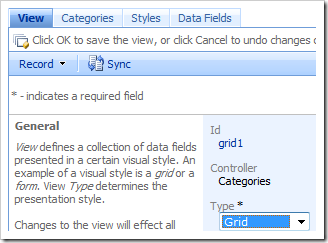
Views define the presentation of data on pages. Form views require data fields to be arranged in categories. Other view types do not work with categories.
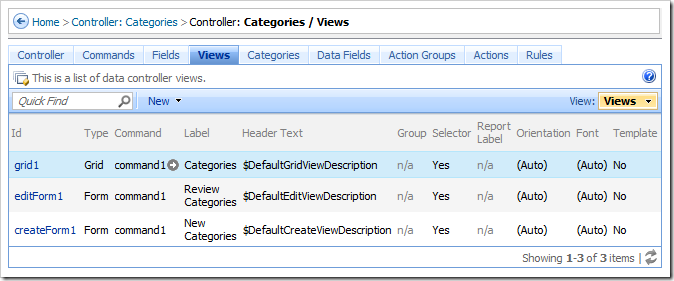
Views can be found on the Views tab of the data controller properties page.

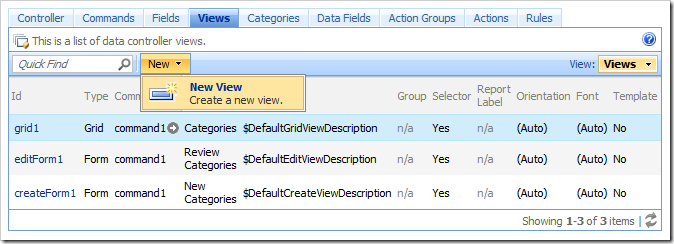
A new view can be created using the New | New View action on the action bar.

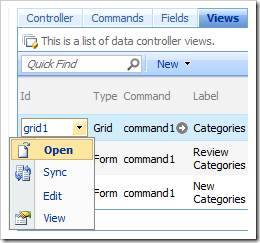
The details of a view can be seen and edited by clicking on an Id or using the context menu option Open.


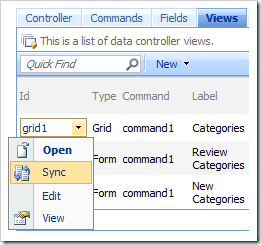
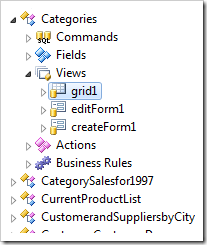
The Sync context menu option will select the relevant view node in the Project Explorer.


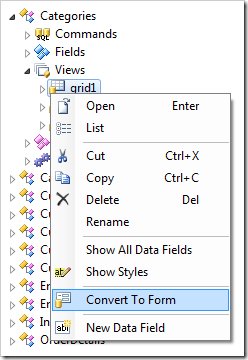
Form views require all data fields to be placed in categories. Grid views are incompatible with categories. Therefore, views cannot be directly converted from a form to a grid or vice versa by changing the Type property. To convert a view, use the Convert to Form and Convert To Grid context menu option in the Project Explorer.

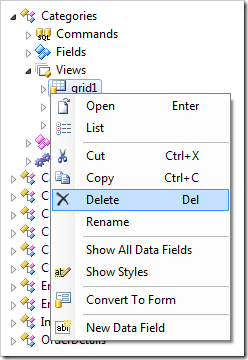
Views can be deleted using the Delete context menu option.

Views can be rearranged with drag and drop operations in the Project Explorer.