Have you ever wanted to give your grids and forms a personal touch? Release 8.5.7.0 makes it possible with the inclusion of conditional CSS rules. These rules allow defining JavaScript expressions that are executed for every row in the view. These expressions have access to the values of each record. When the expression passes, a CSS class will be added to the row. You can then add custom styling to these rows to tell a story.
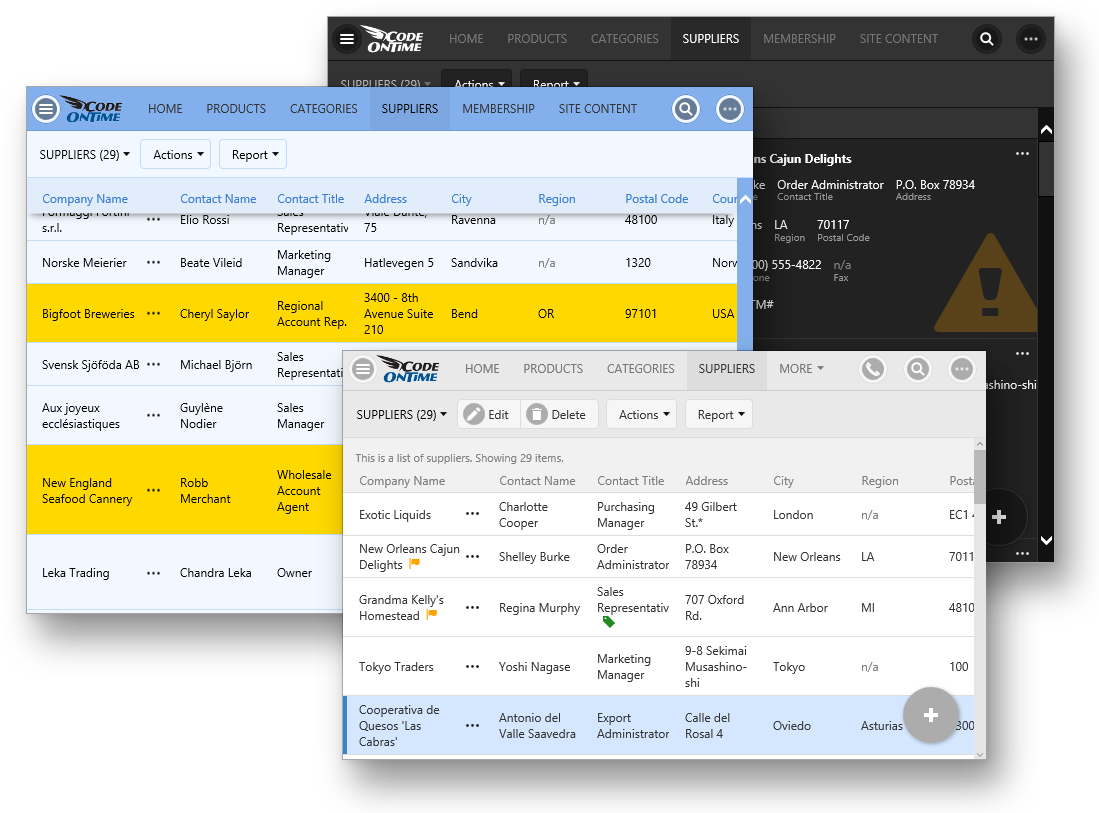
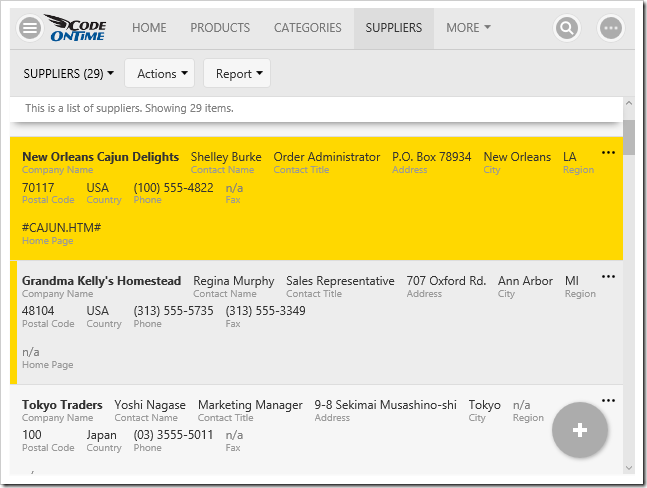
The picture below shows several examples of custom styling in Touch UI.

