Suppose that you have a chart on the Orders page that shows the number of orders made by up to 10 customers. By default, the rows are sorted in ascending alphabetical order of the customer’s name.
| Data Field | Tag |
| CustomerID | pivot1-row1-column-top10 |
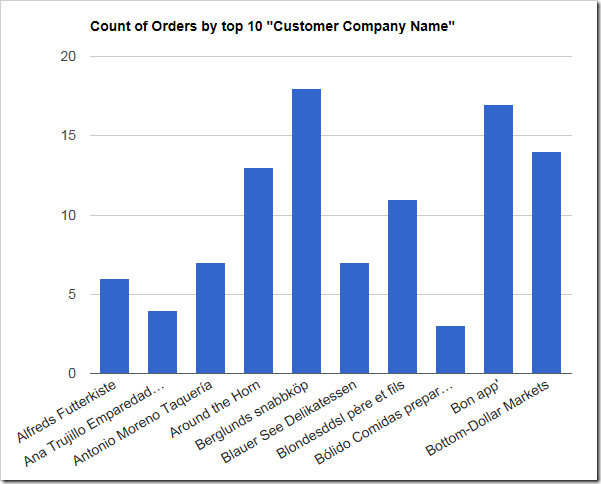
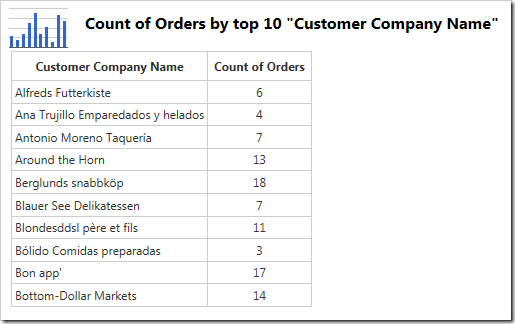
The chart with alphabetically sorted customers is shown below.

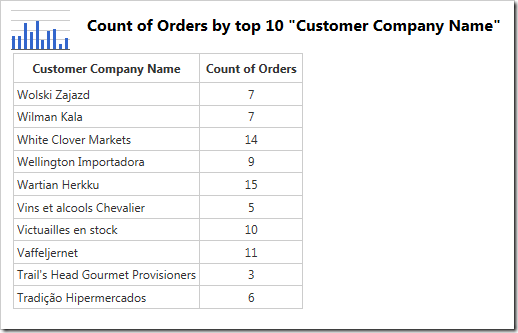
The chart data shows that the first ten customers were included in the chart.

The customers can also be sorted in descending alphabetical order by using the keyword “sort” or “sortdesc”.
| Data Field | Tag |
| CustomerID | pivot1-row1-column-top10-sort |
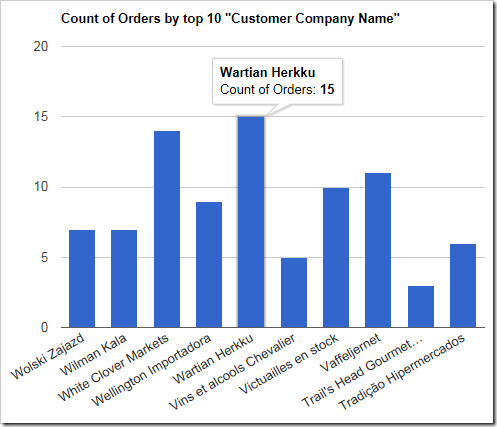
The new chart shows the first 10 customers in descending order.

The chart data will show customers sorted in descending alphabetical order.

