Please take a look at the Roadmap for 2016/ 2017. It covers the next six months of the development cycle.
Numerous new features and bug fixes are included in the release 8.5.10.0.
Batch Edit
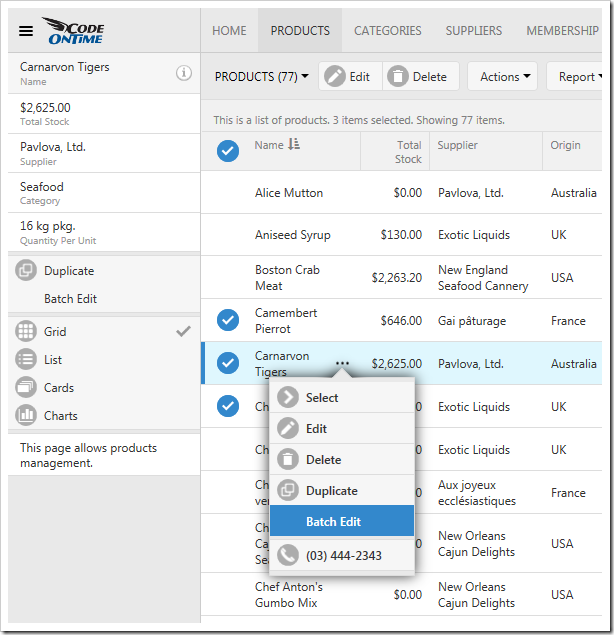
This release re-introduces Batch Edit capability in both Desktop UI and Touch UI applications. If multiple selection is enabled and two or more rows are selected then Batch Edit command becomes availabe in the context menu of data rows.

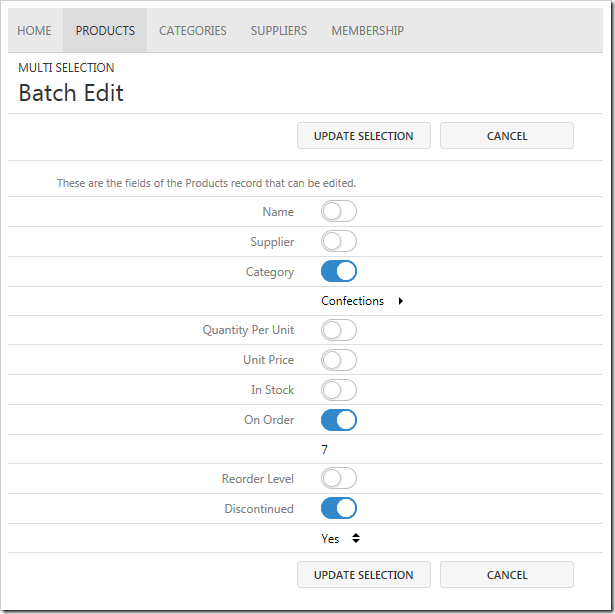
Select the menu option and a standard form will display a list of fields.

