A built-in application server of a web app created with Code On Time supports standard create, read, update, and delete (CRUD) operations. A client application must specify a REST URI of an object in a web request. The method of an HTTP request indicates, which CRUD operation is desired.
| HTTP Method | Operation description |
| GET | Read data from the web app. |
| POST | Insert a new data object in the web app database if a URI specifies a data controller name.
Execute a data controller action if a URI also specifies an action group ID and action ID. |
| PUT | Update a data object identified by a URI. |
| DELETE | Delete a data object identified by a URI. |
A cross-domain client of a web app makes requests to the application server by using only the “GET” HTTP method. Any other types of request will be blocked by web browsers.
Both jQuery library and application server support JSONP protocol. The application server of a web app will consider the “_type” parameter in a URI as a replacement for the HTTP method type. For example, the uniform resource identifier ~/appservices/Customers/BONAP?_type=DELETE will instruct the built-in application server of a web app to delete a customer with ID of BONAP.
Product Catalog Manager Cross-Domain Sample
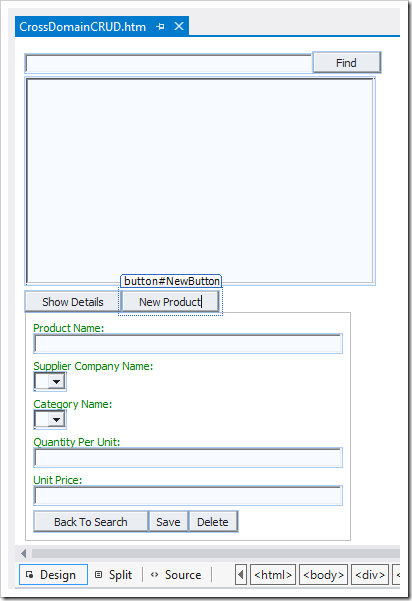
Let’s build a simple HTML form enhanced with jQuery capable of managing a catalog of products. The catalog manager will take advantage of the application server built in the demo web app at http://demo.codeontime.com/northwind. Here is how the Product Catalog Manager page will look if opened in Design mode in Visual Studio 2012.

The top portion of the form is occupied by select element that will display products. Button Find will initiate a search.
The bottom of the form is a panel with several properties of a product. The panel becomes visible when a user clicks on Show Details or New Product buttons. Users can return back to the search mode if they choose Back to Search or when the product is saved or deleted.
Read
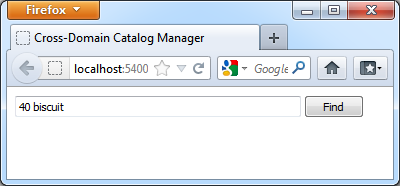
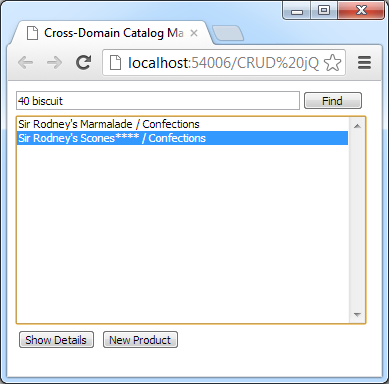
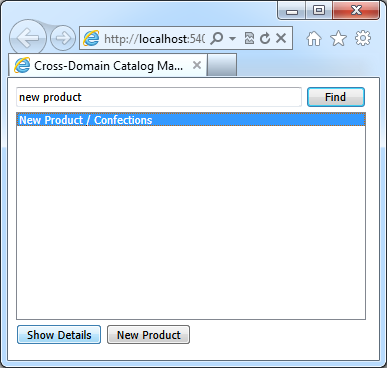
This is how the page is rendered when a user opens Product Catalog Manager in a web browser. Only the search controls are visible. The panel with product properties is hidden.

