Applications created with Code On Time use a well defined entity model that prescribes presentation of data as grid and form views and determines transition of views via actions. Data may come from any source. For example, a developer can defined an SQL query or stored procedure to read data from the database. An entity can also be programmed to read/write data from a web service, file system, or any other source. Application framework interprets the entity and displays data in various view styles. For example, a typical grid view can be rendered as responsive grid, list, collection of data cards, map, and charts. Request an interactive Webex presentation to learn more.
“Calendar” is a brand new view style that will become available with update 8.5.5.0 on September 2, 2015 . A presence of a “date” field will tell application framework that there is possibility of rendering data as a calendar. New view style offers Day, Week, Month, Year, and Agenda modes. Any field in the view can serve as a “color” field. The framework will assign a color to each data value. End users can drag and drop events to change values of date fields. Standard form view of an entity is display when an event is selected enabling seamless editing of data.
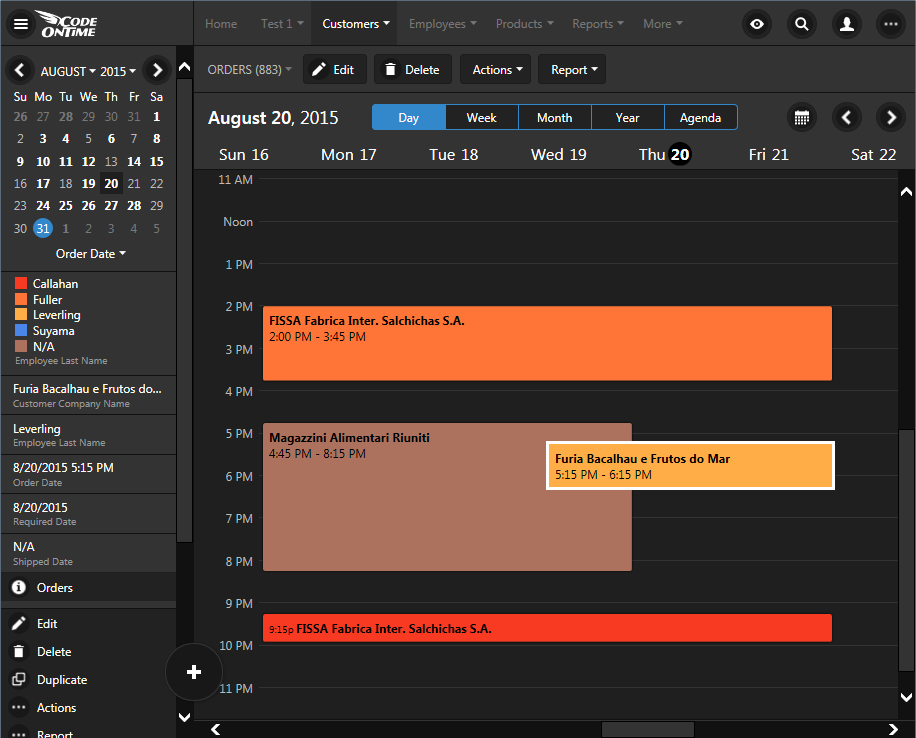
“Day” view in the screen shot shows 4 data records rendered as events.

