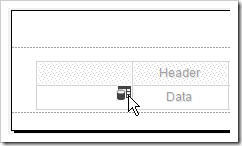
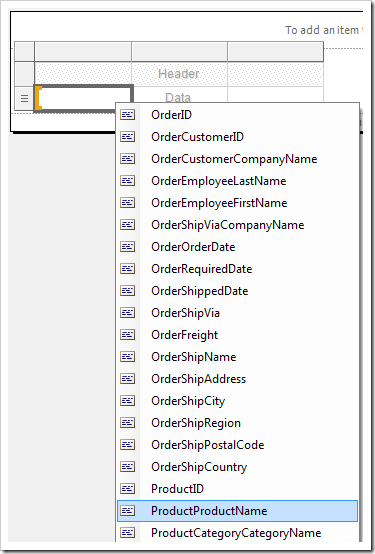
Mouse over the cell in the first column, second row, and click on the icon that appears in the top right corner.

Click on ProductProductName data item from the list to add it to the cell.

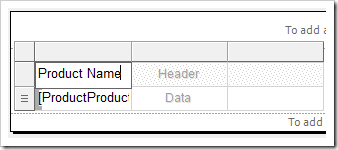
The data item will be added to the cell, and the header will be automatically labeled. Double-click on the label text and change to “Product Name”.

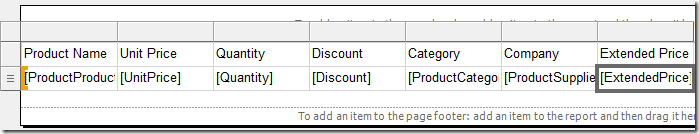
Add six more fields with the following labels. To add more columns, right-click on a column and press Insert Column | Right.
| Field | Label |
| UnitPrice | Unit Price |
| Quantity | Quantity |
| Discount | Discount |
| ProductCategoryCategoryName | Category |
| ProductSupplierCompanyName | Company |
| ExtendedPrice | Extended Price |
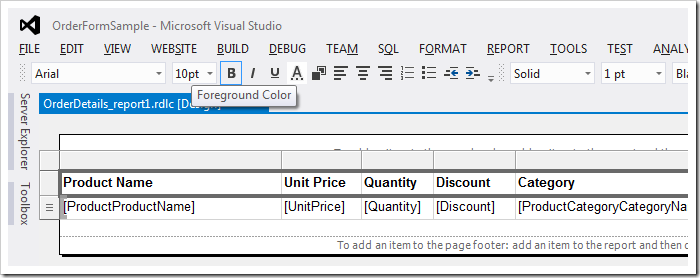
The tablix must look as shown in this picture:

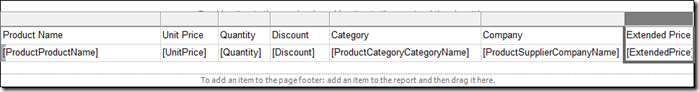
Click and drag on the dividers in the grey area above the columns to expand the columns. Expand the columns to take up all the space on the page. Make sure to allocate the most horizontal space to ProductProductName, ProductCategoryCategoryName, and ProductSupplierCompanyName.
Note that the report page should not exceed a width of 10”. You can display a ruler by clicking on Report | View | Ruler in the Visual Studio menu.

Click on the first header cell. Hold Shift, and click on the last cell. On the toolbar, click on the Bold icon to make all text bold. Then click on the Foreground Color icon.

Select the color “Midnight Blue”.

Press OK to change the color of the text.
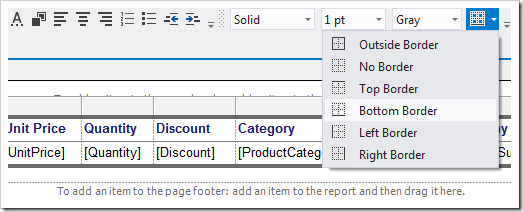
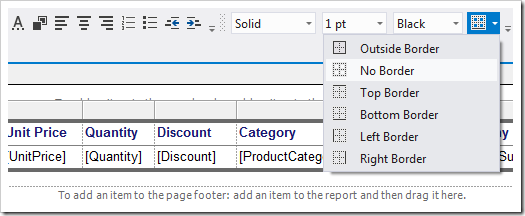
Highlight all cells in both rows. On the toolbar, activate the Border dropdown, and select No Border to turn off the default grey borders.

Then, activate the Border Color immediately to the left and select “Gray”. Press Bottom Border to turn on a single black border on the bottom.