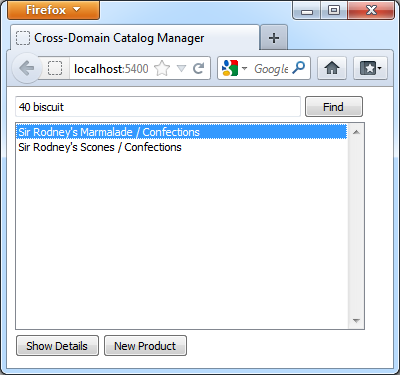
If a user enters a search criteria and clicks Find button then the matched products are displayed in the list box.

This is the implementation of the JavaScript method invoked when Find button is clicked.
showProductList: function () {
var query = '?_sortExpression=ProductName&_q=' + encodeURIComponent($('#QuickFind').val());
$.ajax({
url: this.basePath() + '/Products' + query,
cache: false,
dataType: 'jsonp',
success: function (data) {
var selectedValue = $('#ProductList').val();
$('#ProductList option').remove();
$.each(data.Products, function (index, product) {
$('<option>')
.text(product.ProductName + ' / ' + product.CategoryCategoryName)
.attr('value', product.ProductID).appendTo($('#ProductList'));
});
$('#ProductList').val(selectedValue);
$('#ProductListPanel').show();
}
});
}
The method encodes the value of the text in the input box and adds it to the URL that ends up looking as follows.
http://demo.codeontime.com/northwind/appservices/Products/?_sortExpresson=ProductName&_q=40%20biscuit
Click on the link to see an XML representation of the response. The actual response returned to the app contains a JSON-encoded data.
Create
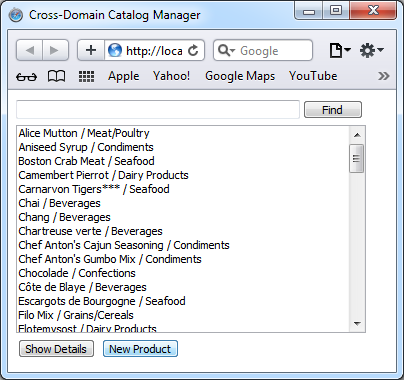
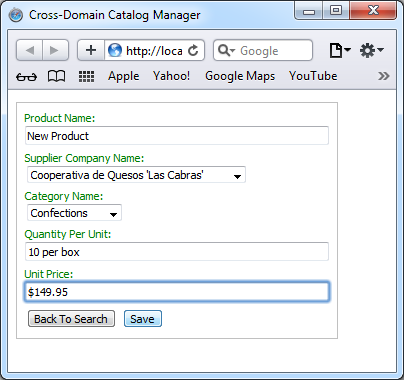
If a product does not exist in the database than a user can click on New Product button to create a product.

A panel with blank product properties will be displayed. The value of the hidden field ProductID is set to a null value.
newProduct: function () {
$('#ProductSearchPanel').hide();
$('#DeleteButton').hide();
$('#ProductDetailsPanel').show();
$('#ProductID').attr('value', null);
$('#ProductName').attr('value', 'New Product').focus().select();
$('#SupplierID').attr('value', null);
$('#CategoryID').attr('value', null);
$('#QuantityPerUnit').attr('value', null);
$('#UnitPrice').attr('value', null);
}
If a user enters values and presses Save then an AJAX request will be sent to the web app with a URI configured to save a product.

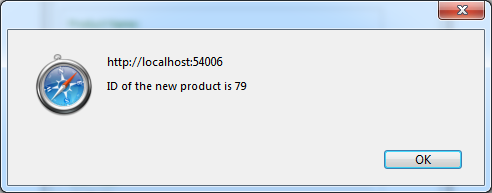
The user will see a confirmation box displaying a new product ID if the operation was successful.