Mini calendar on the side bar uses bold font to indicate dates of the month with events. Mini calendar alternates presentation of data between day and week mode when a particular date is clicked. Color legend shows associated data values, which represents the name of the employee assigned to the “order” event. An “event” is a record from Orders table of the Northwind sample.
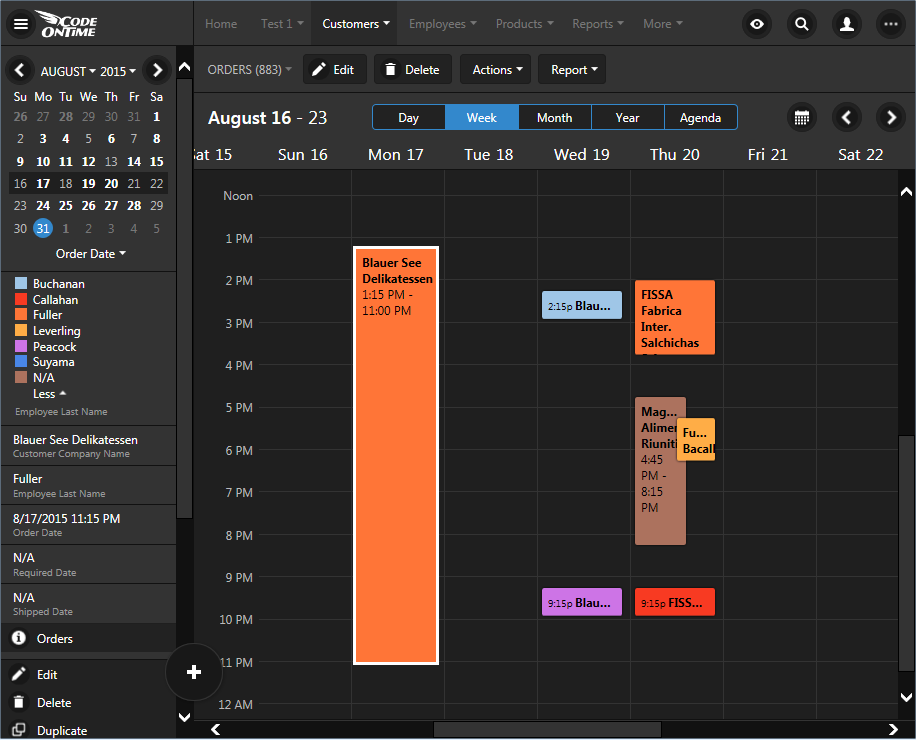
“Week” view offers seven days of events. Future updates are expected to support 3 and 4 day weeks. Both “Day” and “Week” view are infinitely horizontally scrollable.

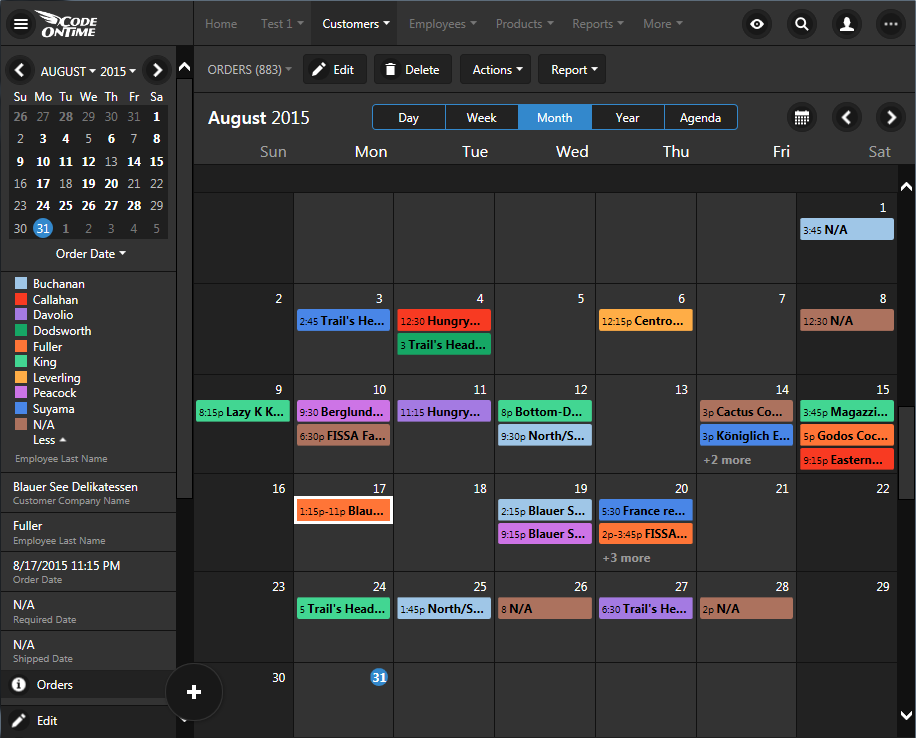
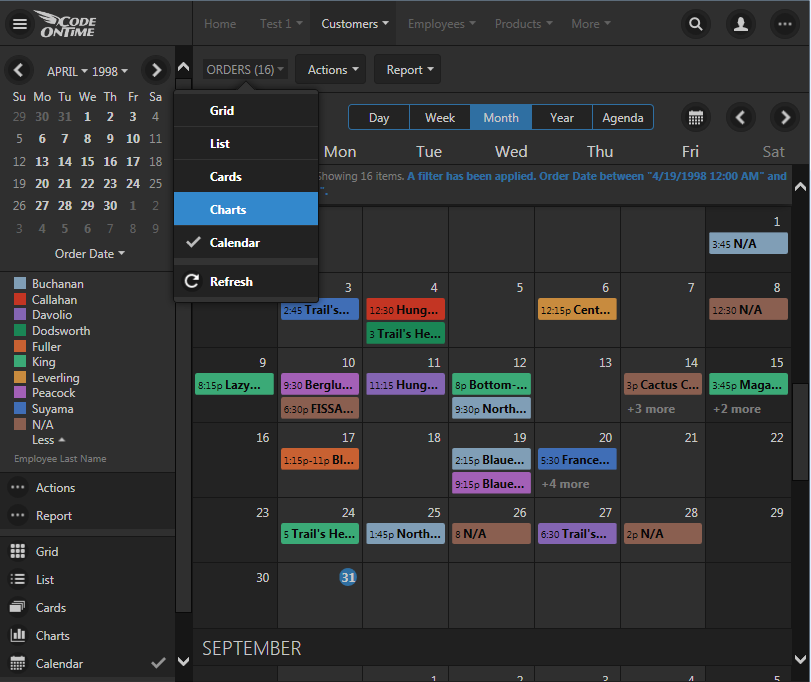
“Month” view offers infinitely scrollable events organized in months.

