Code On Time release 8.9.21.0 introduces the clipboard and data drag & drop support in Touch UI. Dashboard data controllers can be enhanced to perform automatic refresh of the DataView fields according to the specified interval. DataView fields can also be connected into master-detail relationships even if there are no natural foreign key relationships. The Property Grid is the new exciting feature of the framework - keep reading to learn more!
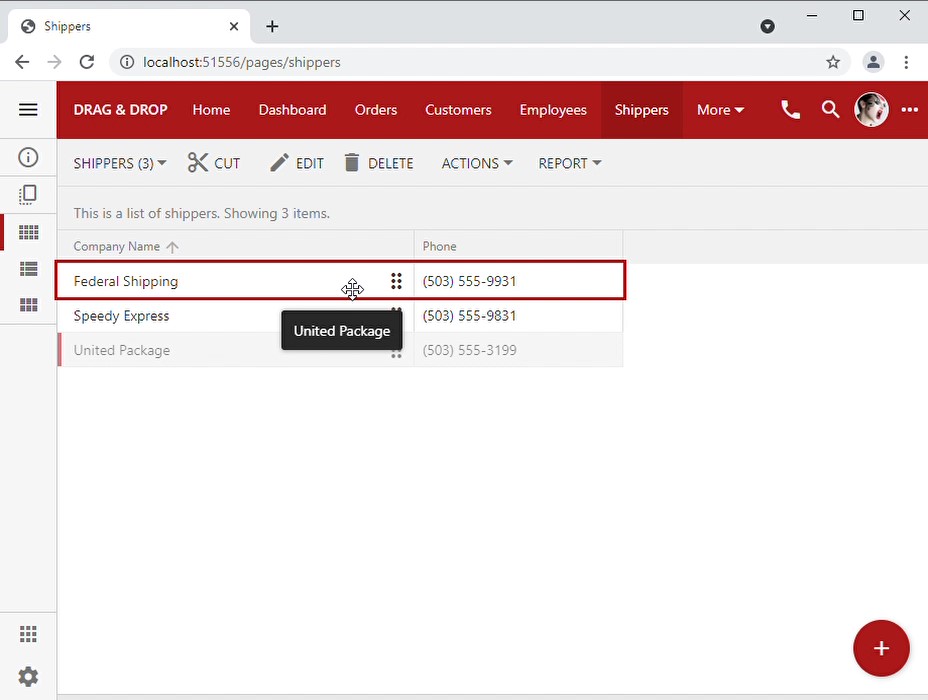
Clipboard & Drag & Drop
In a matter of minutes developers can configure the app to allow
Cut/Copy/Paste and dragging of items from one data view to another. A simple programming model makes it easy to implement processing for the system commands
CutPaste,
CopyPaste, and
DragDrop. The persistent clipboard allows moving data from a data view on one page of the app to another.

Auto-Refresh in DataView Fields
DataView fields of a data controller can now be configured to refresh after a specified interval. Specify the Refresh Interval property in the Data View section of the data field in the “form” view. The interval is expressed in seconds.
This feature can be useful when implementing the monitoring dashboards. The framework will ensure that the app is not busy and the dataview is interactive and visible to the user when performing the synchronization of the view data with the server.
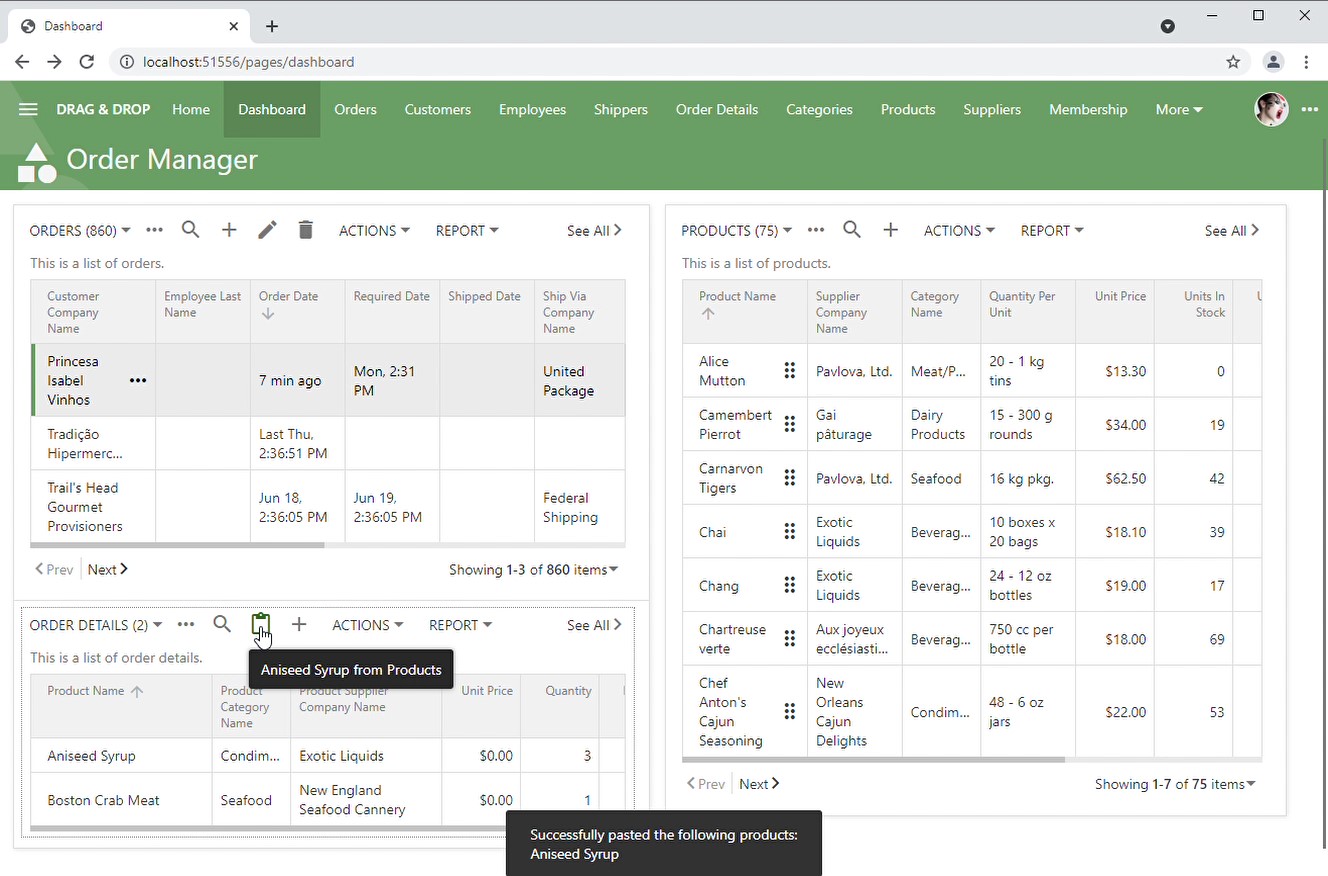
Alternative Master-Detail Linking in Forms
DataView fields can have a master-detail relationship with the other DataView fields in the form even if there is no natural foreign key relationship between them. The
Clipboard and Drag & Drop tutorial demonstrates this in action by setting the link between the orders and the menu of products. The property
Filter Source of the products is pointing to the orders and no filter fields are specified. If the order selection is changed then the products are refreshed. The server-side code can perform custom filtering based on the arbitrary condition.

