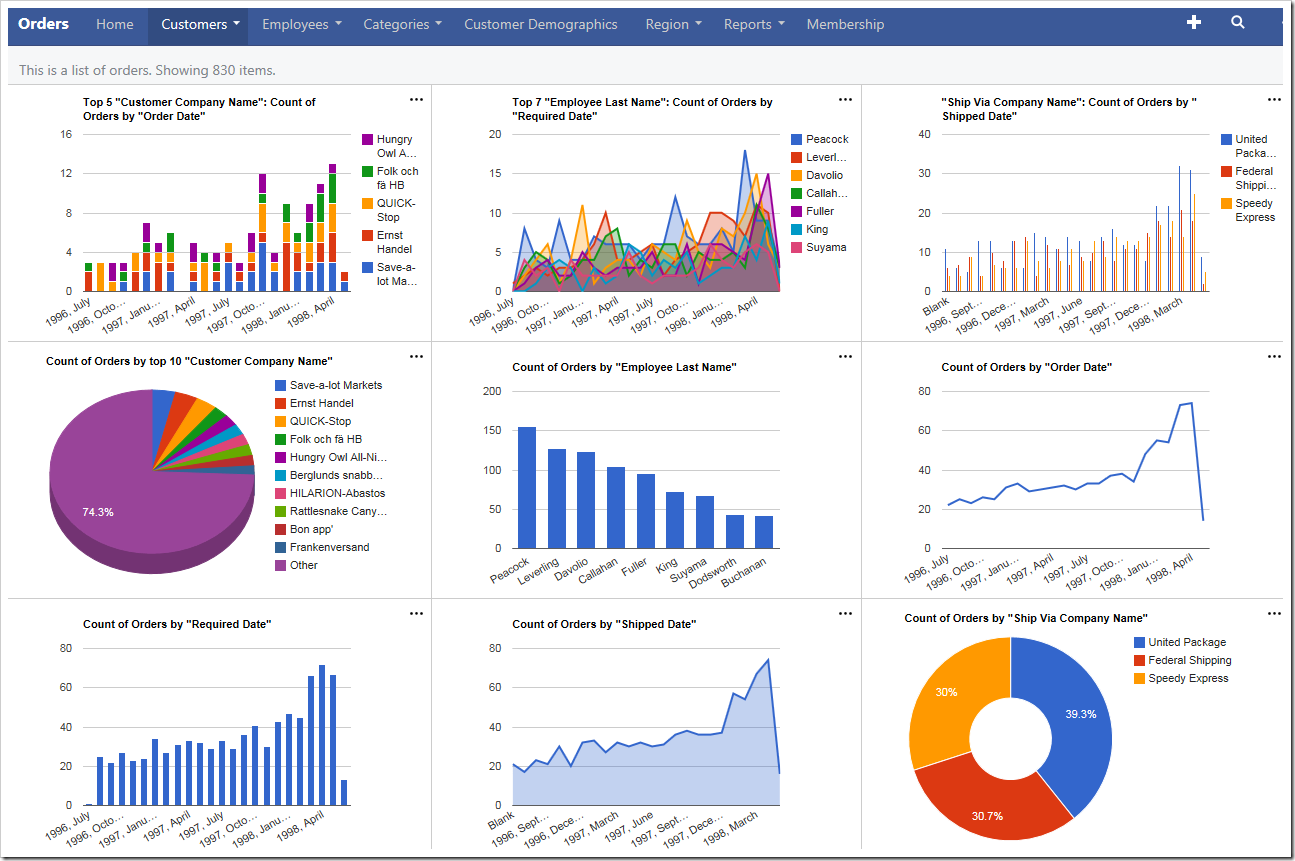
Charts presentation style will display as many reasonably-sized charts as possible on each device size. By default, each chart is of size “small”, which means that the chart will use 1/3 of the available space in each dimension on large screens.