Specify the field values and choose Update Selection to update the selected data rows. A similar dialog is displayed in Desktop UI.
For the feature to work, you must enable Multi-Selection. Also specify an action with the command name set to “BatchEdit” in the group with the “Row” context. If there is no argument then the “grid1” will become the source of fields. If you have a form with a large number of fields then specify the form view ID in the action argument. For example, try editForm1.
You can also enable Batch Edit everywhere if you set the corresponding option in the Grid Properties of Features section in your project settings. Make sure to refresh the project and the Batch Edit action will be added to all data controllers.
Surveys
The dynamically created Batch Edit form is implemented as a data controller produced on demand with the help of the new technology called Survey Controller. We will post a tutorial explaining how to work with the survery controllers. See the rodmap for more details.
In the future releases, we will utilize survey controllers to re-implement several features in the Touch UI:
- Advanced Search
- Field-Level Search
- Import
- Standard Calendar Event Dialog
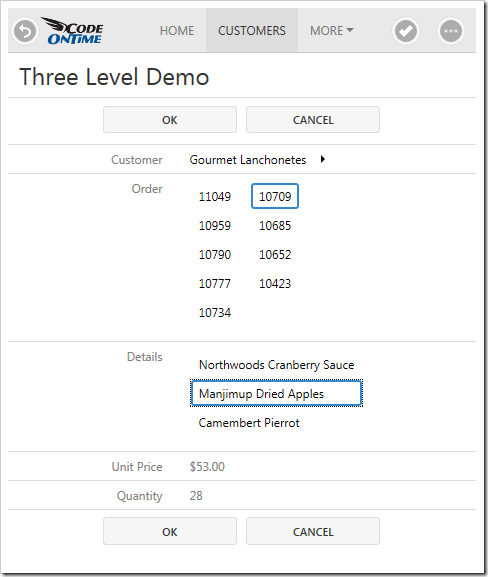
Survey controllers can be used as replacements for “confirmation” data controllers. Here is an example of a confirmation survey controller that allows selecting Customer, Order, and Order Detail.

All questions asked in the survey are accessible to the server-side business rules with the “Parameters_” prefix.
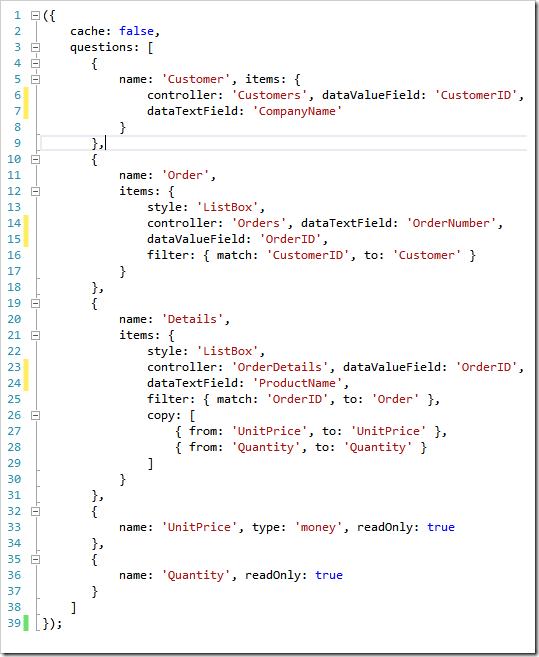
This is the defintion of the controller stored in ~/scripts/surveys/ThreeLevelMD.js file:

The survery will be loaded and displayed for any action if you specify the following in the Confimation property of the action.
_survery=ThreeLevelMD
You will be suprised to learn that the new “survey” controller is essentially a repackaged version of XML data controllers. The difference is only in the language used to define it.
Code On Time v9 will introduce the visual designer that will enable drag & drop development of traditional and “survery” data controllers.
The roadmap provides some additonal insights into our wide-ranging plans for the surveys.
Universal Input
Countless enhanements are made to Touch UI. Continue reading to learn more about individual capabilities and bug fixes.
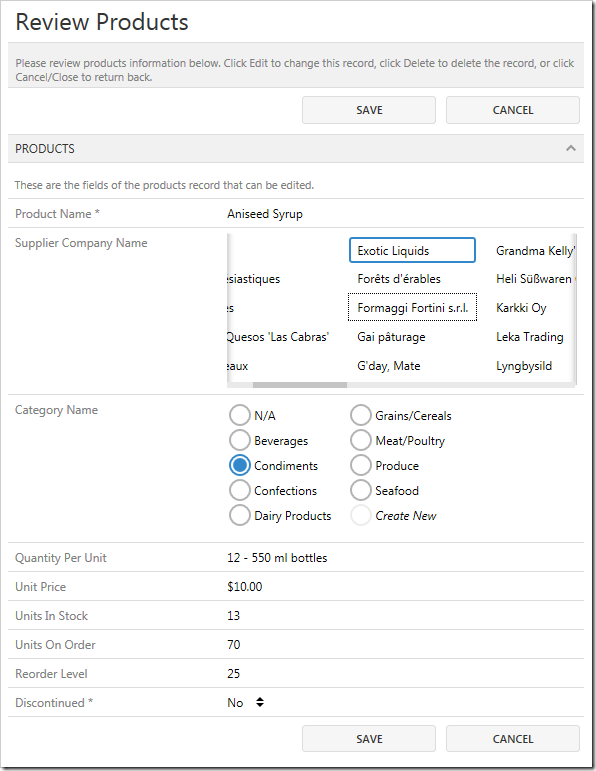
We would like to highlight the ability to create new items directly from with the list inputs with the style of items set as List Box, Radio Button List, and Check Box List. The option is shown as the last item of Category Name in the screenshot.