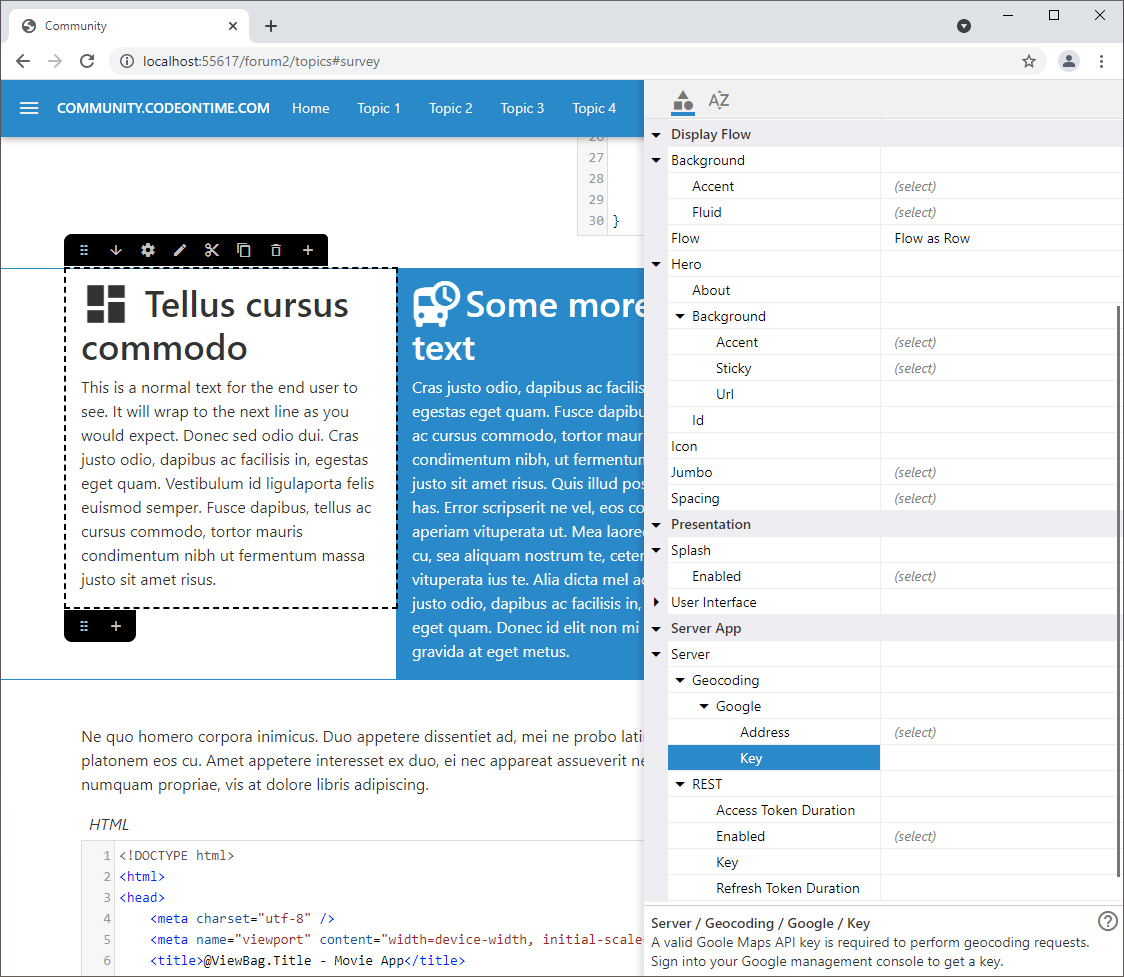
Announcing Property Grid
We are pleased to announce that the new feature called Property Grid is now included in the framework. The screenshot shows the property grid displayed in response to the inspection of the display object on the page, that was constructed with the Content Hub Add-on and Display Flow.

Soon you will see the Property Grid in the development mode of your own apps when configuring the ~/app/touch-setting.json or the project properties. The same component will be sliding out from the side of the screen when editing the content in the upcoming community site and when building the data-driven surveys at runtime.
Property Grid is the Touch UI form driven by the metadata. The developer-friendly data input mode with the comprehensive keyboard support makes the grid suitable for various configuration tasks when building apps and content. It will be also possible to tag a form view as a property grid. The form view configuration will be converted into the Property Grid metadata by the framework at runtime and the end user will be presented with a sliding panel to edit the data.
Release Details
The following features, enhancements, and bug fixes are included in the release:
- Data Clipboard with support for Cut/Copy/Paste and Drag & Drop
- (Inline Editor) Focus frame is not visible when the grid with a large number of columns is scrolled and the focused field is out of view.
- (Blob) Default blog image is triggered on the existing record. Previously this happened only if the existing blob was cleared.
- (Touch UI) Removed the delay context scope reset when the panel action is executed on close. This eliminates the problem with the incorrect set of actions in the form views.
- (Clipboard) If the data view is tagged as view-paste-Controller or view-drop-Controller then the current row or target row is ignored. Only the master values are supplied for the row representing the target of Paste or Drop.
