All apps created with Code On Time app generator contain a single client-side API used for all server-side operations, including Select, Insert, Update, Delete, Report, Batch Edit, etc. One significant advantage of using a centralized API is that any style of user interface is able to access the same API – this has allowed the co-development of Classic and Touch UI.
Another major advantage in the client-side API is that developers are able to extend their apps with custom behavior utilizing the same data access routines – any access control rules, data controller customizations, and security restrictions will also equally apply to these custom requests.
To access the client API from custom JavaScript, simply call the method $app.execute(options) with the required parameters set on the options object. See a list of available options parameters below.
| Property | Description | Default Value |
| controller | The controller to direct the request to. | (required) |
| view | The view of the controller to use. | grid1 |
done
success | Callback function when the request was send and received successfully. First argument contains the results. List of records can be found under the result property equal to the name of the controller. | |
fail
error | Callback function when the request failed. | |
| command | The name of the command to execute. | “Select” |
| argument | The argument of the command to execute. | |
| lastCommand | The last command name. | |
| lastCommandArgument | The last command argument. | |
| pageSize | The number of records to return in a single page. | 100 |
| pageIndex | The page number to return. | 0 |
| filter | An array of field filter objects. Each object must have 3 properties:
- “field” specifies the field name
- “operation” specifies the filter operation to perform
- “value” specifies the value of the filter. For operations with two operands (such as “between”), specify an array of two values. | |
| values | An array of field value objects. Each object can have the following properties:
- “name” specifies the name of the field matching the one defined in the controller.
- “value” specifies the current value of the field.
- “newValue” specifies the new value.
- “modified” specifies that the new value will be used in any Insert or Update expressions. Setting “newValue” will set “modified” to true by default. | |
| selectedValues | An array of strings that contain the primary keys of the selected records. Used for batch update. | |
| tags | Specify a list of tags that can be processed on the server. | |
| requiresData | Specifies if data should be returned to the client. | true |
| requiresAggregates | Specifies if aggregates defined on the view should be returned with the request. | false |
| fieldFilter | Specifies a list of fields to include in the response for each record. Not setting this value will return all fields. | |
| format | Specifies if field values should be formatted when the results are returned. | true |
| includeRawResponse | Specifies if the result should include the raw response in the rawResponse property. | false |
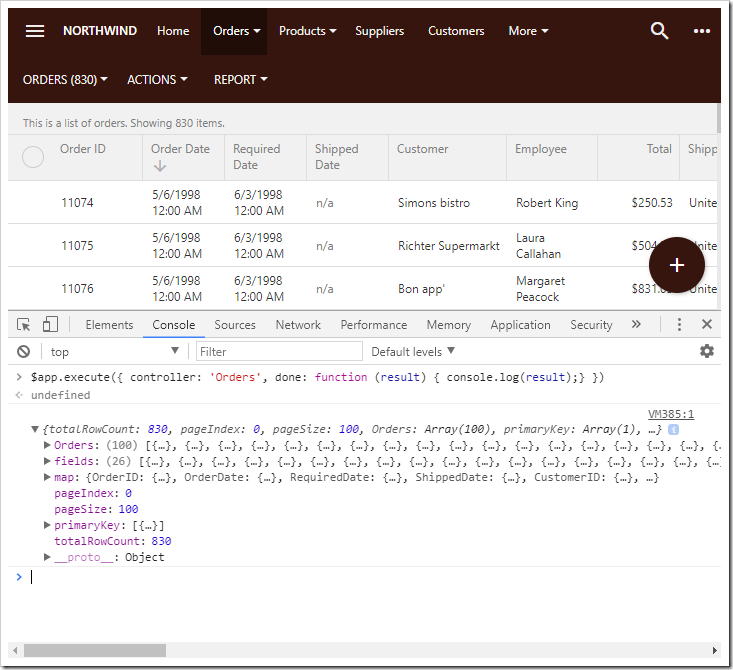
The simplest way to test your queries is to use the Developer Tools Console, available in most modern browsers.
First, browse to your running site in your favorite browser. Press “F12” to bring up Developer Tools. Switch to the Console tab.

