The upcoming release 8.5.5.0 will incude the brand new Calendar view style, mini-calendar on the sidebar, ability to sort, and group data by multiple columns in Touch UI. The release is expected to go out in the third week of July. The screen shots show the working version of the features, which may change at the time of release.
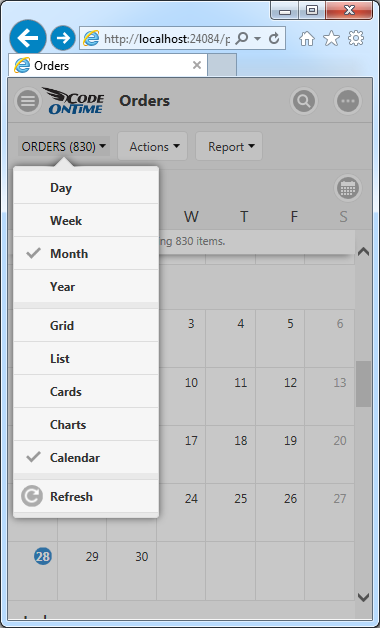
Calendar View Style
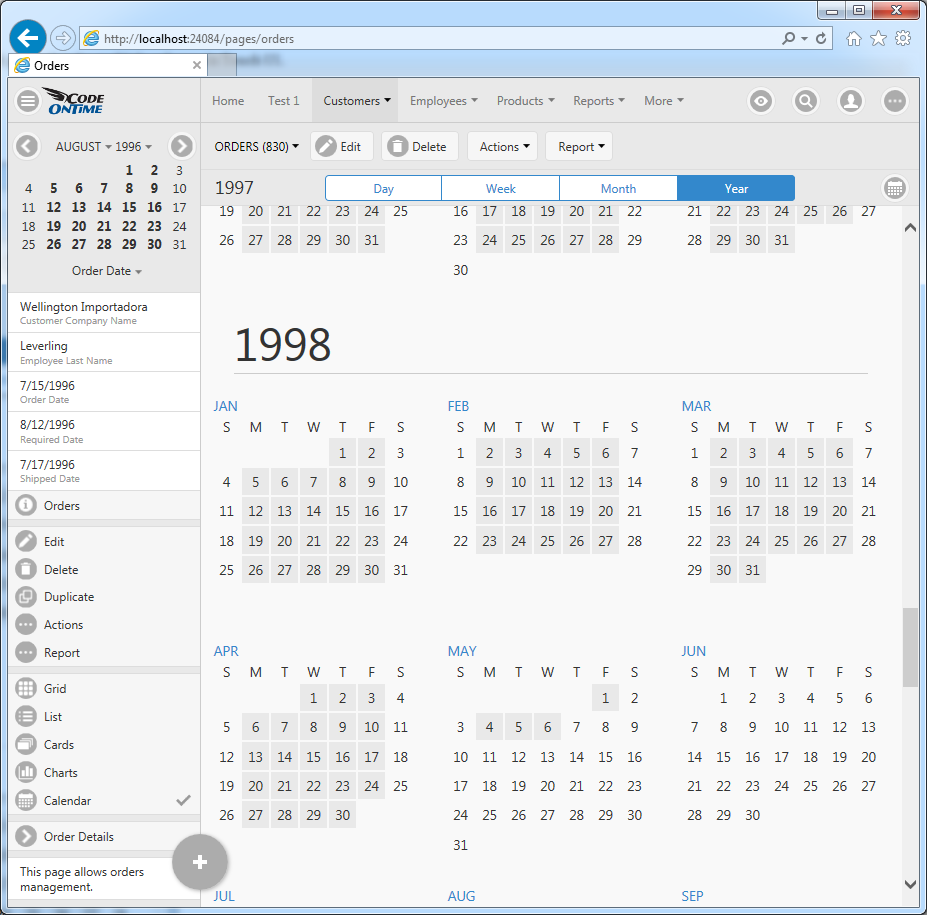
“Year” mode displays a full calendar with indication of data activity.