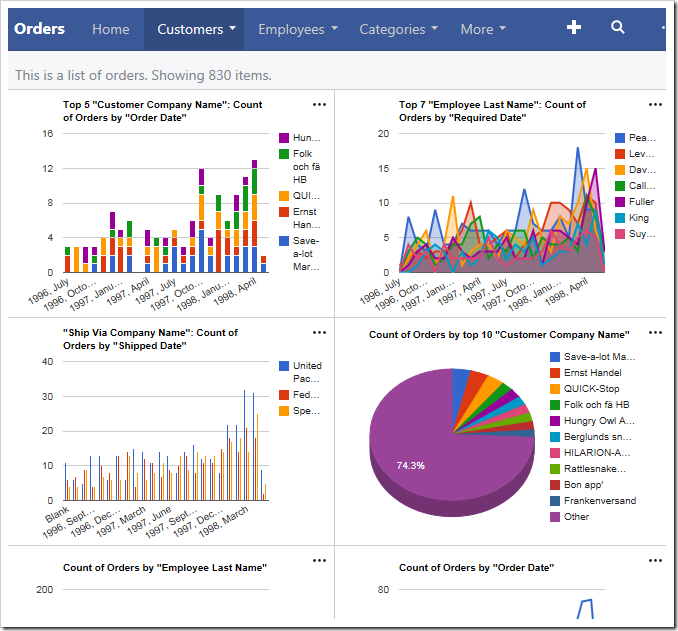
On medium-sized devices, the charts will use 1/2 of the available space.

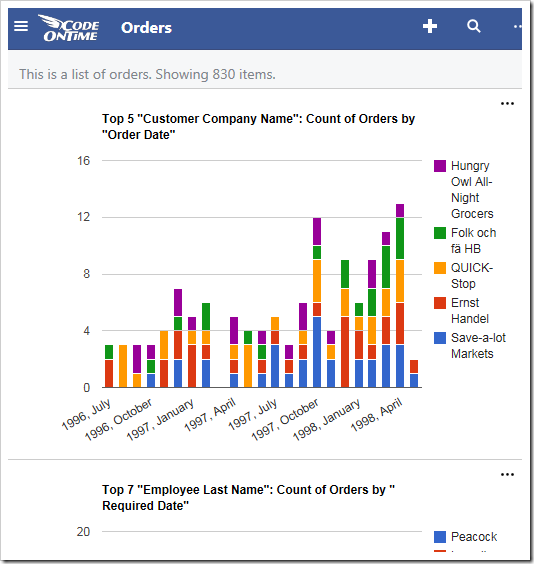
The smallest devices will display only one chart at a time.

The user is able to change the size of the charts using the context menu in the top right corner of each chart. “Large” is only available on large devices, and “Medium” is only available on moderately sized devices and tablets.