You may now begin typing in $app.execute() requests in the console. Note the use of console.log(result), which will print the JavaScript object to the console when the request returns.
The following examples will use the online Northwind sample.
Select
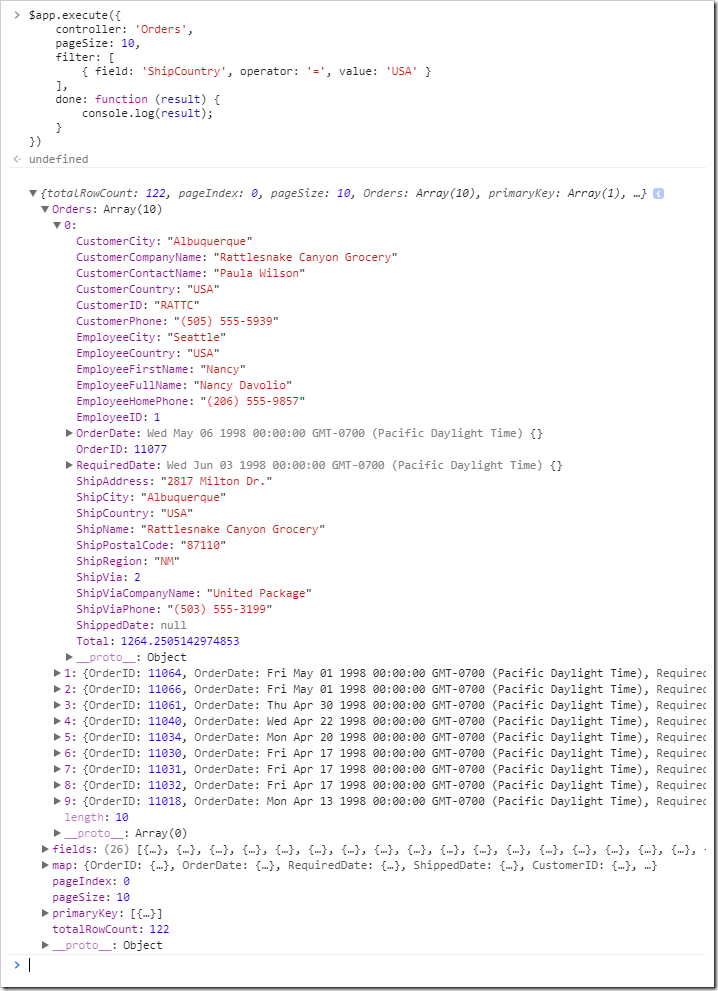
The simplest use case for using the API is to request a page of data. See the following example below on how to fetch the first 10 records from the Orders table where the field “ShipCountry” is equal to “USA”.
$app.execute({
controller: 'Orders',
pageSize: 10,
filter: [
{ field: 'ShipCountry', operator: '=', value: 'USA' }
],
done: function (result) {
console.log(result);
}
})
The result shown in the Developer Tools Console.

Insert
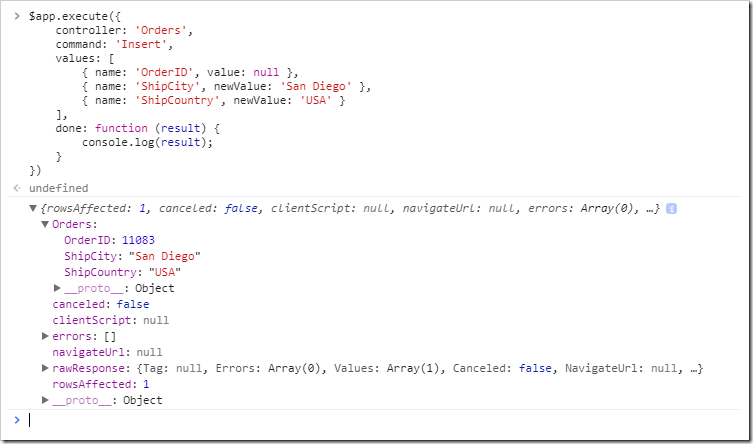
In order to insert records to a particular table, the request must specify the “Insert” command and a list of field values. This list is represented by the values property. Each field value object contains a field name. Values that will be assigned to the new record are stored in the field value’s newValue property. The primary key of the table is added as a field value object with the property value equal to null in order for the response to return the new primary key of the inserted record.
$app.execute({
controller: 'Orders',
command: 'Insert',
values: [
{ name: 'OrderID', value: null },
{ name: 'ShipCity', newValue: 'San Diego' },
{ name: 'ShipCountry', newValue: 'USA' }
],
done: function (result) {
console.log(result);
}
})
See the results below.