Note that the lookups with Drop Down List style have a distinctive icon as shown in Discontinued field. Users can select items with Up and Down keys, via auto-complete, or via direct selection of options from the menu.
All inputs now provide excellent support for keyboard data entry and navigation.
Make sure to clear New Data View property of lookup fields with these presentation styles if you do not want your users to create new items.
Retired Project Types
We have retired Azure Factory and Mobile Factory projects. Microsoft considers Cloud Service apps to be in the legacy category. We recommend creating standard Web App Factory projects instead.
Mobile Factory projects are effectively Web Site Factory projects minus the ability to display Desktop UI. We have removed this project type from the menu of new projects.
Any existing projects of the retired types will still work. We recommend considering a conversion to the remaining project types.
Date Time Processing
We have completely re-designed handling of dates to eliminate any issued with the time zones.
Features and Enhancements
The list of features and enhancements introduced in relese 8.5.10.0 is presented below.
- Visible When for data fields and categories is now fully supported in Touch UI. We have a brand new implementation designed specifically for the Universal Input controls.
- Read Only When for data fields is now fully supported in Touch UI.
- BLOB utility fields are correctly captured in Touch UI.
- GEO utility fields are correctly captured in Touch UI.
- Collapsible categories are now collapsing in Touch UI in response to user actions and when configured in Project Designer.
- Touch UI now supports Causes Calculate with Universal Input.
- Touch UI now supports cascading lookups with Universal Input.
- JavaScript business rules do not trigger recursive Calculate in Touch UI.
- JavaScript business rules of confirmation controllers can refernce the current row data fields as $current.FieldName.
- Tab selection remains when user switches between read and write mode in a form in Touch UI.
- Llong text fields and many-to-many fields have a 40 column minimum width in grid in Touch UI.
- Ttooltip remains next to the input field when the page has been scrolled to set the focus in Touch UI.
Touch UI correctly handles "_blank:" prefix in Hyperlink Format String property of data fields. - Method RefreshChildren works correctly in Touch UI and modal forms of Desktop UI.
- Sidebar calendar remains inactive until it becomes visible.
- Multi-selection mode does not reset selected row when activated more than once.
- Fixed JavaScript business rule compilation issues related to field references.
- Automatic configuration of "Copy" property now ensures fields are copied, even when lookup contains self-referring FK.
- Model Builder no longer creates lookups if the field is borrowed from a different table.
- Capture of exception on Windows 10 Build 1607.
- Removed dependency on MSXML6.dll fromt he app generator.
- User theme is now stored in cookie.
- Touch UI themes are now served individually based on browser cookie.
- ApplicationServices.UserTheme property added.
- Web App Factory contains proper DLLs for ReportViewer.
- DataView fields are hidden in grid1 and createForm1 at rutnime.
- Added 'calendar-drag-disabled' tag to disable dragging in Calendar view.
- Added "Normalize Model Names" checkbox to allow disabling removal of underscores and other non-word characters.
- Fixed issue with "Edit Rule" in Visual Studio not looking in correct folder.
- Touch UI enables Google Maps for localhost only. Any production deployments now require a Google API key due to the policy changes by Google Inc.