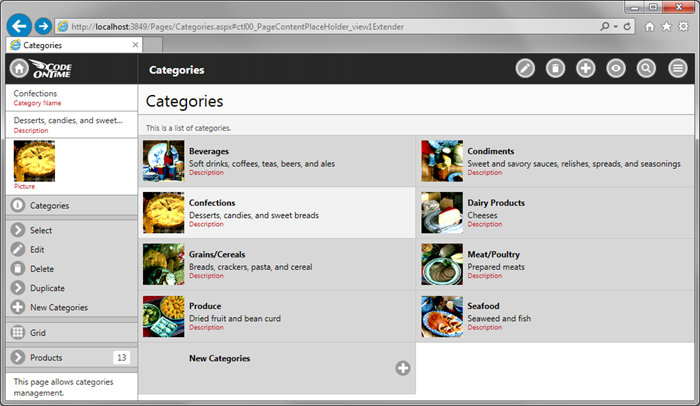
The application generator launches a web browser when the app is generated and when developers select the Browse button in the Project Designer. Simultaneously, an instance of IIS Express is started with instructions to serve requests to the folder with the source code of the generated app. The launched browser is navigating to the URL served by that instance of IIS Express.

IIS Express is the development version of Internet Information Services (IIS), a component of Microsoft Windows operating system designed to host web sites and applications.
If you want to try your app on other computers or mobile devices, then you will have to deploy the app to a production version of IIS. IIS Express does not allow serving remote requests from external devices.
IIS is a built-in component of Microsoft Windows 7, 8, and Microsoft Windows Server 2008, 2012.
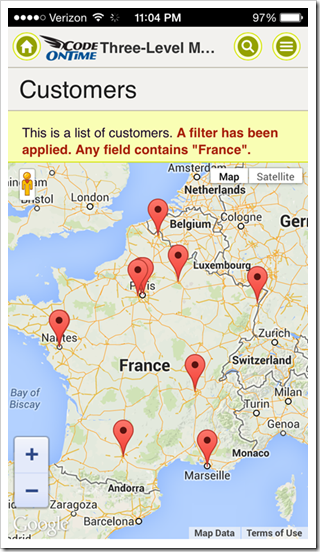
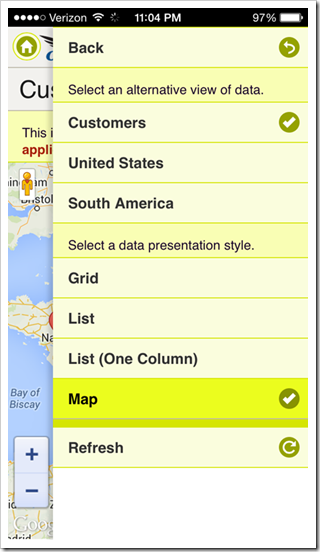
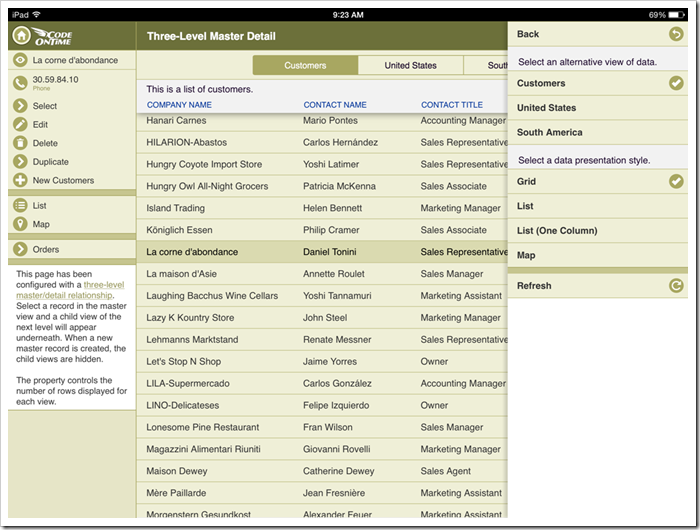
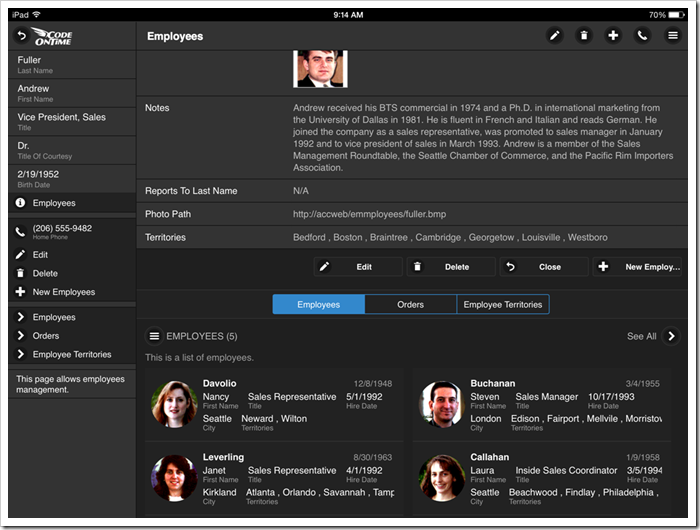
This is how your app will look on remote devices once you have deployed it to IIS.




In order to prepare a machine for web hosting, a full installation of IIS must be performed. In addition, the host must have the correct version of ASP.NET (and optionally Report Viewer) installed, HTTP firewall port must be opened, and the web app must be configured as an IIS application.
Local Deployment
The easiest way to deploy your app is on your own development machine which typically runs Windows 7 or 8. This will allow you to test the app on mobile devices and allow coworkers on the same network to see it as well. You can also do this at home, in a café, or an airplane if you enable a Wi-Fi Hotspot on your laptop.
Steps:
- Install Prerequisites for Windows 7 / Windows 8
- Copy App to Server
- Install Report Viewer 2012 (Optional)
- Configuring App in IIS
- Opening Firewall Ports
- Accessing the Web App
Dedicated Server Deployment
The traditional method of app deployment requires a dedicated web server. You can purchase your own server or acquire a hosted virtual machine. The examples used for the next few articles will be using Microsoft Azure Virtual Machines (VMs) hosted in Microsoft data centers around the world. Anyone in the world will have access to your production app, provided that they know the URL.
Steps:
- Acquire a server (such as Windows Azure VM)
- Install Prerequisites for Windows Server 2008 / Windows Server 2012
- Copy App to Server
- Install Report Viewer 2012 (Optional)
- Configuring App in IIS
- Accessing the Web App
App Service Deployment
Microsoft Azure offers a convenient way to package and publish apps without configuration of dedicated servers called an App Service. Code On Time web apps can be deployed as an app service directly from Visual Studio.