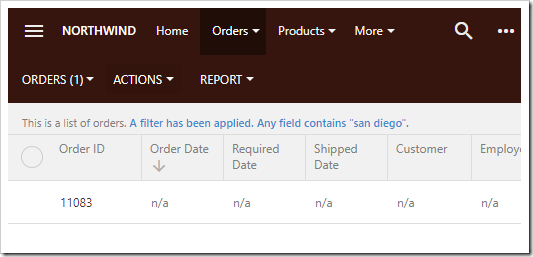
Refreshing the view in the browser window will reveal the new record.

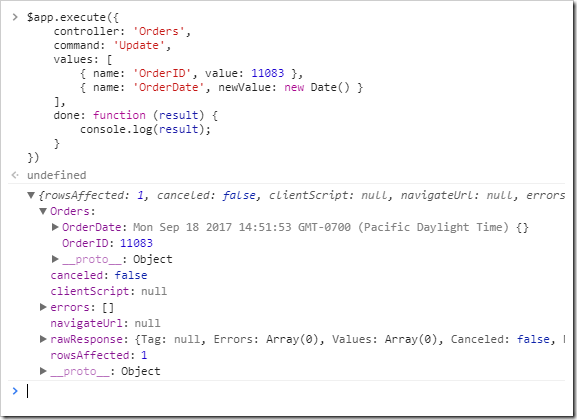
Update
When performing operations on an existing record, either the primary key or an array of selected values must be specified. New field values must be specified in the newValue property.
$app.execute({
controller: 'Orders',
command: 'Update',
values: [
{ name: 'OrderID', value: 11083 },
{ name: 'OrderDate', newValue: new Date() }
],
done: function (result) {
console.log(result);
}
})
The result is shown below.

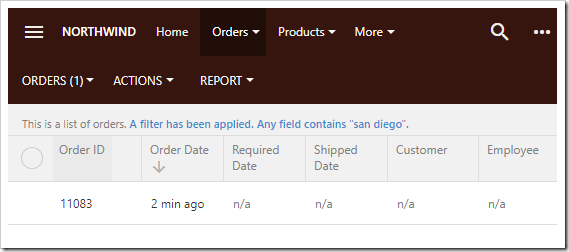
The result can be seen by refreshing the list of orders.

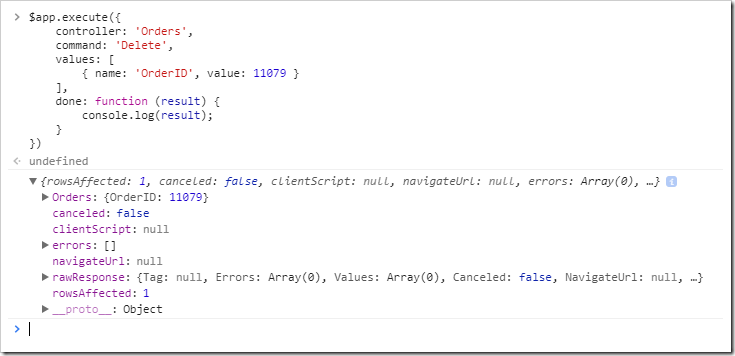
Delete
Delete operations must specify the primary key in the values array.
$app.execute({
controller: 'Orders',
command: 'Delete',
values: [
{ name: 'OrderID', value: 11079 }
],
done: function (result) {
console.log(result);
}
})
See result below.

The rowsAffected property will be equal to “1” if the record was successfully deleted.