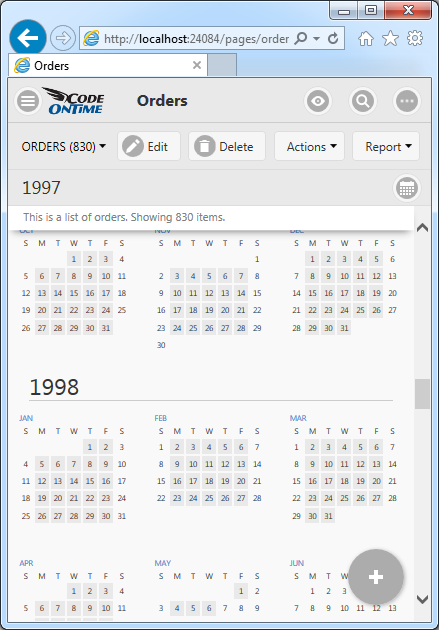
This mode scales in a responsive fashion on the phones.

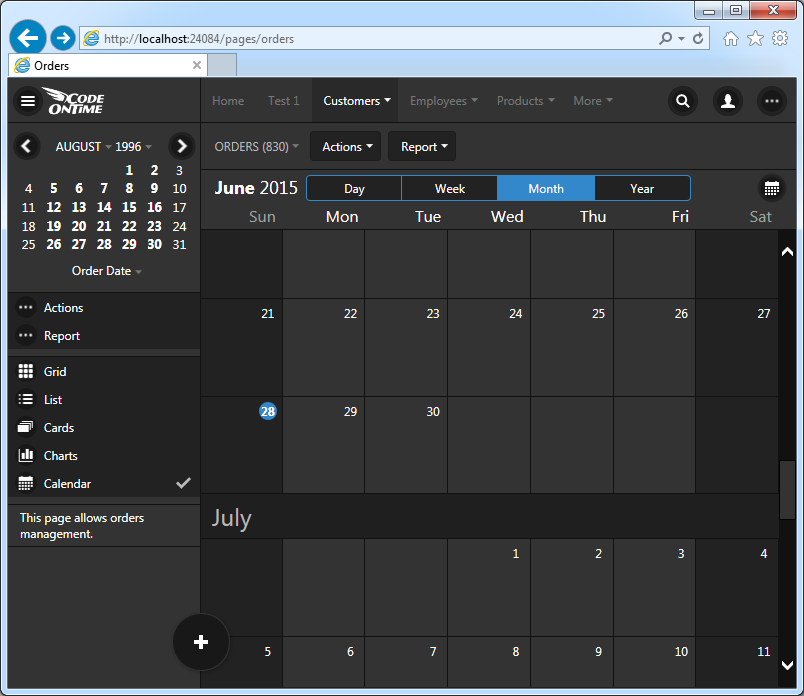
“Month” mode shows a vertically scrollable infinite list of months.

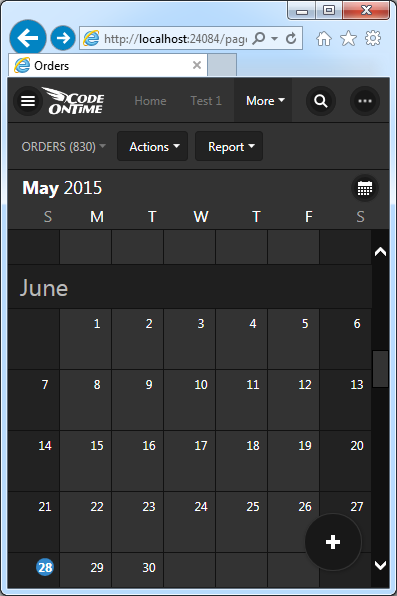
This is how it scales on smaller screen.

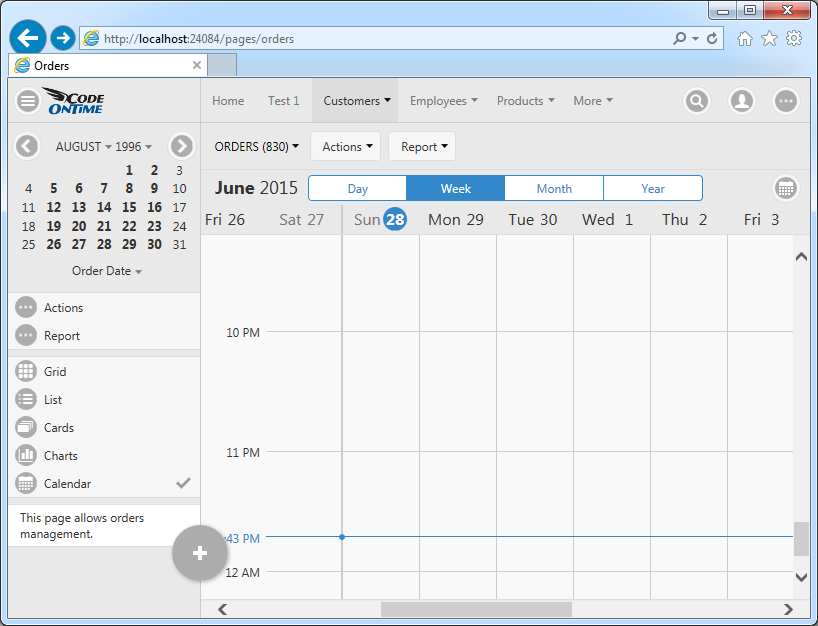
“Week” mode provides a horizontally scrollable wireframe of data.