Adding a View Style Rule
The first step is to define a set of rules that will add CSS classes to the correct rows. The following examples will use the sample Northwind project.
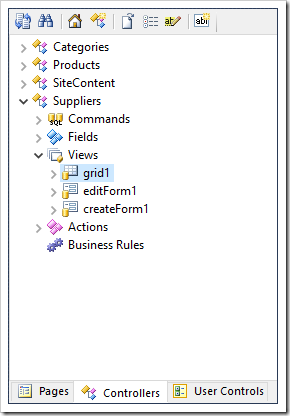
Open the Project Designer. In the Project Explorer, switch to the Controllers tab, and double-click on Suppliers / Views / grid1.

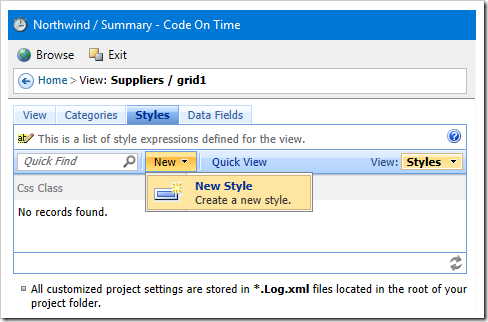
The view will be opened on the left side of the window. Switch to the Styles tab at the top of the screen.

On the toolbar, press New | New Style to open the create form. Enter the following settings.
| Css Class | myapp-country-usa |
| Test | $row.Country == 'USA'
|
This rule will add the class “myapp-country-usa” to every row where the “Country” column is equal to “USA”. The Test field is an expression written in JavaScript. The “$row” object is declared by the client library, and each field value is attached to this object when the expression is executed. The “myapp” prefix to the CSS class is added to ensure that there are no clashes with standard rules included in the application.
Press OK to save. Add one more style with the following configuration:
| Css Class |
myapp-contact-title-sales |
| Test |
$row.ContactTitle != null && $row.ContactTitle.match(/sales/i)
|
This rule will add “myapp-contact-title-sales” rule to every row where the Contact Title is equal to “sales”. The “i” at the end of the regular expression will ignore case.
Press OK to save. On the toolbar, press the Browse button to regenerate the app and open it in your default browser.
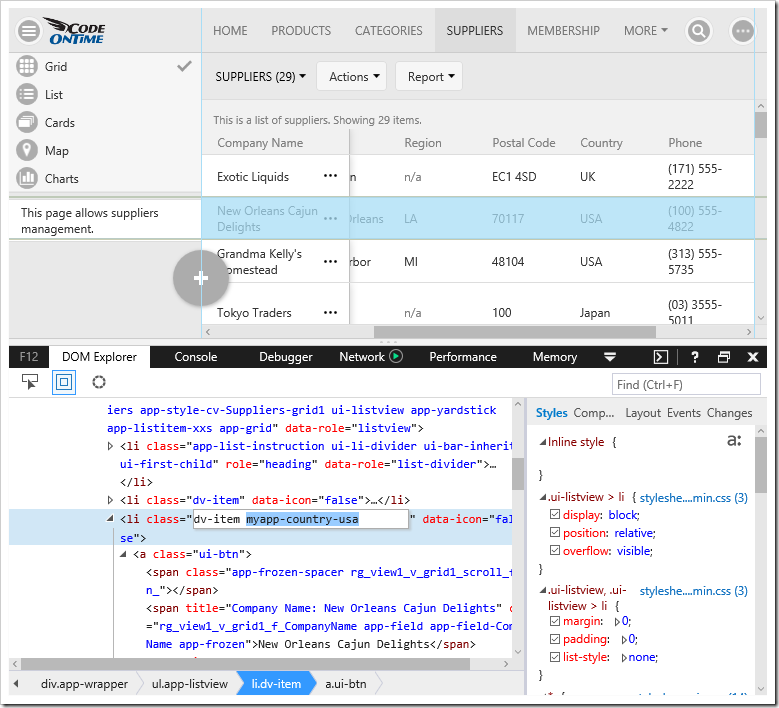
Notice that nothing has changed! The grid looks the same as it did before. The rules to add the CSS class has been added, but there have been no presentation changes that the user can see. By using Developer Tools (F12), the correct row can be inspected, and you can confirm that the class is present.