The code behind the Save button is presented next.
saveProduct: function () {
if (!confirm('Save?')) return
var requestType = $('#ProductID').val() != '' ? 'PUT' : 'POST';
$.ajax({
url: this.createProductUrl(requestType),
dataType: 'jsonp',
type: requestType,
data: ProductManager.collectFieldValues(),
success: function (result) {
if (result.errors)
alert(result.errors[0].message);
else {
if (this.url.match('_type=POST'))
alert('ID of the new product is ' + result.ProductID);
ProductManager.refreshSearch();
}
}
});
}
If the product ID is blank then the parameter “_type” is equal to POST, which instructs the application server to create a new product.
Update
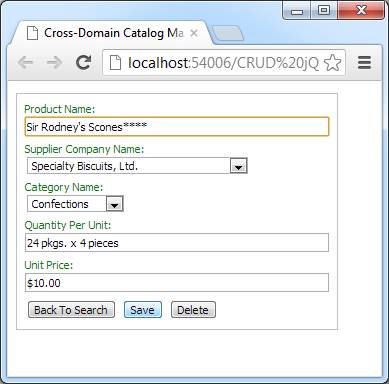
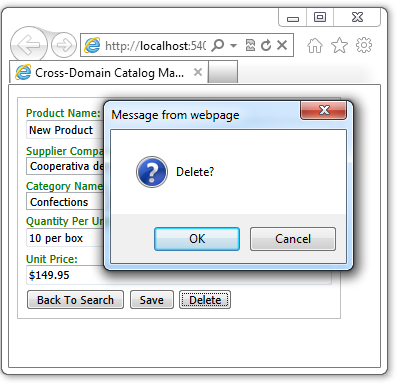
If a user selects a product in the list and clicks Show Details button then the product details are displayed.

The button will initiate a web request to obtain a product information.
showProductDetails: function (productId) {
if (productId == null) return;
$('#ProductSearchPanel').hide();
$('#DeleteButton').show();
$.ajax({
url: this.basePath() + '/Products/editForm1/' + productId,
cache: false,
dataType: 'jsonp',
success: function (product) {
$('#ProductDetailsPanel').show();
$('#ProductID').attr('value', product.ProductID);
$('#ProductName').attr('value', product.ProductName).focus();
$('#SupplierID').attr('value', product.SupplierID);
$('#CategoryID').attr('value', product.CategoryID);
$('#QuantityPerUnit').attr('value', product.QuantityPerUnit);
$('#UnitPrice').attr('value', product.UnitPrice);
}
});
}
The following link shows the URL constructed by the Product Catalog Manager.
http://demo.codeontime.com/northwind/appservices/Products/editForm1/23
Click on the link to see an XML representation of the response.
The success method will initialize and display the product properties.

If a user changes properties and clicks Save then a confirmation is displayed.

Method ProductManager.saveProduct will execute with “_type” parameter set to PUT.
Delete
The “Delete” button is rendered next to “Save” on the product details panel.
User has to click Find and select a product to activate the panel.

If the product deletion is confirmed then an AJAX request will be executed.