The developer is also capable of specifying the default size for each chart by adding the keywords “medium” or “large”. Suppose that the Orders controller has manually specified charts matching those that have been automatically created. The highlighted tags below will specify the default sizes for those charts.
| Data Field | Tag |
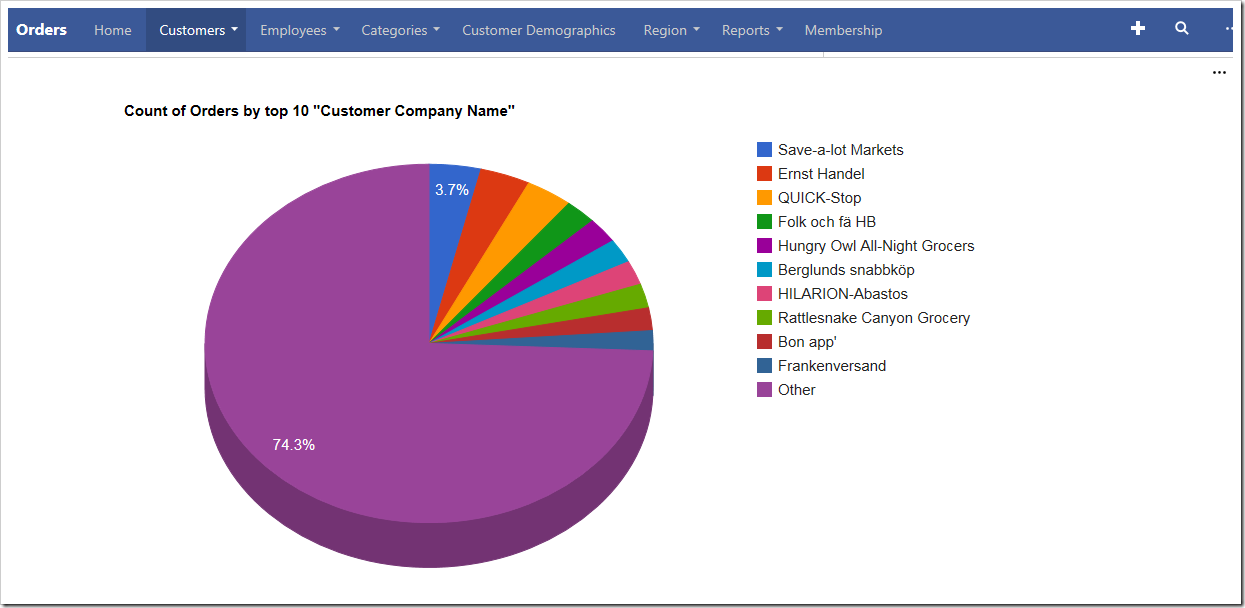
| CustomerID | pivot1-col1-sortdescbyvalue-columnstacked-top5 pivot1-medium pivot4-row1-top10-other-sortdescbyvalue-pie3d pivot4-large |
| EmployeeID | pivot2-col1-sortdescbyvalue-area-top7 pivot5-row1-top10-other-sortdescbyvalue-column |
| OrderDate | pivot1-row1-date-all pivot6-row1-line-date-all |
| RequiredDate | pivot2-row1-date-all pivot7-row1-column-date-all |
| ShippedDate | pivot3-row1-date-all pivot8-row1-area-date-all |
| ShipVia | pivot3-col1-sortdescbyvalue-column-top5 pivot9-row1-top10-other-sortdescbyvalue-donut |
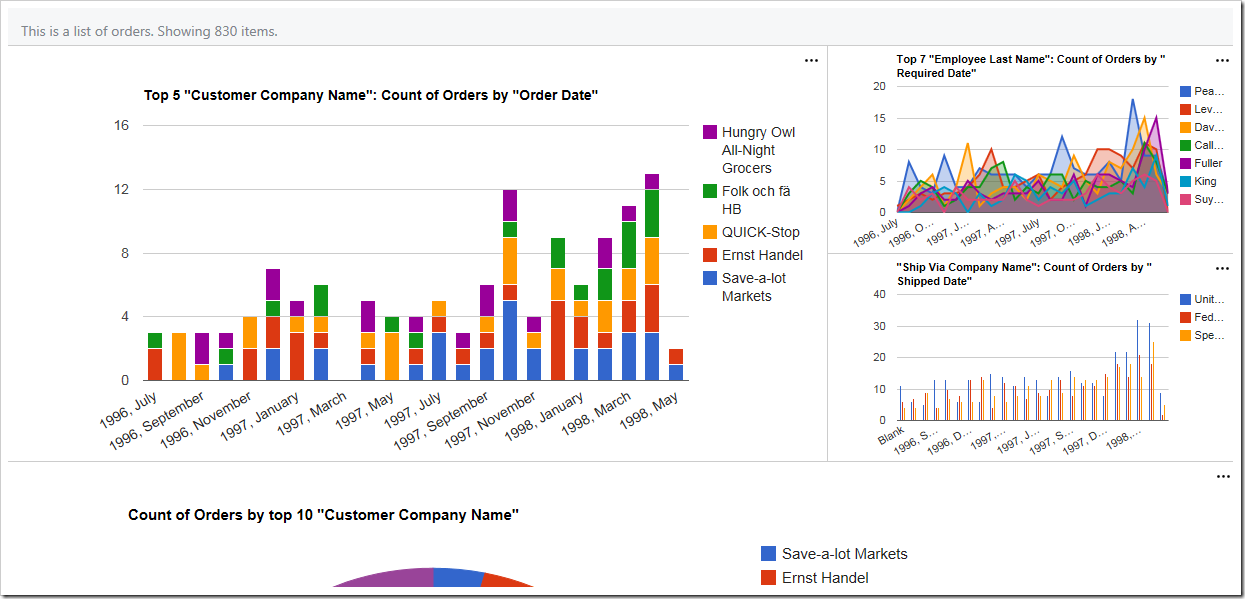
Upon regenerating the app and refreshing the page, notice that the default sizes have been applied. The first chart is of “medium” size and now takes 2/3s of the screen on large devices.

The “large” fourth chart takes the whole screen.