Next step will be to add some presentation to these rules.
Customizing Presentation with CSS
Switch back to the Project Designer, and press the Develop button at the top of the screen to open the project in Visual Studio.
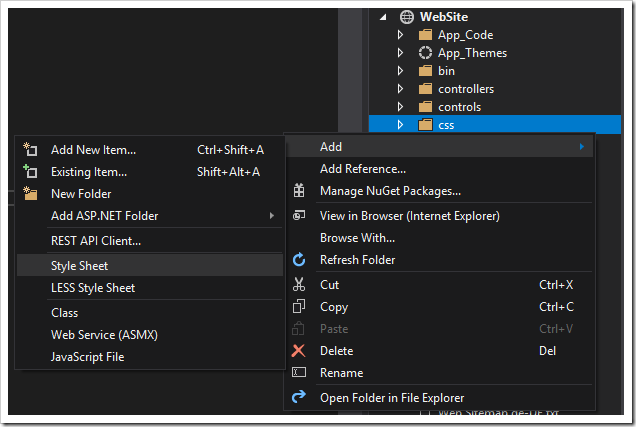
In the Solution Explorer, right-click on the “~/css” folder, and press Add | Style Sheet button.
In releases 8.6.5.0 and below, add the file to the “~/touch” folder.

Paste in the following rule:
.myapp-country-usa > .ui-btn:not(:hover):not(.app-selected):not(.ui-btn-active),
.myapp-country-usa > .ui-btn:not(:hover):not(.app-selected):not(.ui-btn-active) .app-frozen-spacer {
/* change this property */
background-color: #ffd800 !important;
}
This rule will change the background color of the row, which has the class of “ui-btn”, as well as the spacer used as a background on the frozen column when the grid is scrolled to the right. This rule will not be used when the row is hovered over, clicked, or selected.
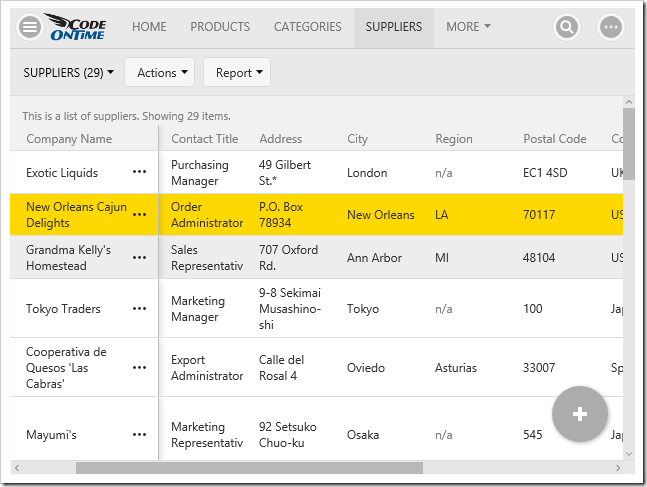
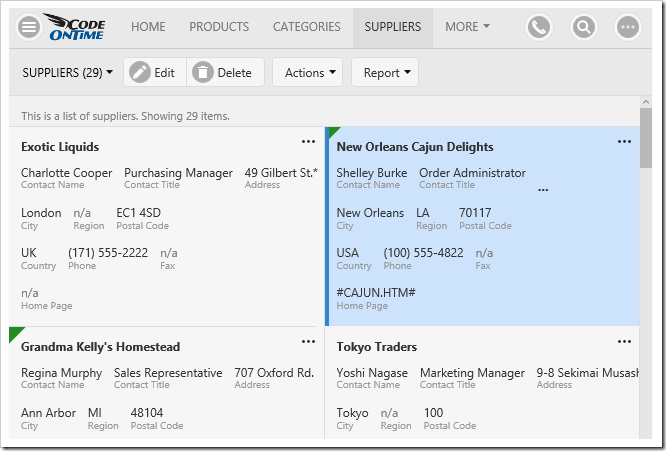
The result of this rule can be seen below.

Another way of adding a highlight to a row that does not clash with hover, highlight, or select presentation would be to add a bar on the left side of the row.
.myapp-country-usa .ui-btn::after,
.myapp-country-usa .ui-btn .app-frozen-spacer::after {
display: inline-block;
content: ' ';
position: absolute;
left: 0;
top: 0;
bottom: 0;
width: 7px;
/* change this property */
background-color: #ffd800 !important;
}
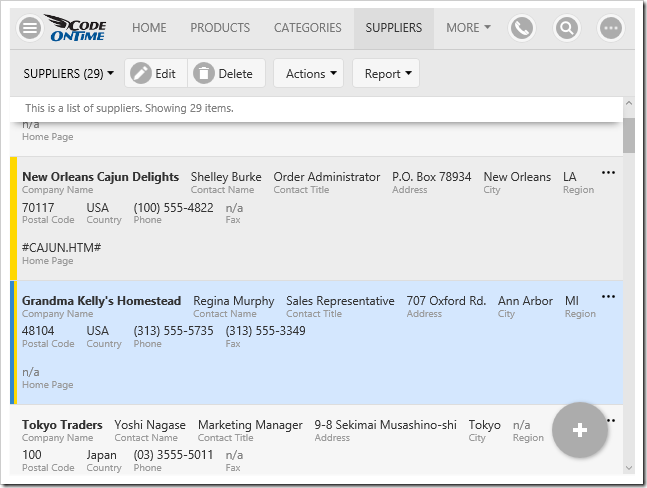
See the result in the screenshot. Notice that the yellow bar is still visible in the hovered first row, and the selected second row.