Product Catalog Manager will delete the selected product with the following code.
deleteProduct: function () {
if (!confirm('Delete?')) return;
$.ajax({
url: this.createProductUrl('DELETE'),
dataType: 'jsonp',
type: 'DELETE',
data: ProductManager.collectFieldValues(),
success: function (result) {
if (result.errors)
alert(result.errors[0].message);
else
ProductManager.refreshSearch();
}
});
}
The code will execute a JSONP request with DELETE specified in the product URI as a value of parameter “_type”.
Source Code
The complete source code of Product Catalog Manager is presented next.
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Cross-Domain Catalog Manager</title>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.1/jquery.min.js" type="text/javascript"></script>
<script type="text/javascript"
src="http://demo.codeontime.com/northwind/appservices/Suppliers?_sortExpression=CompanyName&_instance=SupplierData">
</script>
<script type="text/javascript">
var ProductManager = {
// Returns the url of the application server of a demo web app.
basePath: function () { return 'http://demo.codeontime.com/northwind/appservices'; },
// Loads the list of categories requested from the app server via ajax request.
loadCategories: function () {
$.ajax({
url: this.basePath() + '/Categories?_sortExpression=CategoryName',
dataType: 'jsonp',
cache: false,
success: function (data) {
$.each(data.Categories, function (index, category) {
$('<option>').text(category.CategoryName)
.attr('value', category.CategoryID).appendTo($('#CategoryID'));
})
}
});
},
// Populate suppliers from the list retrieved by the second <script> element.
loadSuppliers: function () {
$.each(MyCompany.SupplierData.Suppliers, function (index, supplier) {
$('<option>').text(supplier.CompanyName)
.attr('value', supplier.SupplierID).appendTo($('#SupplierID'));
})
},
// Shows a list of products in <select> element
showProductList: function () {
var query = '?_sortExpression=ProductName&_q=' + encodeURIComponent($('#QuickFind').val());
$.ajax({
url: this.basePath() + '/Products' + query,
cache: false,
dataType: 'jsonp',
success: function (data) {
var selectedValue = $('#ProductList').val();
$('#ProductList option').remove();
$.each(data.Products, function (index, product) {
$('<option>')
.text(product.ProductName + ' / ' + product.CategoryCategoryName)
.attr('value', product.ProductID).appendTo($('#ProductList'));
});
$('#ProductList').val(selectedValue);
$('#ProductListPanel').show();
}
});
},
// Shows a form with product details,
showProductDetails: function (productId) {
if (productId == null) return;
$('#ProductSearchPanel').hide();
$('#DeleteButton').show();
$.ajax({
url: this.basePath() + '/Products/editForm1/' + productId,
cache: false,
dataType: 'jsonp',
success: function (product) {
$('#ProductDetailsPanel').show();
$('#ProductID').attr('value', product.ProductID);
$('#ProductName').attr('value', product.ProductName).focus();
$('#SupplierID').attr('value', product.SupplierID);
$('#CategoryID').attr('value', product.CategoryID);
$('#QuantityPerUnit').attr('value', product.QuantityPerUnit);
$('#UnitPrice').attr('value', product.UnitPrice);
}
});
},
// Returns back to the search mode.
backToSearch: function () {
$('#ProductDetailsPanel').hide();
$('#ProductSearchPanel').show();
$('#ProductList').focus();
},
// Refreshes the search result.
refreshSearch: function () {
this.backToSearch();
this.showProductList();
},
// Formats a "jsonp" URL to POST (insert), PUT (update), or DELETE (delete) a product.
// The request type is encoded in "_type" argument since JSONP supports only HTTP GET.
createProductUrl: function (requestType) {
if (requestType == 'POST')
return this.basePath() + '/Products/createForm1?_type=' + requestType;
return this.basePath() + '/Products/editForm1/' + encodeURIComponent($('#ProductID').val()) +
'?_type=' + requestType;
},
// Creates an object with the properties retrieved from the input fields
// of the "ProductDetails" form.
collectFieldValues: function () {
return {
ProductID: $('#ProductID').val(),
ProductName: $('#ProductName').val(),