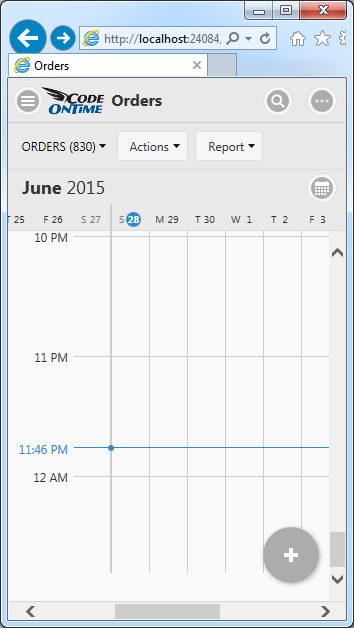
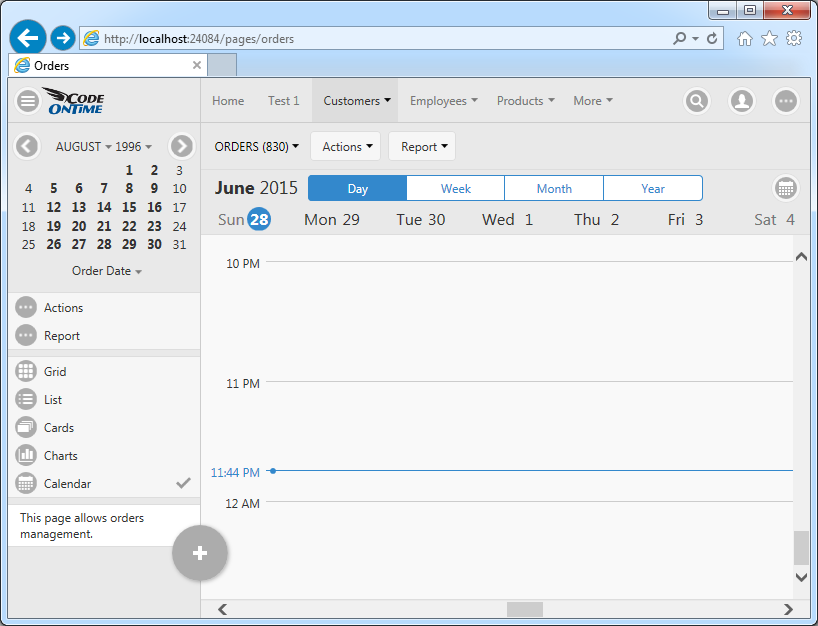
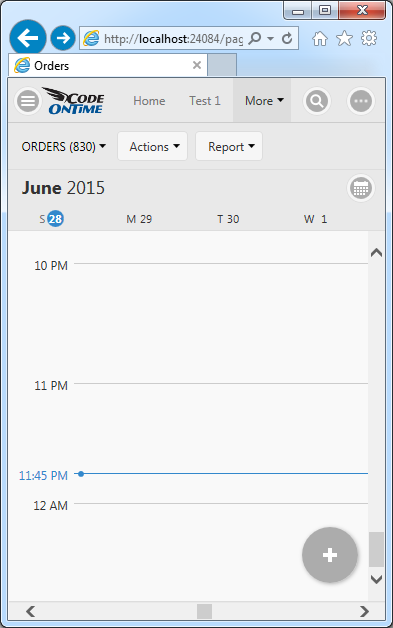
“Day” mode reduces “week” presentation to a single day.


Smaller form factor will migrate calendar mode selector to the view selector.