These rules can be combined, like so:
.myapp-country-usa > .ui-btn:not(:hover):not(.app-selected):not(.ui-btn-active),
.myapp-country-usa > .ui-btn:not(:hover):not(.app-selected):not(.ui-btn-active) .app-frozen-spacer {
/* change this property */
background-color: #ffd800 !important;
}
.myapp-country-usa .ui-btn::after,
.myapp-country-usa .ui-btn .app-frozen-spacer::after {
display: inline-block;
content: ' ';
position: absolute;
left: 0;
top: 0;
bottom: 0;
width: 7px;
/* change this property */
background-color: #ffd800 !important;
}
The first row shows the background color, and the second row shows the bar on the left side when the user hovers over with a mouse.

A more subtle way of adding custom styling to a row is to add a colorful triangle to the corner of the record. In this rule, the triangle will only be displayed in “List” presentation style by prepending the class “.app-listview”.
.app-listview .myapp-country-usa .ui-btn::after,
.app-listview .myapp-country-usa .ui-btn .app-frozen-spacer::after {
display: inline-block;
content: ' ';
position: absolute;
width: 24px;
height: 24px;
transform: rotate(45deg);
/* change these properties */
top: 0;
margin-top: -12px;
left: 0;
margin-left: -12px;
background-color: forestgreen;
}
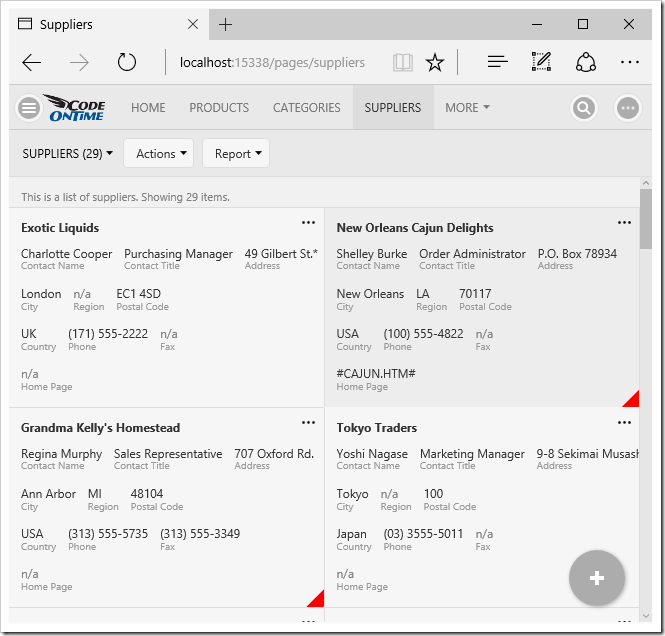
Here is the result. Notice that the triangle is still visible on the selected record.

The previous example places the triangle in the top left corner. It can be easily moved to any other corner by using a combination of “top”, “left”, “bottom”, and “right” attributes, and changing the corresponding margins. The color was also changed.
.app-listview .myapp-country-usa .ui-btn::after,
.app-listview .myapp-country-usa .ui-btn .app-frozen-spacer::after {
display: inline-block;
content: ' ';
position: absolute;
width: 24px;
height: 24px;
transform: rotate(45deg);
/* change these properties */
bottom: 0;
margin-bottom: -12px;
right: 0;
margin-right: -12px;
background-color: red;
}
The picture shows the triangle positioned in the bottom right corner.

Using Glyphicons
Many different glyphicons are included in the application. These glyphicons can be used in conjunction with CSS rules to customize your application even further.
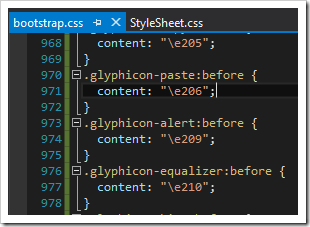
A page that displays all glyphicons can be found at ~/touch/icons.html. Find the glyphicon that you want to use, and you can look up the corresponding class in the file “~/touch/bootstrap.css”. It will be necessary in order to get the correct character code for the icon.