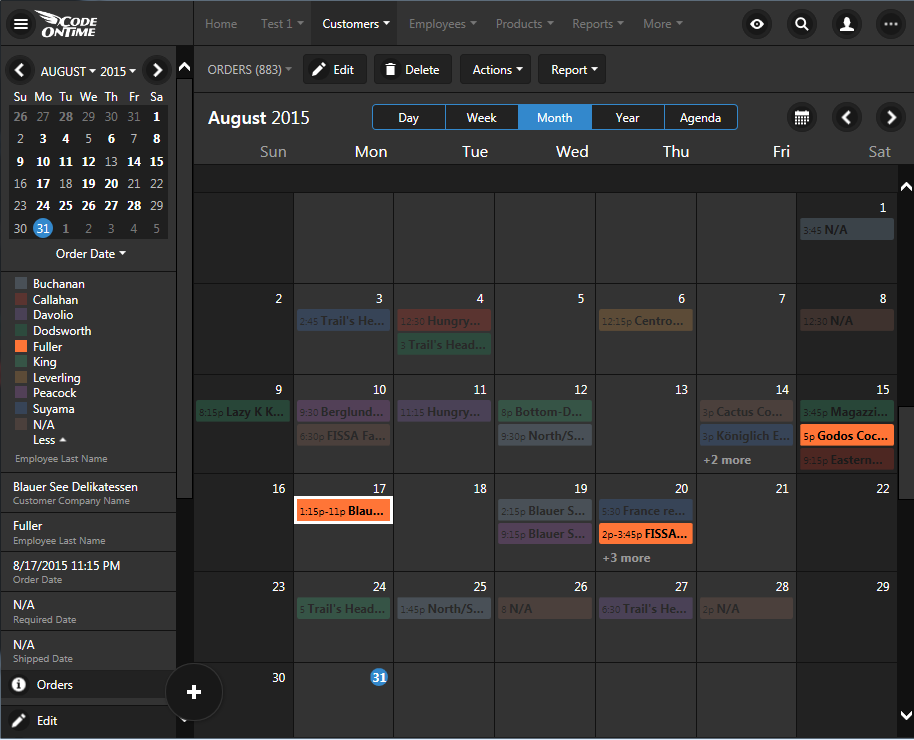
Click on any item in the color map on the sidebar and the application will “dim” events associated with other employees in “Day”, “Week”, “Month”, and “Agenda” views.