- (Cloud On Time) The app will not raise an exception when processing requests without the UserAgent header received from Cloud On Time during the custom app installation.
- (Touch UI) Externalized the CSS rule that controls the visibility of the child dataview to improve performance.
- (Touch UI) Child dataview field will behave as a dependent even the Filter Fields are not specified. The property Context Fields will be set to the value of the filter and is passed to the server for custom filtering with the access control rules.
- (Touch UI) If the dependent data view of the master-detail relationship is not visible and there are no other visible elements in the simple or collapsible container then the container is also hidden until a data item the master data view is selected.
- (Client Library) Method dataView.syncOnce() will synchronize the dataview when it stops being busy and is on the active page and ready for interaction. The first argument of the method specifies the name of the child DataView field. The corresponding dataview will be synced when the argument is specified. The second argument will force the immediate attempt to sync if set to true.
- (Touch UI) Property Refresh Interval of the DataView field on the form will cause the data to refresh after the period of time expressed in seconds.
- (Classic UI) Method dataView.data() returns an object with correctly assigned "unmodified" properties. Previously the "null" value was assigned to the property that was not changed.
- (Classic UI) Method dataView.data() returns an object with correctly assigned "unmodified" properties. Previously the value "null" was assigned to the property that was not changed.
- (Client Library) Simplified the dataView.survey() method by removing the legacy processing of Classic UI.
- (Client Library) Data objects returned by the method dataView.data() invoked on an instance of the data view will not have the "_modified" property with the properties of the original row instance. Invoke the method with the 'modified' parameter if you require the "changes" included.