SupplierID: $('#SupplierID').val(),
CategoryID: $('#CategoryID').val(),
QuantityPerUnit: $('#QuantityPerUnit').val(),
UnitPrice: $('#UnitPrice').val()
};
},
// Deletes a products.
deleteProduct: function () {
if (!confirm('Delete?')) return;
$.ajax({
url: this.createProductUrl('DELETE'),
dataType: 'jsonp',
type: 'DELETE',
data: ProductManager.collectFieldValues(),
success: function (result) {
if (result.errors)
alert(result.errors[0].message);
else
ProductManager.refreshSearch();
}
});
},
// Shows the product form with blank values.
newProduct: function () {
$('#ProductSearchPanel').hide();
$('#DeleteButton').hide();
$('#ProductDetailsPanel').show();
$('#ProductID').attr('value', null);
$('#ProductName').attr('value', 'New Product').focus().select();
$('#SupplierID').attr('value', null);
$('#CategoryID').attr('value', null);
$('#QuantityPerUnit').attr('value', null);
$('#UnitPrice').attr('value', null);
},
// Saves a product. If there is no value in the #ProductID hidden field then
// a new product is created by "POST" request. Otherwise an existing product
// is updated with "PUT" request.
saveProduct: function () {
if (!confirm('Save?')) return
var requestType = $('#ProductID').val() != '' ? 'PUT' : 'POST';
$.ajax({
url: this.createProductUrl(requestType),
dataType: 'jsonp',
type: requestType,
data: ProductManager.collectFieldValues(),
success: function (result) {
if (result.errors)
alert(result.errors[0].message);
else {
if (this.url.match('_type=POST'))
alert('ID of the new product is ' + result.ProductID);
ProductManager.refreshSearch();
}
}
});
},
};
$(document).ready(function () {
// pre-populate the drop down lists of categories and suppliers
ProductManager.loadCategories();
ProductManager.loadSuppliers();
// attach event handlers to buttons
$('#ProductListPanel,#ProductDetailsPanel').hide();
$('#FindButton').click(function (e) {
e.preventDefault();
ProductManager.showProductList();
});
$('#ShowDetailsButton').click(function (e) {
e.preventDefault();
ProductManager.showProductDetails($('#ProductList').val());
});
$('#BackToSearchButton').click(function (e) {
e.preventDefault();
ProductManager.backToSearch();
});
$('#NewButton').click(function (e) {
e.preventDefault();
ProductManager.newProduct();
});
$('#SaveButton').click(function (e) {
e.preventDefault();
ProductManager.saveProduct();
});
$('#DeleteButton').click(function (e) {
e.preventDefault();
ProductManager.deleteProduct();
});
$('#QuickFind').focus();
});
</script>
<style type="text/css">
body, button, input, select
{
font-family: Tahoma;
font-size: 8.5pt;
}
#QuickFind
{
width: 280px;
}
#ProductList
{
width: 350px;
height: 208px;
margin-bottom: 4px;
}
#FindButton
{
width: 60px;
}
#ProductListPanel
{
margin-top: 4px;
}
.Field
{
padding-bottom: 4px;
}
#ProductDetailsPanel
{
margin-top: 4px;
padding: 8px;
border: solid 1px silver;
display: inline-block;
}
.Field label
{
display: block;
color: green;
}
.Field input
{
width: 300px;
}
</style>
</head>
<body>
<div>
<div id="ProductSearchPanel">
<input id="QuickFind" type="text" />
<button id="FindButton">
Find</button>
<div id="ProductListPanel">
<select id="ProductList" size="5">
</select>
<div>
<button id="ShowDetailsButton">
Show Details</button>
<button id="NewButton">
New Product</button>
</div>
</div>
</div>
<div id="ProductDetailsPanel">
<input id="ProductID" type="hidden" />
<div class="Field">
<label for="ProductName">
Product Name:</label>
<input id="ProductName" />
</div>
<div class="Field">
<label for="SupplierID">
Supplier Company Name:</label>
<select id="SupplierID">
</select>
</div>
<div class="Field">
<label for="CategoryID">
Category Name:</label>
<select id="CategoryID">
</select>
</div>
<div class="Field">
<label for="QuantityPerUnit">
Quantity Per Unit:</label>
<input id="QuantityPerUnit" />
</div>
<div class="Field">
<label for="UnitPrice">
Unit Price:</label>
<input id="UnitPrice" />
</div>
<div>
<button id="BackToSearchButton">
Back To Search</button>
<button id="SaveButton">
Save</button>
<button id="DeleteButton">
Delete</button>
</div>
</div>
</div>
</body>
</html>