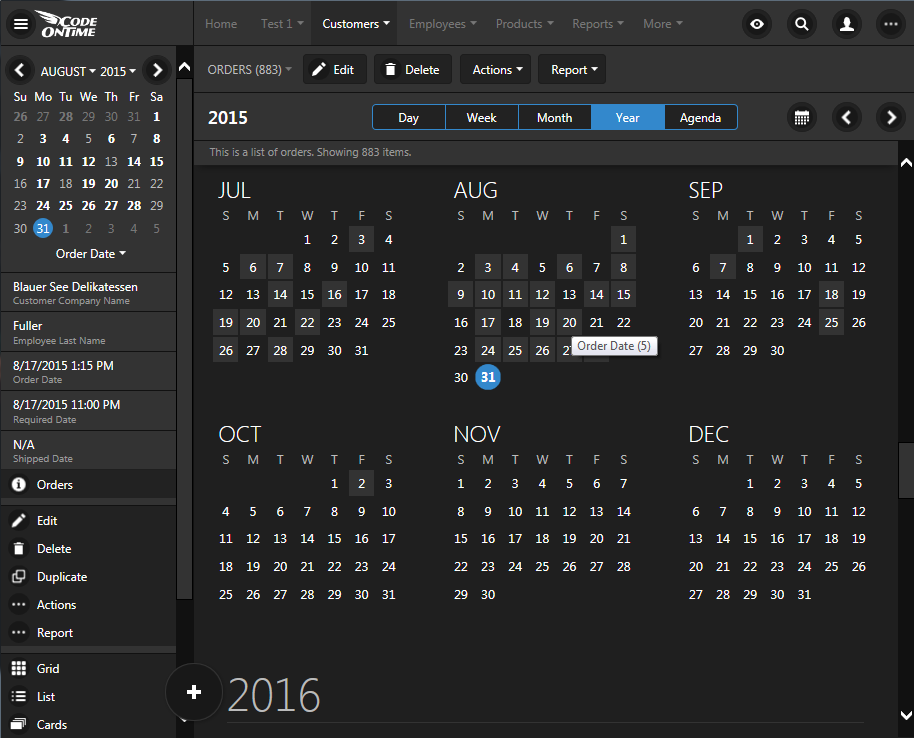
“Year” view offers analytical presentation of an entire year and also enables quick data-driven navigation to a month or a specific day.

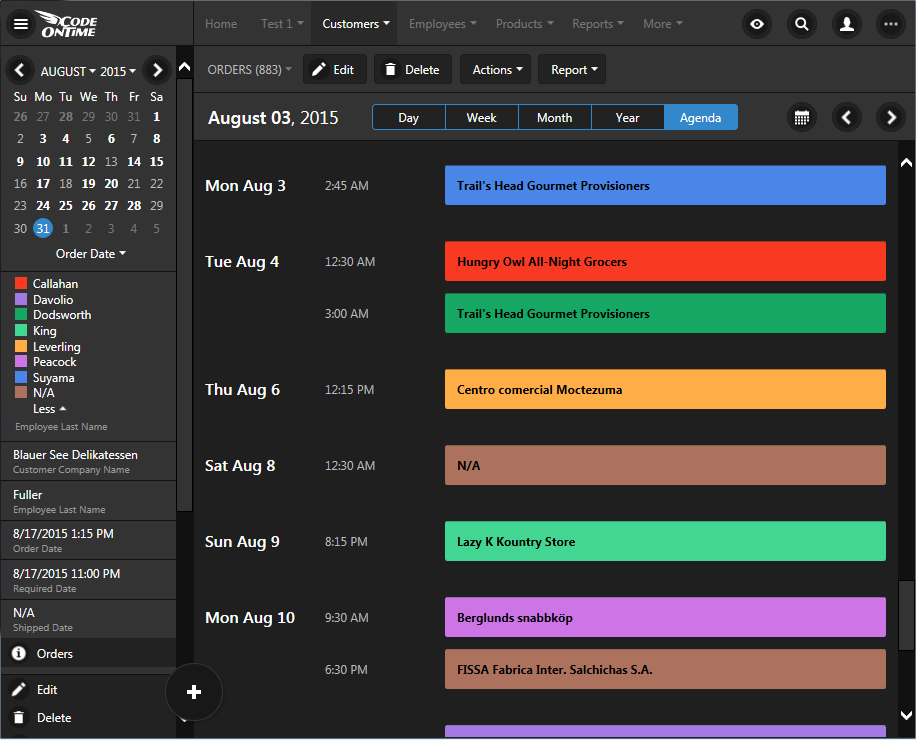
“Agenda” view provides a convenient condensed summary list of events with a dynamic timeline.