Sometimes it may be necessary to sort the rows by a column value. Use “sortbyvalue” or “sortdescbyvalue” to sort in descending order of the row value.
| Data Field | Tag |
| CustomerID | pivot1-row1-column-top10-sortbyvalue |
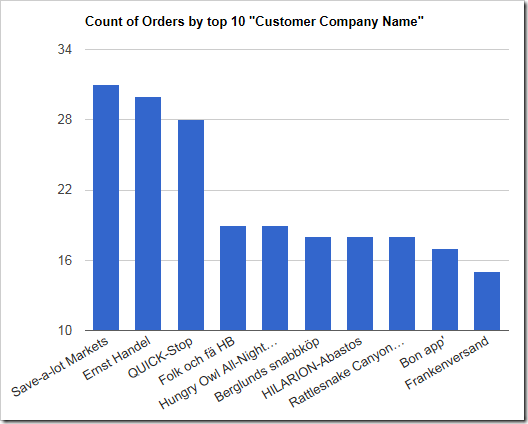
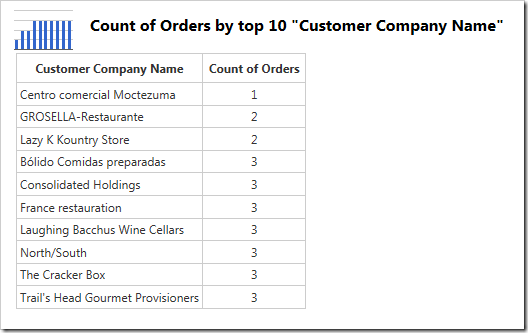
The chart now shows the top 10 customers that make orders.

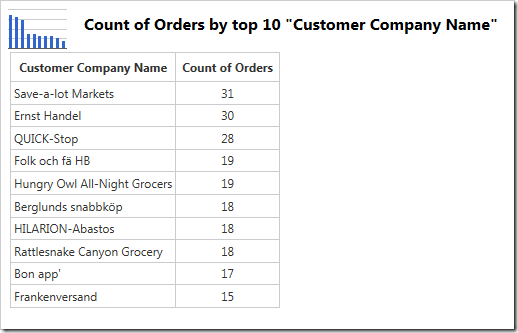
The data shows that the rows have been sorted by the “Count of Orders” column.

In a similar fashion, the bottom 10 customers making orders can be displayed by using “sortascbyvalue” keyword.
| Data Field | Tag |
| CustomerID | pivot1-row1-column-top10-sortascbyvalue |
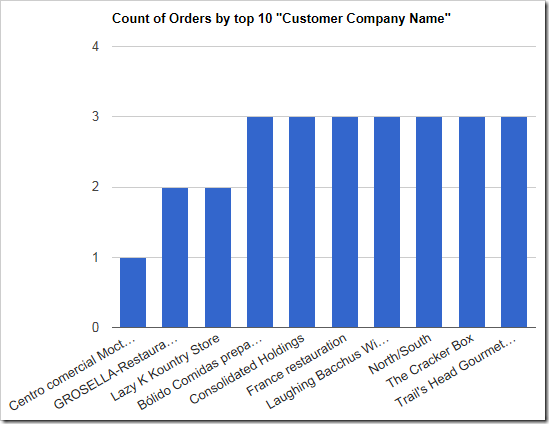
The chart now shows the least active customers.

The chart data will reveal the correct ascending order.

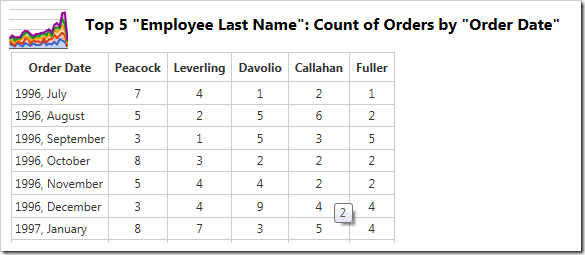
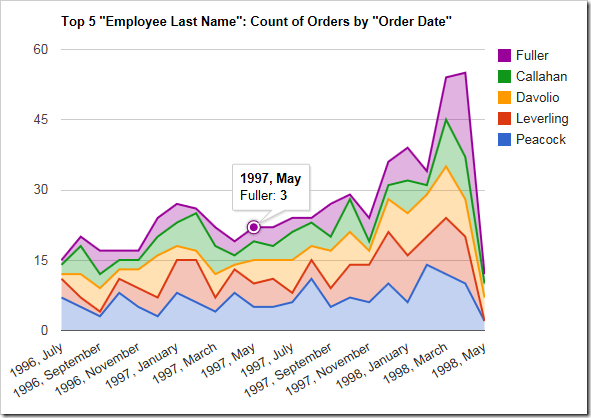
Column fields can be sorted with the same keywords. For example, the chart below shows the top 5 employees making orders over the Order Date. It appears “Peacock” made the most orders in this time period.
| Data Field | Tag |
| EmployeeID | pivot1-col1-top5-sortbyvalue |
| OrderDate | pivot1-row1-date-areastacked |

The data can be seen here: