We are happy to introduce the Level 3 REST API Engine, the new amazing feature of Code On Time apps. Automatic production of Progressive Web Apps and the barcode scanning with the device camera will follow shortly
Level 3 REST API Engine
The work on our own content management system and numerous inquiries from customers have prompted us to build a new REST API Engine. It is built directly into the server-side framework and exemplifies an exceptional piece of technology. Your app converts into powerful middleware with just a few keystrokes. The API of the app evolves as you create new data models and customize your app with actions and views. The new engine classifies as the Level 3 REST API according to the Richardson Maturity Model.
The hypermedia links are self-documenting the API. Developers can extend their own Code On Time app frontend with the help of the built-in RESTful interface. Alternatively the entire application can become the backend of a custom mobile or web client making HTTP requests to the REST API to read and write data.
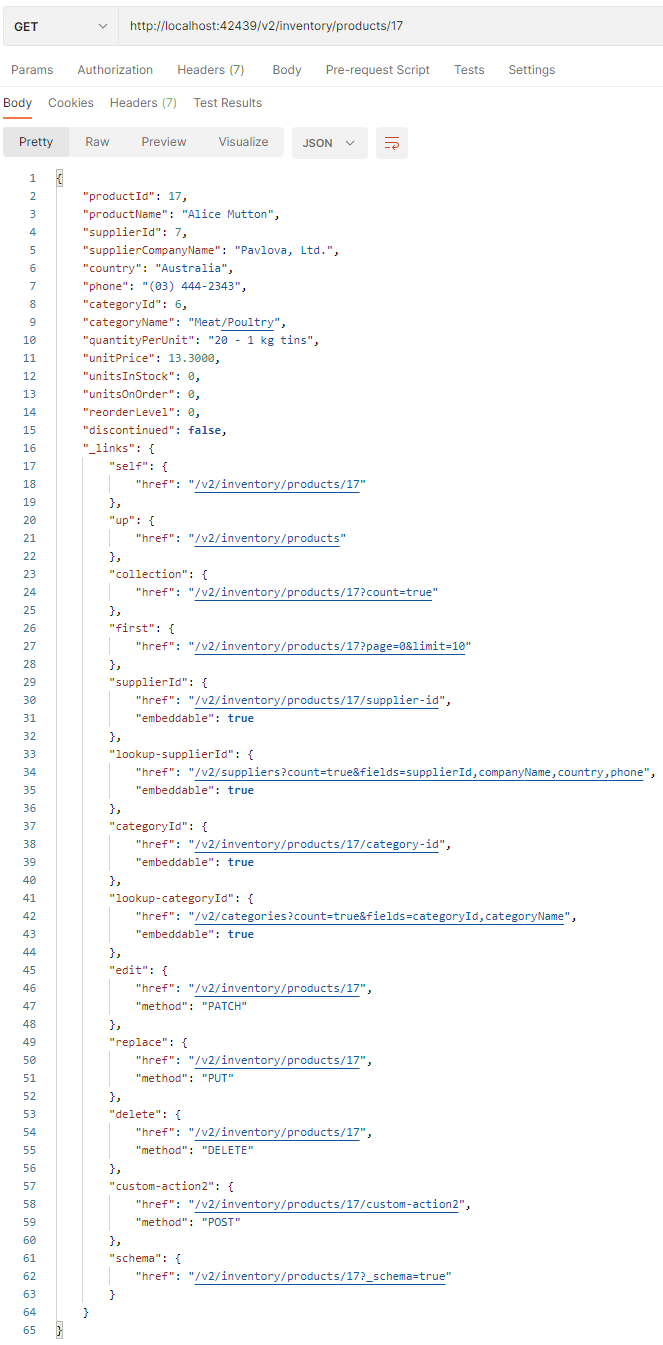
Here is an example of an application resource with the hypermedia controls embedded in it. The singleton of a product has the hypermedia links for the SupplierID and CategoryID lookup fields. Links to “edit”, “replace”, “delete”, and execute a custom action “custom-action2” are also available with the corresponding HTTP methods.