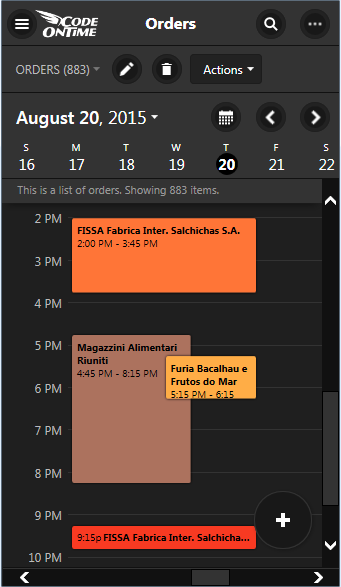
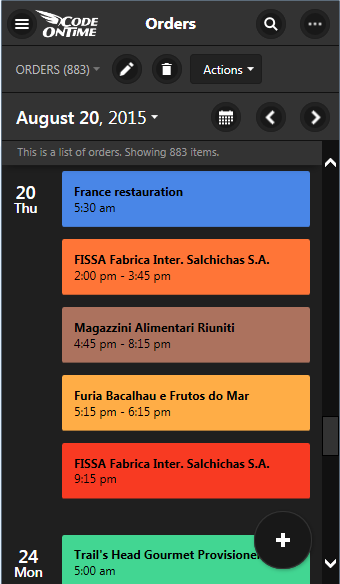
All modes of the calendar view style are responsive. Smartphone users will see presentation scaled to fit the form factor of their device. For example, these two screen shots demonstrate “Day” and “Agenda” view on a typical smart phone.


These amazing capabilities require no programming or coding. Developers can opt to disable the calendar when not desired. Otherwise application will simply offer the end user yet another way to see their data.
Calendar view now joins a first class collection of presentations styles that were made available in the previous releases and greatly enhanced with this new iteration. View selector and sidebar provide access to every view style available for a particular dataset.

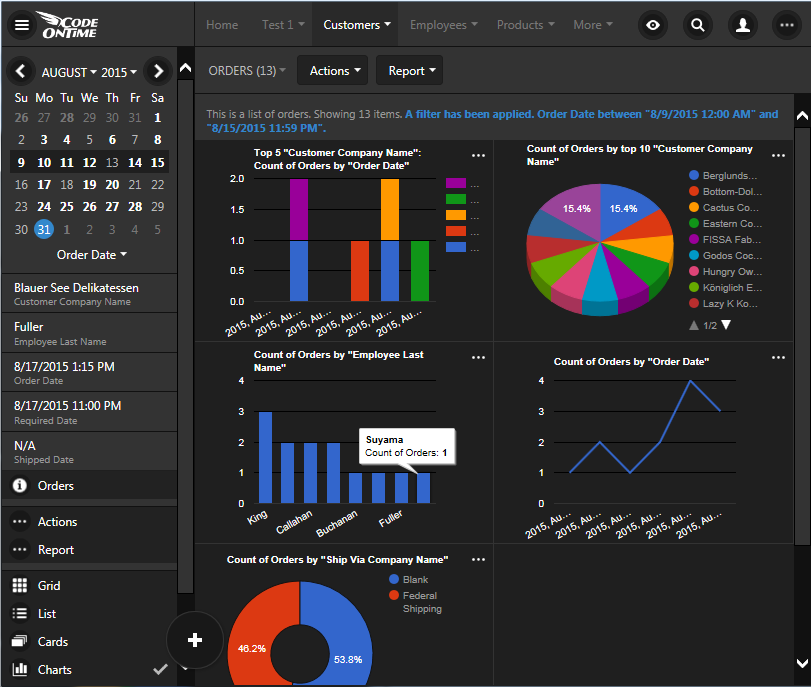
For example, charts view displays automatically constructed charts without developer writing any code. Any number of custom charts can be defined when needed at design time.