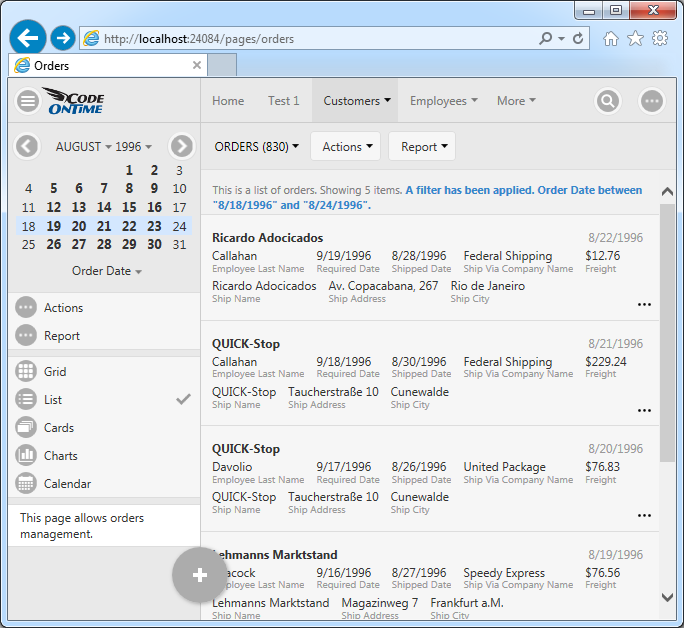
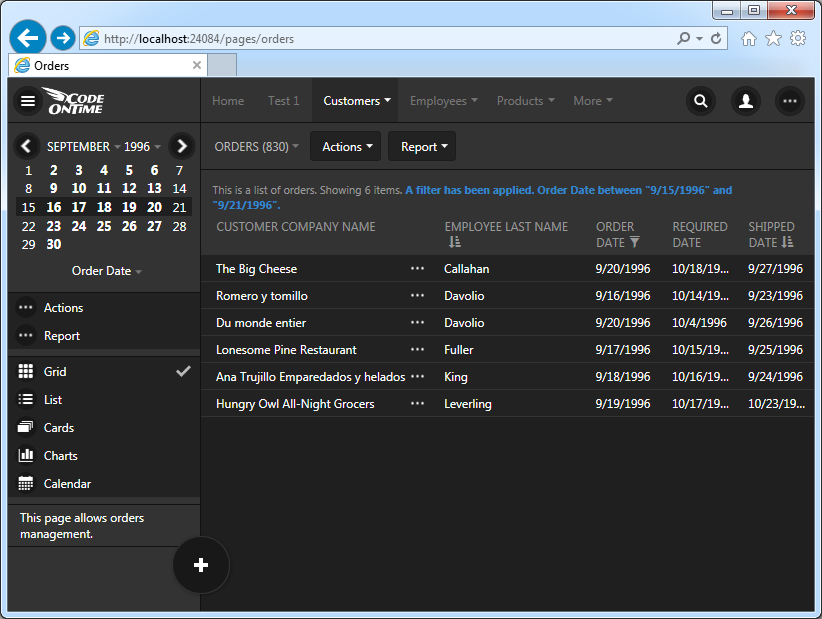
Mini-calendar in Sidebar
The brand new mini-calendar feature works in “see all” mode of display. It complements well the calendar view style as can be seen in the pictures above. Mini-calendar also works with the other view styles as well. Mini-calendar becomes visible as soon as at least one “date” field is detected in the dataset.
Mini-calendar will be integrated in the Desktop UI in release 8.5.6.0.
Click on a day to select a week. If a day in a selected week is clicked or touched then the “day” selection mode is activated. If the selected day is clicked or touched then “week” selection mode is activated.




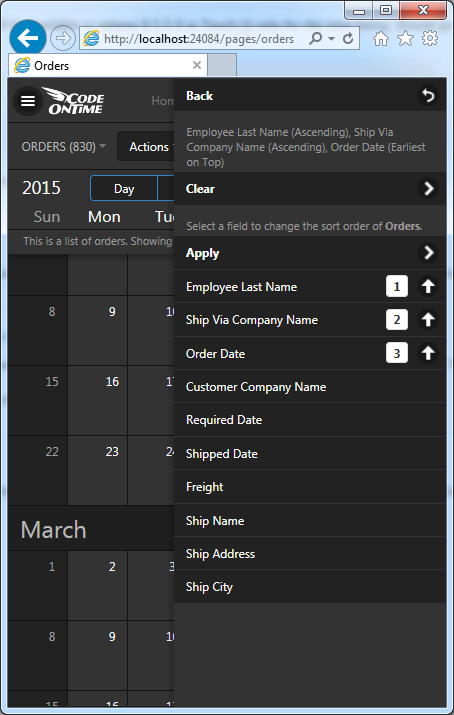
Multi-Column Sorting
Users can now sort by multiple columns. Taping of column names will set the sort order. Subsequent tapping will cycle sorting of the fields between “ascending”, “descending”, and “none”.