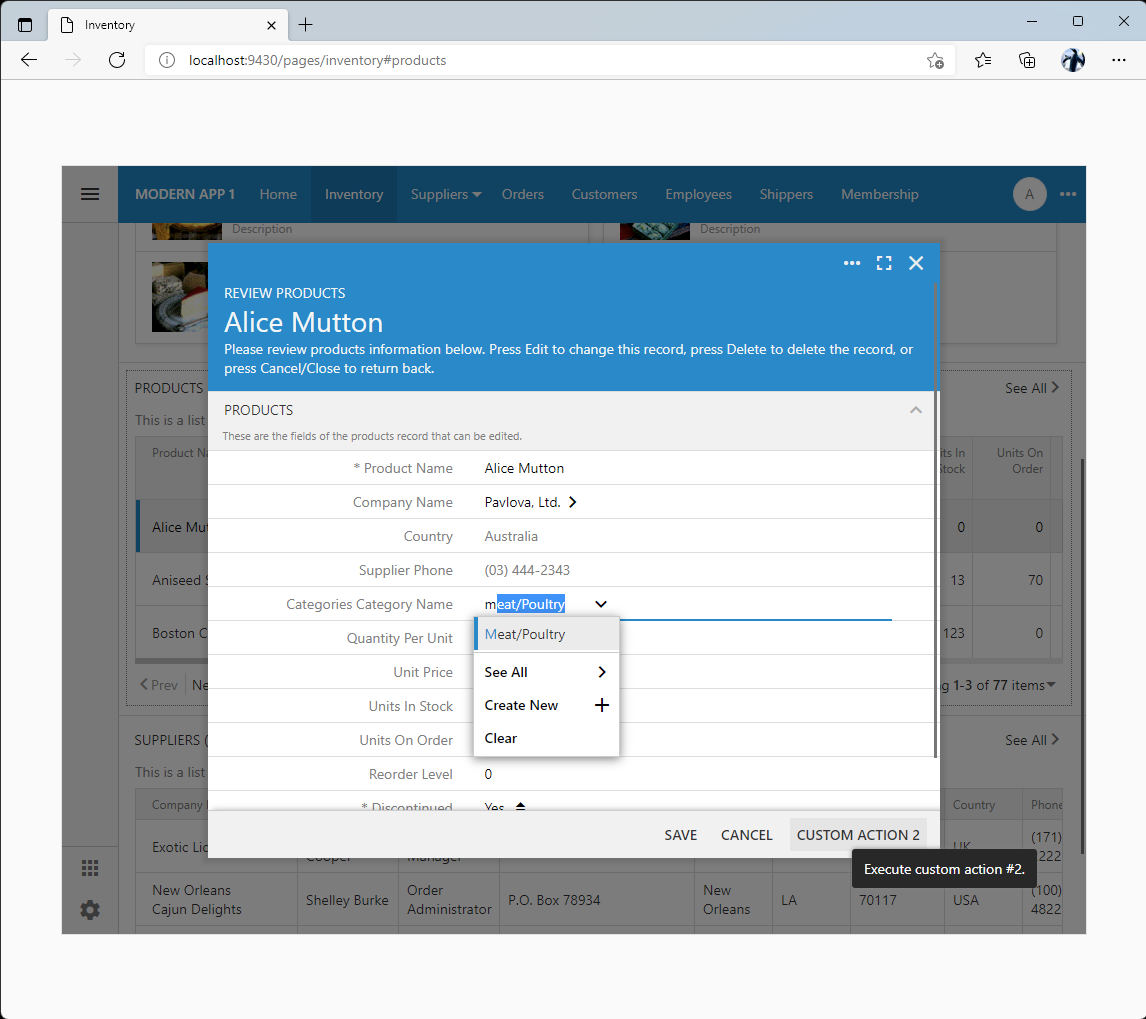
This is the same data item presented in the editForm1 view of the Products controller. Change the form and the API will change automatically.