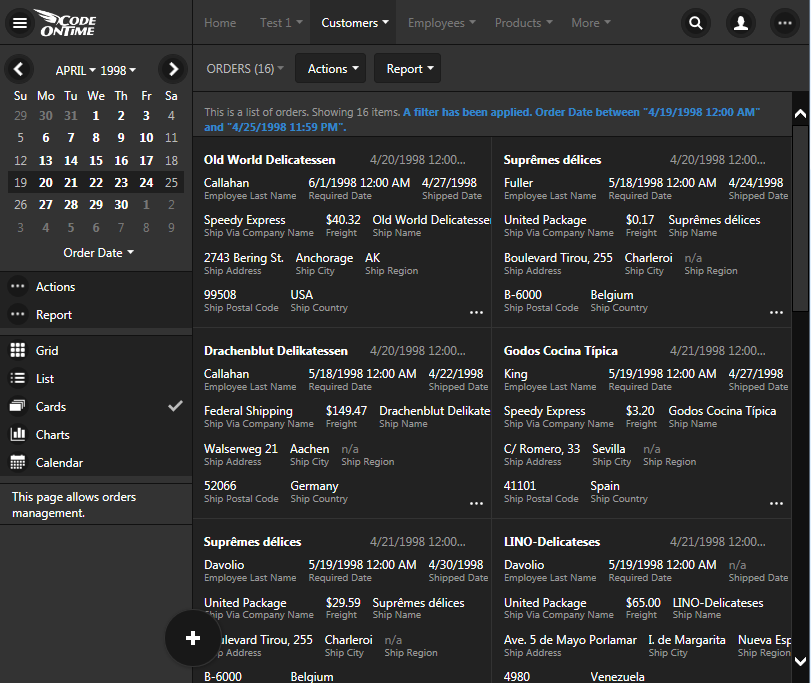
“Cards” view presents data items as multi-line cards with the same size. Application framework breaks each three fields in paragraphs offering another way to see data. Cards presented in 3, 2, or 1 column based on the screen size. The screenshot shows two columns of automatically configured cards.

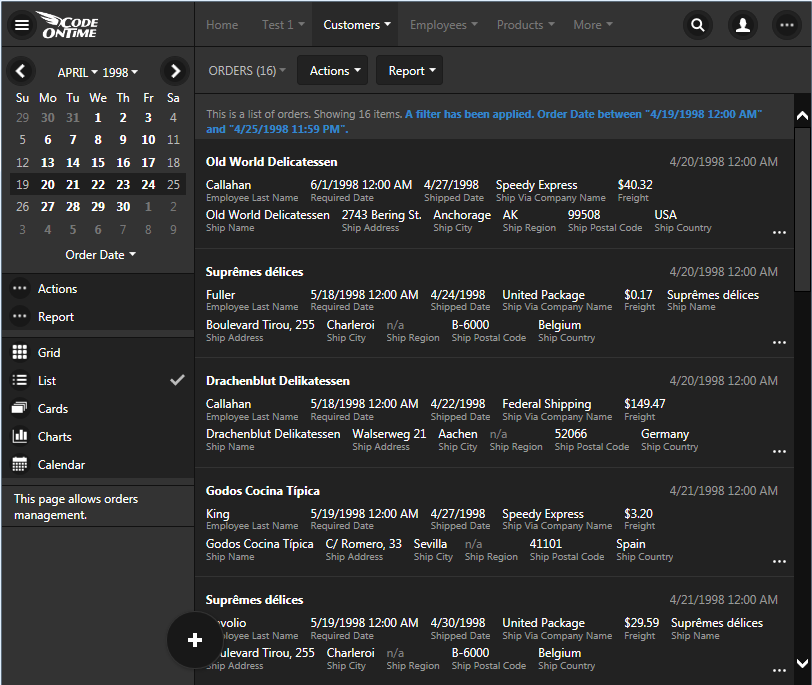
“List” view is the most universal presentation style that will work with fields of any length and any screen size. Field values float from left to right and continue on the next line.