- (Clipboard) Method $app.clipboard.paste() will raise the client-side CopyPaste|CutPaste|DragDrop in the "Before" and "After" phases. The former may return a "promise" object to delay the command until resolved or false to prevent the command. The latter allows executed the custom in JavaScript upon completion.
- (Framework) DataView fields with have access to the other DataView fields in the same master form if their names are listed in the Context Fields property. For example, MyOrderID=Orders will result in the primary key of the selected order in the Orders field to be available to be used in custom access control rules.
- (Touch UI) Descriptions of items in the context menus have a unified 12px font size and are limited in width.
- (Touch UI) Event keyboardpreview.app is triggered in the scrollable element of the virtual page.
- (Touch UI) Event datainputfocus.app is triggered when the data input is styled to indicate the "focused" state.
- (Touch UI) Notifications are displayed as centered when the docked virtual page is active.
- (Touch UI) Event scrollablepageready.app is triggered on the scrollable wrapper of the virtual page. This event is triggered prior to the page transition and can be used to change the initial vertical scroll position in the form.
- (Touch UI) Event pageautofocus.app is triggered on the active page.
- (Touch UI) Event datainputmove.app is triggered on the current data input instead of the document.
- (Touch UI) Event keyboardnavigation.app is triggered in the scrollable element of the page. Previously this event was triggered on the document.
- (Inline Editor) The handler for keyboardnavigation.app event does not attempt to move the focus if there is no active focus frame of the inline editor.
- (Touch UI) $app.touch.hasFocus() method removes focus from any other focused elements if the element specifed in the argument is focused.
- (Touch UI) Event pageautofocus.app is triggered on the document. If the default is prevented then no attempt to set the focus is performed.
- (Touch UI) Method $app.touch.scrollIntoView() will ensure the visibility of the element specified in the argument.
- (Touch UI) REMOVED. Event beforefocus.app is not triggered anymore.
- (Touch UI) Event datainputlabel.app is triggered on the data input label. If the default is prevented then no attempt to focus the corresponding input is performed. Property Grid of v9 designer uses this event to set the visual focus on the label.
- (Touch UI) Enhanced the app-has-focus removal from the labels/values.
- (Touch UI) Double click/tap on the label of the field in the form will trigger the vdblclick event on the label element.
- (Touch UI) Method $app.touch.layout() will perform the layout of the form. Method must be called if the initially invisible regions of the form layout become visible. Property Grid uses this method when collapsed complex properties and categories are expanded.
- (Touch UI) Method $app.dblClick(elem) will return true if the elements was clicked or tapped twice in the past 500 milliseconds.
- (Touch UI) Double click on the Drop Down List label will cycle the input value.
- (Touch U) The drop down list button has a non-transparent background for improved presentation of input with the long lookup values.
- (Touch UI) Delayed focus removal eliminates blinking of the focus indicators when the value of the input has changed after the focus loss and recovery.
- (AppGen) Application generator creates a valid Visual Studio project when the word "Global" is included in the project name.
- (Touch UI) Data view tagged as class-name-CSS_CLASS_NAME will assign the specified CSS class name to the "div" element of the virtual page.
- (Client Library) Method $app.prettyText(text, capitalize) will capitalize the leading character if the second argument is set to true.
- (Client Library) Method $app.prettyText now detects the national Unicode upper-case characters and treats as words the sequences of numbers. For example, the following calls will return the arguments with 3 spaces placed in front of the upper-case letter and the first digit:
x1 = $app.prettyText('NextNewYear2021');
x2 = $app.prettyText('PróximoAñoNuevo2021');
x3 = $app.prettyText('ΕπόμενοΝέοΈτος2021'), - (Touch UI) Fixed issued with the incorrectly migrated labels when input-blob.js was extracted from touch.js.
- (REST) Robust processing of REST API request to ~/_invoke/auth for authentication to obtain and renew the tokens.
- (REST) Server-side framework implements the _invoke/auth API to allow obtaining and refreshing the access tokens.
- (Framework) Refactored application services to support handlers with custom parsing of arguments to support the REST 2.0 and the upcoming Graph QL engine.
- (AppGen) Fixed incorrect references to the ReportViewer DLLs v14 and v15.
- (AppGen) Projects based on the class library will correctly copy the runtime-loaded minified *.js files to the ~/app/js folder of the solution. That includes touch-draw, daf-search, daf-import, and daf-flow.
- (Touch UI) Last input focus is restored on mouse-driven devices if the dragged away modal form restores its position in response to the user's click on the background.
- (Touch UI) Windows focus will not cause an exception when the core framework is still being constructed.
- (Classic UI) Fixed the problem with uploading of images in BLOB fields.
- (Classic UI) Font preloading instruction is not included in the HTML pages.
- (Framework) Nielsen Batista has contributed the pt-BR localization. Submit your own files with the support and we will have them included in the future releases of the product.