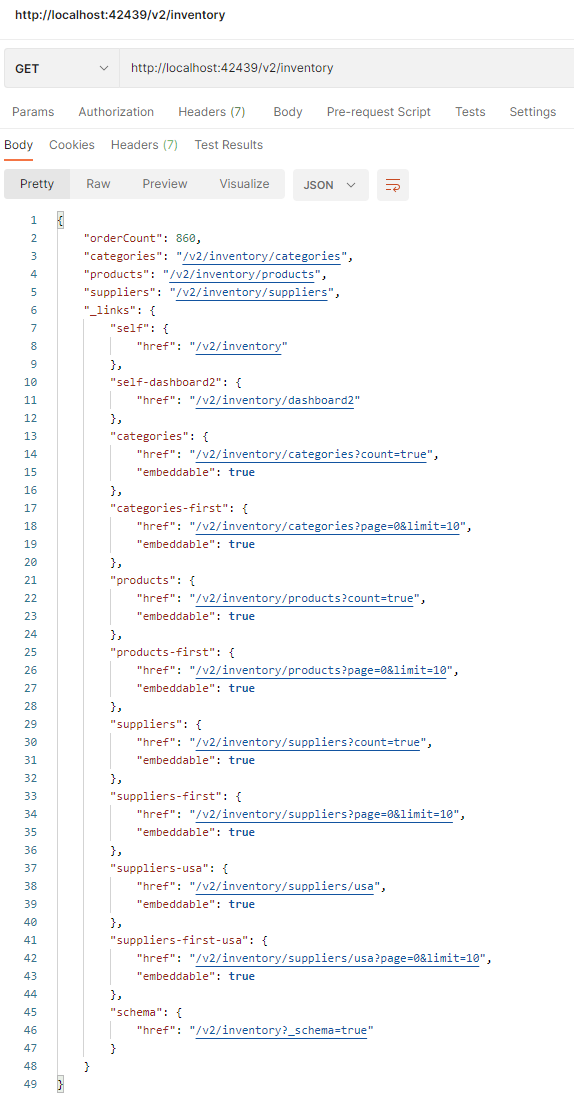
The inventory resource corresponding to the dashboard controller Inventory is presented next. It has Categories, Products, and Suppliers fields of the dataview type and an alternative dashboard2 view.
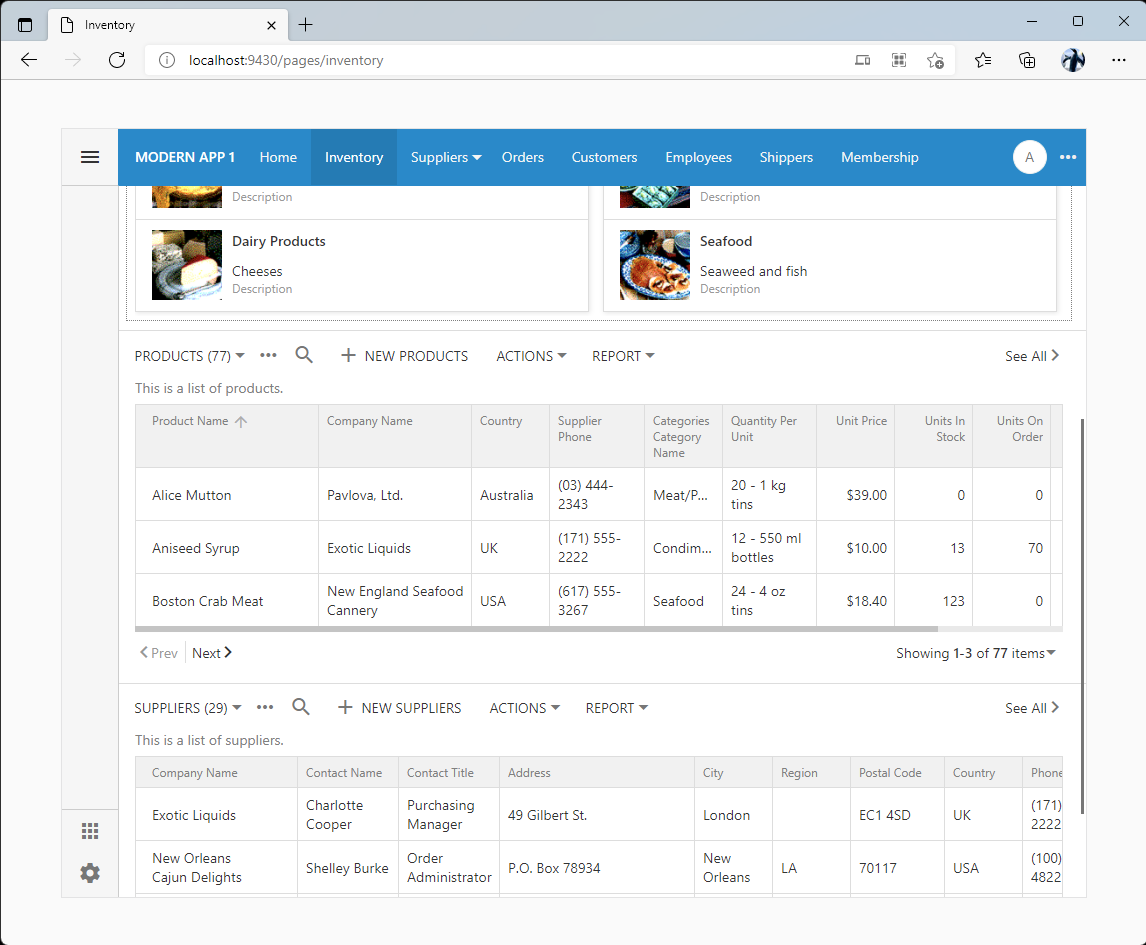
This is how the Inventory dashboard looks like in the application when running in the development mode.
The standard frontend of your application provides the visual interpretation of its REST API resources. Naturally you can use this frontend as the primary user interface for your application or create custom mobile or web apps using the technology of your choice.
The new REST API engine produces the responses in JSON, Yaml, and XML formats.
Future releases of the product will include a complete GraphQL runtime that will convert the queries and mutations into the internal REST API calls.
Barcode Scanning With Device Camera
Your apps will finally have an option to scan the barcodes and QR codes without relying on the external scanners. The powerful UI Automation and Kiosk UI already available to the app developers are getting a boost! The QR code icon on the toolbar activates the camera-based scanner powered by the Zxing (zebra crossing) library.
The camera scanner icon is available when barcode support is enabled. Developers will also have an option to automatically activate the scanner when a particular form is displayed or a field is focused. The scanned barcodes and QR codes are placed in the barcode processing queue, which is also populated by the external scanners and readers.
The simple and powerful IfThisThenThat API allows creating complex rules that force the UI of the app to perform various actions in response to the contents of the barcode queue.
Automatic Production of PWA
We are finally bringing a unified native experience to Android, Chrome OS, and Windows. Code On Time apps are getting built-in support for Progressive Web Apps technology. Users running your application in Microsoft Edge and Google Chrome will see a prompt to install the app. Installed applications will have no address bar and will behave just like any native application does.
We will continue to support the Cloud On Time universal client for Apple and Mac OS platforms.
Last But Not Least
REST API engine provides the missing building block for the Content Hub, the new Content Management System (CMS) for Code On Time applications. The new CMS will infuse them with the community forum, help desk, blog, and documentation library.
Our website will move to our own technology. The documentation library and community forum will become integrated into https://my.codeontime.com. New live design environment v9 integrates with the Content Hub to deliver the unmatched level of productivity when building applications with Code On Time.