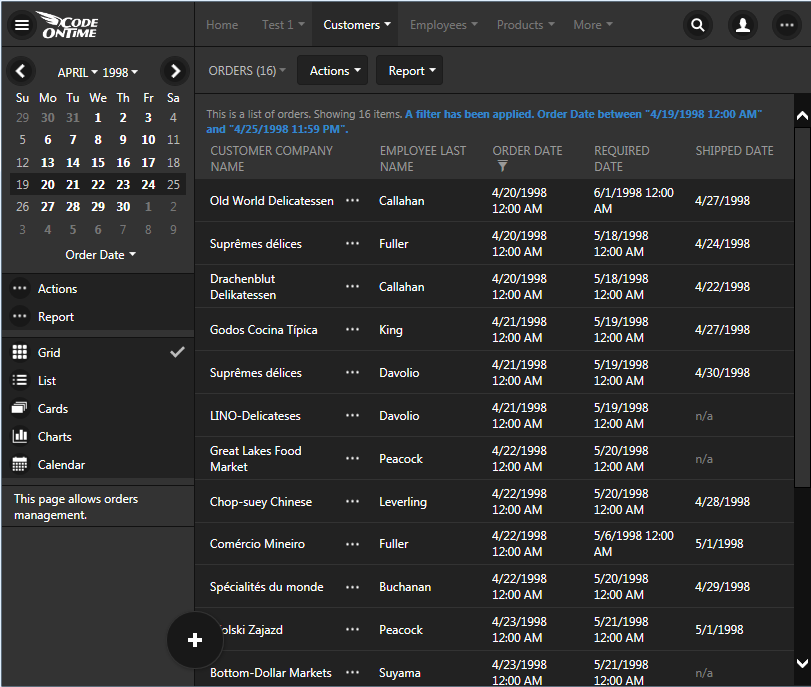
“Grid” view style enhances responsive presentation by introducing automatic data balancing. The new release reduces the number of visible columns by applying 2, 5, 8, 10, and 12 column breakpoints based on screen size when data is rendered. This makes it possible to display a grid of rows with “important” fields without being forced to scroll horizontally. For example, this screenshot shows five columns of data rows in Orders table.

Developers can indicate the minimal screen size that a particular column must be displayed on. For example, tag “grid-tn” will force a column to show up even on “tiny” screen. Small screes with show every column marked as “grid-sm”. The release notes of the update will explain expected logical pixels of tiny, extra small, small, medium, large, and extra large screens.
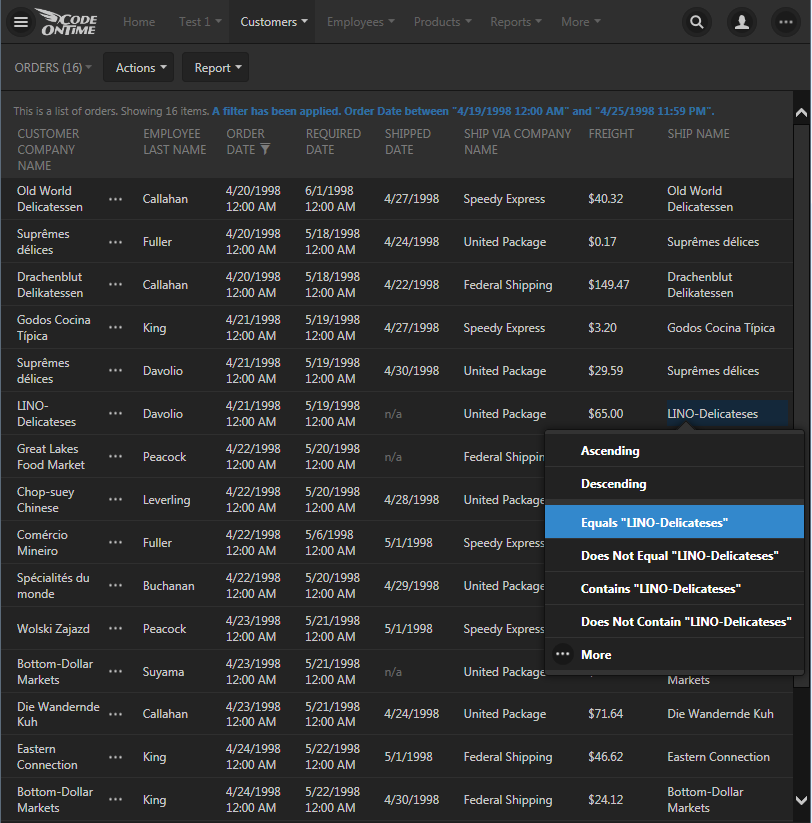
Previous release required explicit tagging of each field. The new approach is to assume that all fields must be displayed if possible. The mere intent of a developer to place a field in a grid implies that it must visible. Developer-defined tags simply enforcing display of fields on particular screen sizes in responsive grid. The next screenshot shows 8 columns displayed when the sidebar is not visible. Automatic data balancing ensures that “shorter” fields reclaim more real estate from “longer” fields with enforced minimal width to ensure quality “balanced” presentation of data in columns with fixed width.

