Email is a lifeblood of operations in any organization. If the emails are not flowing smoothly, then things are not getting done, customers are unhappy, nobody knows what is going on. Line-of-business web applications are the backbone of operations. Integrated email notifications are an absolute necessity.
Code On Time web applications have a built-in support for Email Business Rules. The application framework processes this type of business rules by sending email notifications in response to user actions or events in the lifecycle of data controllers.
Imagine that you are running a mail order company called Northwind and would like to be notified when a new customer is registered in the database.
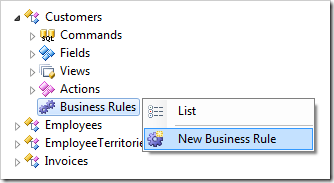
Start Project Designer and right-click Customers / Business Rules node on Controllers tab of Project Explorer.

Enter the following properties and click OK button to save the new email business rule.
| Property | Value |
| Command Name | Insert |
| Type | Email |
| Phase | After |
| Script | Host: smtp.gmail.com
Port: 587
UserName: YOUR_EMAIL_ADDRESS@gmail.com
Password: PASSWORD
EnableSSL: true
From: "Sales Admin" <YOUR_EMAIL_ADDRESS@gmail.com>
To: RECEIPIENT@northwind.com
Subject: We have a new customer "{CompanyName}"!
<html>
<body>
<i>Customer Information</i>
<br />
<br />
<table>
<tr>
<td>Company:</td>
<td><b>{CompanyName}</b></td>
</tr>
<tr>
<td>Contact:</td>
<td>{ContactName}, {ContactTitle}</td>
</tr>
<tr>
<td valign="top">Address:</td>
<td>
{Address}<br />
{City}, {Region} {PostalCode}
</td>
</tr>
<tr>
<td>Country:</td><td>{Country}</td>
</tr>
<tr>
<td>Phone:</td><td>{Phone}</td>
</tr>
<tr>
<td>Fax:</td><td>{Fax}</td>
</tr>
</table>
<br />
<br />
Northwind,
Administrator
</body>
</html>
|
Make sure to replace the highlighted email addresses and Host with your own email addresses and host information. The host parameter in the script points to Gmail smtp server. If you have an existing account at Hotmail or Microsoft Live, then replace the Host with smtp.live.com address.
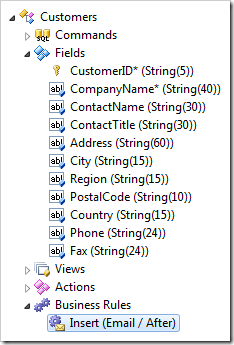
This is how the business rule will look in the hierarchy of Customers data controller.

The bottom portion the business rule script is the email body. It uses HTML tags and references to the field names of the data controller. The field references are placed in curly brackets.
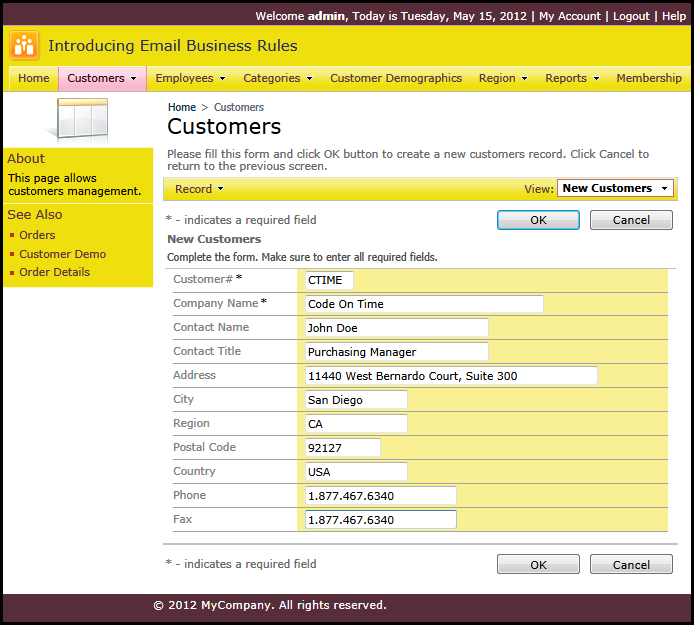
Navigate to Customers page and start entering a new customer.

Click OK button when finished. If everything is correct, then the new customer record will be selected in the view mode on Customers page. If there were any mistakes during email delivery, then you will see an error message at the top of the page.
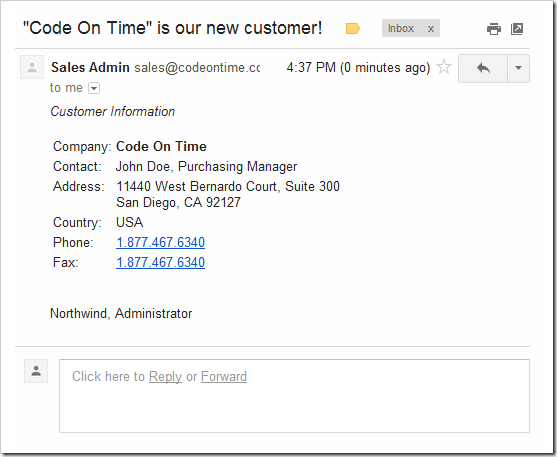
Check the inbox of the notification email recipient. This is how the message may look in Gmail.

Email Business Rules are defined in data controllers. Developers can use data controller virtualization to inspect the user identity and dynamically attach notifications to the data controllers. The definitions of notifications can be stored elsewhere in the database.