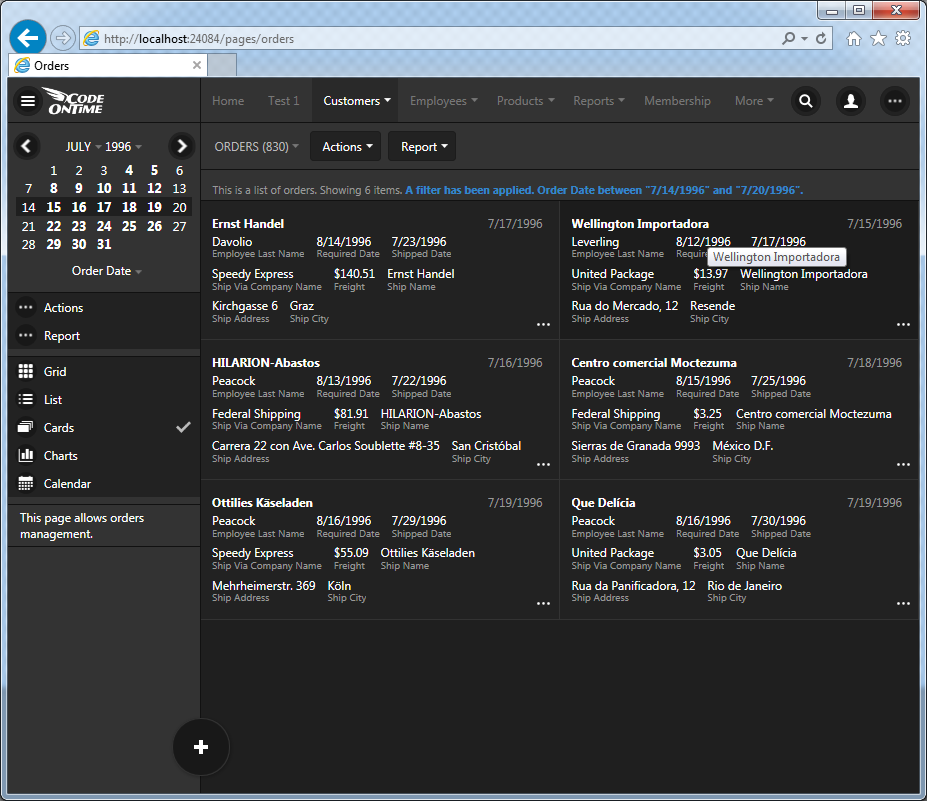
Multi-Column Grouping
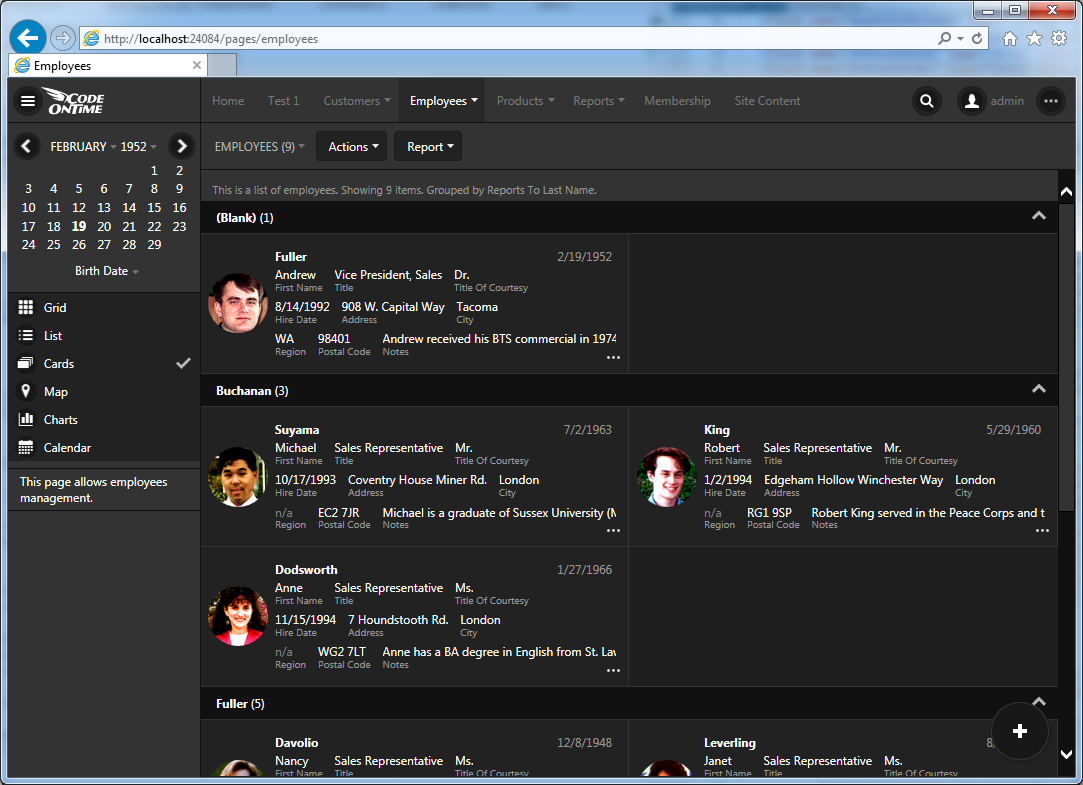
Powerful new feature bring the grouping capabilities in the hands of developers and end users.
This screenshot shows employees grouped by “Reports To” field displays in “Cards” view style.