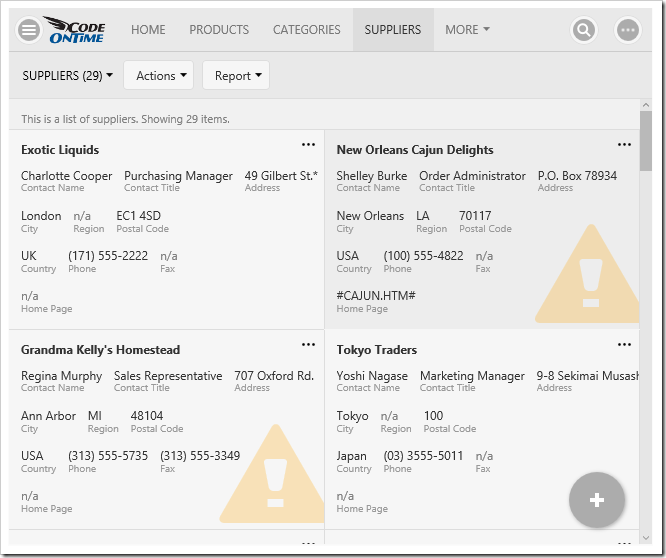
Once the correct code has been located, it can be used in a custom CSS rule. The example below will place a large orange “alert” glyphicon in the “List” presentation style.
.app-listview:not(.app-grid) .myapp-country-usa > .ui-btn::after {
display: inline-block;
font-family: 'Glyphicons Halflings';
font-style: normal;
font-weight: normal;
line-height: 1;
position: absolute;
/* change these properties*/
content: "\e209";
color: orange;
font-size: 8em;
bottom: 5px;
right: 0;
padding-left: 0.5em;
opacity: .25;
}
The picture below shows the result.

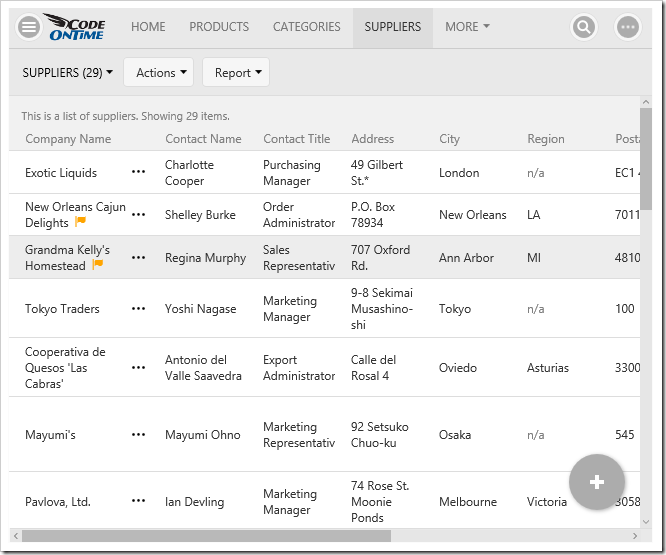
Glyphicons can also be used in a more subtle way. They can be placed next to any field using the “.app-field-[FieldName]” syntax. This rule will place them next to the correct grid column in the row, and the correct value in other presentation styles.
.app-grid .myapp-country-usa .app-field-CompanyName::after,
.myapp-country-usa .app-field-CompanyName .app-field-data::after {
display: inline-block;
font-family: 'Glyphicons Halflings';
font-style: normal;
font-weight: normal;
line-height: 1;
padding-left: .5em;
/* change these properties */
color: orange;
content: "\e034";
}
The result is below.

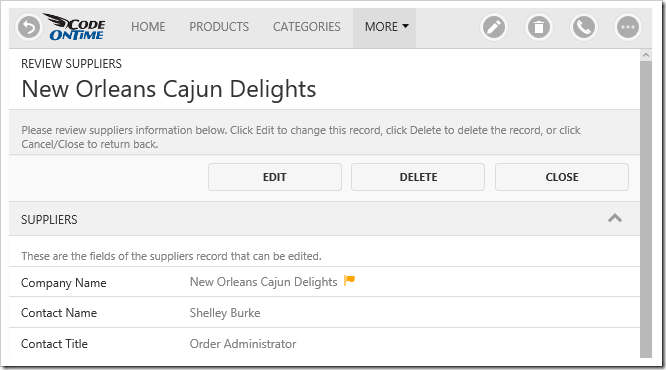
Conditional styling is also supported in forms too! When the form is in read mode, the classes will be present. Make sure to add the style expressions defined at the beginning of this article to “editForm1” view of Suppliers controller.
The result can be seen below.