Data views are instances of data controllers that are placed in page containers.
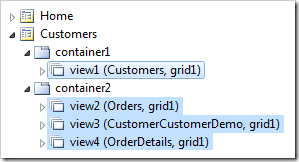
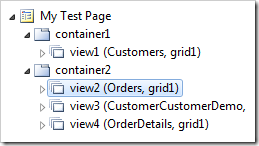
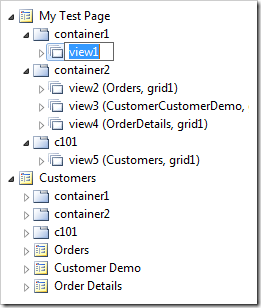
The picture below shows the four data views on the Customers page, placed in two different containers.

Creating a Data View
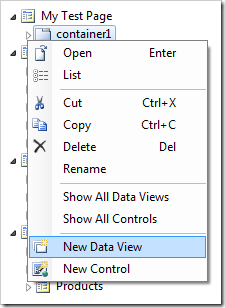
A data view can be created by activating the context menu on a container and selecting New Data View option.

The New Data View button on the Project Explorer toolbar can also be used.

This will open the New Data View form in the Project Designer window. Specify the controller and view. Press OK button to add the view to the container. The Id of the view will be automatically assigned, and can be changed in the Project Explorer.

Moving Data Views
Data views can be moved into different locations.
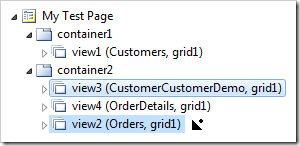
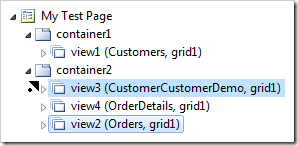
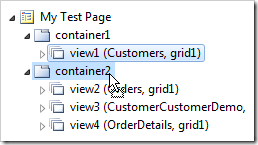
Dragging a data view and dropping it onto another data view will place it after the target data view.


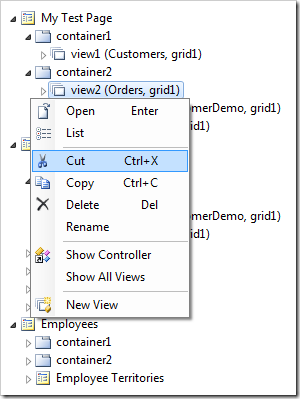
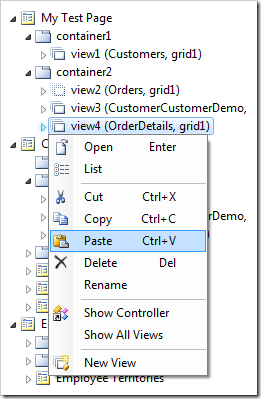
Using the context menu commands Cut and Paste will also lead to the same result.


Dropping a data view on the right side of another data view will place it after the target data view.


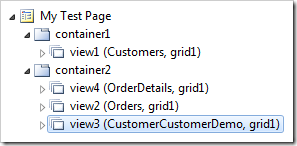
Dropping a data view on the left side of another data view will place it before the target data view.


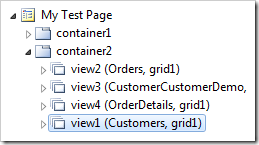
Dropping a data view on a container will place the data view at the bottom of the target container. The application framework will try to assign the correct Filter Source, if it is available on the page. Otherwise, it will be cleared.


If CTRL key is held down when the data view is dropped on a container, the data view will be duplicated. If there is a name conflict, the new data view will be renamed. Context menu commands Copy and Paste can be used for the same purpose.


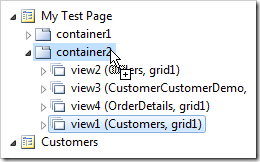
Dropping a data view on a page will move the data view into a new container at the bottom of the page.


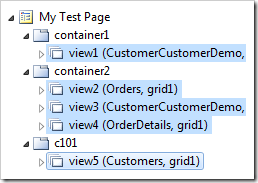
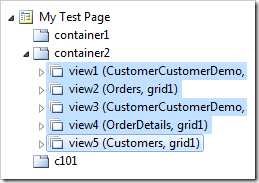
When multiple data views are dropped, they will be dropped in the order of selection. In the example below, the data views were selected in the following order: view1, view2, view3, view4, view5. The views were then dropped on container2.


Renaming Data Views
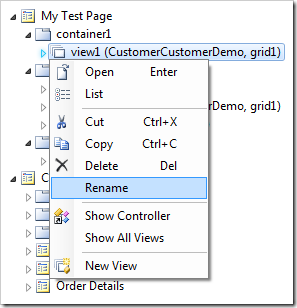
A data view can be renamed by activating the context menu and selecting Rename option.


Deleting Data Views
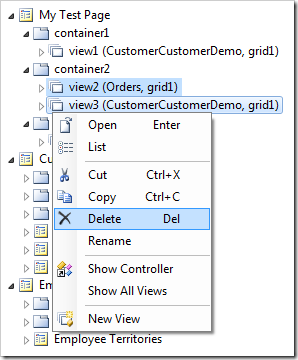
Data views can be deleted via the context menu Delete action.