Code On Time release 8.6.8.0 introduces ability to test user roles in SQL Business Rules and fixes several remaining issues related to the recent change to the folder structure of projects in the preparation to the Native App generation.
Testing Roles in SQL Business Rules
Developers can now access parameter @BusinessRules_UserRoles in the code of SQL Business Rules and test user roles for conditional processing.
For example, create a Transact-SQL business rule in Products data controller may look as follows:
if @UnitPrice > 30 AND CHARINDEX('Administrators', @BusinessRules_UserRoles) = 0
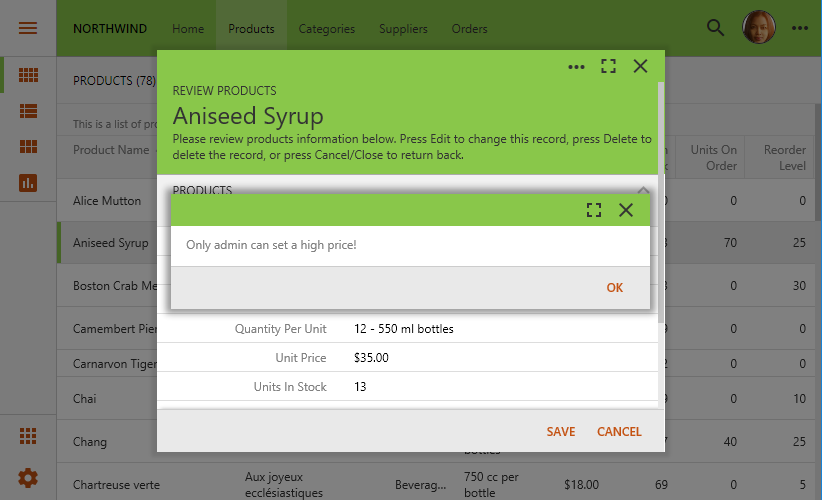
set @Result_Error = 'Only admin can set a high price!'
Set Command Name of the rule to Insert|Update and Phase to Before. Run the app, login with a non-administrative account, and try to update a product with a price higher than $30.

Use the corresponding “contains” function and parameter marker in front of “BusinessRules_UserRoles” when working with the database engines other than Microsoft SQL Server.
Bug Fixes
The following fixes are also included in the project.
- Project Builder removes resources under bin folder.
- Web App Factory marks js, css files as content.
- File ~/js/_ignore.txt is now marked as embeddedResource to allow compiler to build Visual Basic projects.
- Removed "ToUniversalTime" in value converter to fix datetime shifting issue in ASPX apps.