All view styles also support “long press” that allows displaying of context menu and selection of records on both desktop and touch-enabled devices. The screenshot above shows context-sensitive filtering and sorting options.
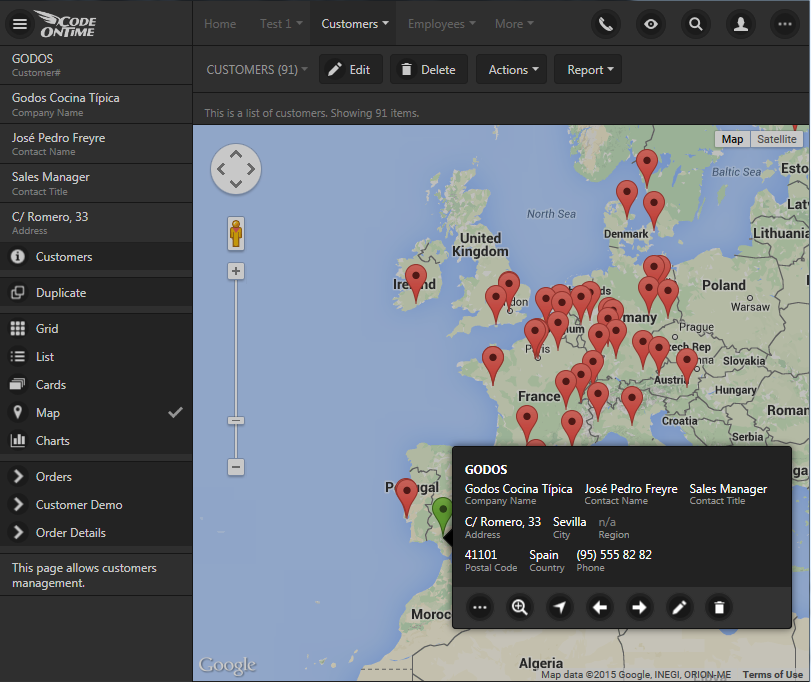
“Map” view style is one more method of presenting data that becomes available when latitude/longitude or Address/City fields are present in the gird view.

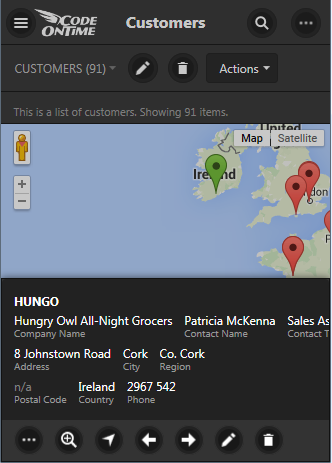
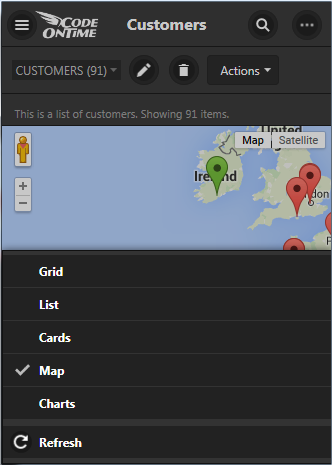
Context menus and data cards are now displayed at the bottom of the screen on devices with small form factor to enable easy touch operations. A couple of screenshots below show data card of “Map” view style and view selector on a small screen.


The standard collection of presentation styles will be enhanced with horizontally scrollable “Datasheet” view and “Hierarchy” view styles. The implementation of remaining view style is well under way and is based on horizontal scrolling mechanism that was developed and perfected with “Calendar” view.