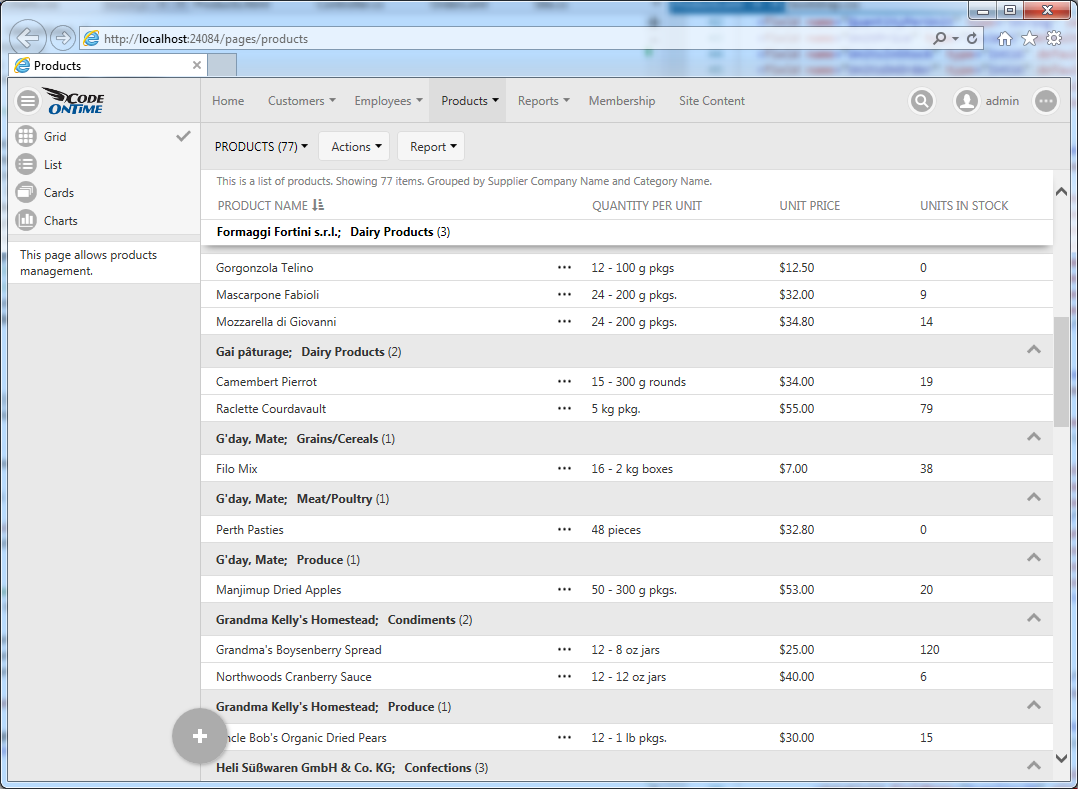
This screenshot shows products grouped by Supplier Company Name and Category Name.

Multi-column grouping works as extension to multi-column sorting. Data is sorted first by “group by” columns and then by “sort by” columns.