Code On Time release 8.7.11.0 makes possible creating mobile and web apps directly from command line. New command line parameters allow configuring, generating, and refreshing apps without requiring developer to go through Project Wizard and Model Builder. Now the app generator can be integrated in automated scripts to produce custom apps.
For example, the following command line will instantly produce a basic app:
codeontime -generate "c:\apps\app1" -theme "Citrus" -run -appname "Hello World"
The app will be displayed in the default web browser when the code generation is completed.
This application is not connected to a database and displays no data. Next command will connect it to a database and produce data models, data controllers, and pages for Products, Suppliers, and Categories. The app will have a built-in membership manager and content management system.
codeontime -generate "c:\apps\app1" -dbconnection "Data Source=;Initial Catalog=northwind-cmd;Integrated Security=True;" -objects products,suppliers,categories -dbmembership -dbcms
This command will remove CMS (Content Management System), enable reporting, change the theme to "Petal", and make the app display Shippers and Customers tables.
codeontime -generate c:\apps\app1 -dbcms false -reports -theme Petal -objects Shippers,Customers
Notice that previously specified project options are persisted in the project file and do not need to be re-entered. Use double quotes to surround property values with spaces. Value "true" for Boolean properties can be omitted.
The app generator folder is not included in the Path variable of the machine during installation. Make sure to add C:\Program Files (x86)\Code OnTime LLC\Code OnTime Generator path to the Path environment variable. Otherwise use a full path to the app generator executable codeontime.exe when using the app generator in command line mode.
The three core commands controlling the app generator from command line require a path to the project folder. If the specified folder does not exist, then it will be created. If there is no file
DataAquarium.Project.xml in the specified location, then the file will be created with the default settings. All three commands will change
the project file if the configuration options are also specified in the command line.
-Config
Use
-config command to create a project, change its options, or view the current option values. For example, this command will create a project configured for Microsoft SQL Server database, implemented in Visual Basic with MyBiz namepace, and build-in user and role management.
codeontime -Config "c:\apps\myapp1" -DbConnection "Data Source=;Initial Catalog=northwind-cmd;Integrated Security=True;" -Language VisualBasic -Namespace MyApp1 -DbMembership
This command will alter the project to have it presented in Berry theme. The app will start in a default web browser after the code generation.
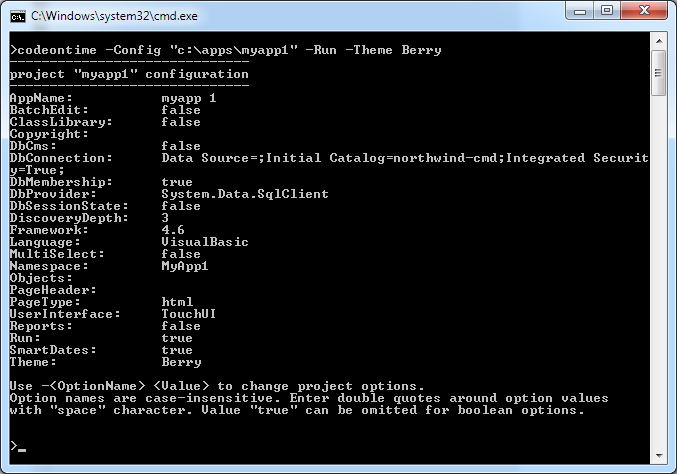
codeontime -Config "c:\apps\myapp1" -Run -Theme Berry
The summary of the project configuration is display after successful
-config command.

There will be a single file in the project folder.
-Generate
Use -generate command to produce application source code. The app will be displayed in default web browser if -run option is specified for the project.
codeontime -generate "c:\apps\myapp1"
Here is an example of application generated for the previously configured project. It includes every database object from the northwind database.
The project will look like this:
Please note that you can build this app with a single -generate command if you specify the same set of options in the command line. Command -generate first creates a project file or modifies the file according to the specified options. Code generation is performed only if every single configuration option has been successfully processed.
You can customize the generated app in the Project Wizard and Project Designer if you start the app generator without command line parameters and choose "Add an existing application" option. The new application will be displayed on start page.
-Refresh
Command -refresh deletes cached database metadata (information about tables, views, columns, etc) and rebuilds all data models, data controller, and corresponding pages from scratch. Use this command to generate the app if database schema has changed.
It behaves just as -generate command in every other aspect.
-DbProvider
App generators supports many database engines. Option -DbProvider allows specifying the data provider for the app. By default, the assumption is that Microsoft SQL Server is the database engine of application. The equivalent command line option would be:
-dbprovider sqlclient
The supported data providers are the same ones available in the Project Wizard:
The command line processor will match the text specified by -dbprovider option in case insensitive fashion to one of the options in Supported Data Providers list.
Use mariadb or mysql for MySql or Maria DB server.
Use oracle for Oracle database.
Use ibm or db2 for DB2 databases.
Use sqlanywhere, postgres, or firebird for the corresponding database engines.
Automated App Building
The new command line support enables automated production of mobile and web applications with Code On Time app generator. Consider using Code On Time if you are a database administrator, application architect, or project manager. Just a few keystrokes will help to validate a database schema, provide high qualify data input screens, and eliminate tremendous amount of man hours.
Applications produced with Code On Time are metadata driven. Data modes and controllers are defined in XML files stored in ~/app/controllers folder of generated application. This makes possible to use the app generator to build apps from custom metadata. For example, a set of custom labels for table columns can be maintained in Excel spreadsheet or incorporated directly in the command line text manipulation commands.
If your apply customization to data models then make sure to delete the corresponding data controllers. The app generator will build the dropped data controllers if you issue a -generate command. If you choose to modify the data controllers directly then the app will reflect the changes right away.
Code On Time v9
The upcoming new development environment incorporates the Project Designer and Object Inspector directly in the app. The development environment is activated at runtime from the app user interface. All project configuration options are arranged in a single hierarchy. The hierarchy will synchronize with the contents visible at the moment when developer activates "design" mode in the live app. Object Inspector presents properties of the selected hierarchy element in a unified presentation similar to the one found in Visual Studio. Developer will be able to perform live app inspection and drag hierarchy elements onto live pages.
New development environment is integrated into each app as add-on DLL. It will execute the app generator in command line mode when project configuration is changed. The add-on is removed from the code base when application is published.
The project creation and management will also change in v9. The app generator started without parameters will generate a management app displaying a list of projects. The management app will display in the default web browser. A new project created from the management app will include a start page similar to the first app screenshot above. Developer will activate Project Designer from the live app to connect databases, create data models, pages, etc.