You can integrate line-of-business web applications with the popular web content management system DotNetNuke, the leading web content system for ASP.NET by using Code On Time’s DotNetNuke Factory.
Why DotNetNuke?
If you have experience with creating database web applications, then you’ve probably considered using a dynamic portal to increase the flexibility of your web application.
One can easily picture a whole world built around a few business data enabled pages. Users register using a portal, with the latest release notes and instructions posted for their convenience. Add a quick online survey and a few blog posts to your web application, without a fuss.
If you try building such a portal on your own, you will soon find that the task is not that simple. While you may be the leading expert in web application design with a database to prove it, web content delivery is another topic altogether.
Content management systems such as DotNetNuke and Microsoft SharePoint are widely adopted by organizations and businesses of all sizes as repositories of knowledge and web assets.
DotNetNuke is a proven portal software built with ASP.NET, boasting countless installations and a large dedicated user base. The easily available Community Edition of this product makes it especially attractive for developers who need portal-style functionality in their application at a low cost.
Integrating DotNetNuke With Your Line-of-Business Application
DotNetNuke is exceptionally easy to install and maintain – done entirely in a web browser.
DotNetNuke has impressive extensibility. One popular method of extending DotNetNuke is module development. A “module” represents an area on a portal page that is rendered by a custom application. For example, a calendar of events or a survey can be implemented as a module and placed on any portal page.j
You can also create a database application with complex data management features and have it incorporated in a DotNetNuke module.
The development process is somewhat complicated. Here is where Code On Time’s DotNetNuke Factory comes to the rescue. DotNetNuke Factory will aid you in building a dedicated application packaged as a DotNetNuke module. This module can be deployed to the portal in seconds.
WebMatrix and DotNetNuke
Many popular software titles, including DotNetNuke, were developed for Microsoft ASP.NET Web Platform. Microsoft has created WebMatrix, a vehicle to allow simple download and installation of many popular open source web applications. WebMatrix includes a lightweight version of Microsoft Internet Information Services called IIS Express. This web server makes it possible to run web applications on virtually any type of operating system from Microsoft.
You will have to download WebMatrix at http://webmatrix.com to proceed with this tutorial.
Configuring Database
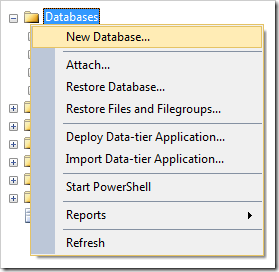
Start SQL Server Management Studio. In the Solution Explorer, right-click on Databases node and press New Database.

Assign a name and press OK to save the database.
Configuring DotNetNuke Web Site
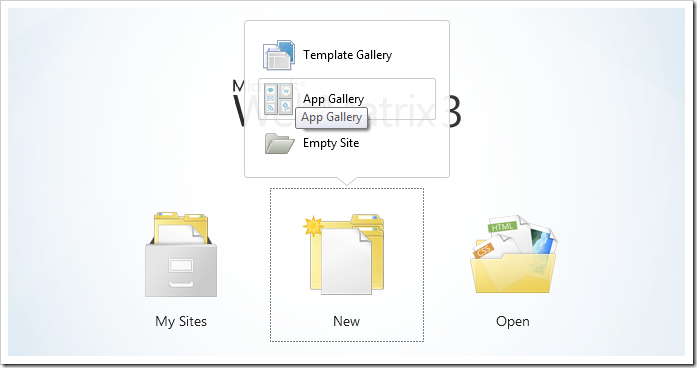
Start Microsoft WebMatrix. Select New | App Gallery.

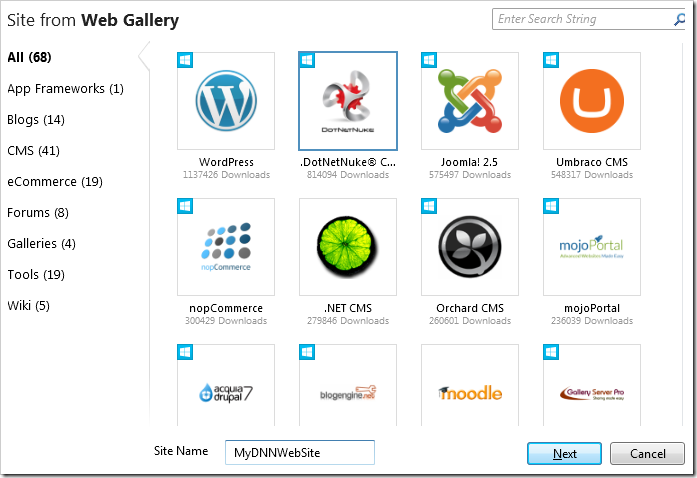
Select .DotNetNuke Community Edition, assign a name, and press Next.

Accept the EULA, and wait for the download to finish.

Press OK, and the web site install wizard will launch in the default browser.
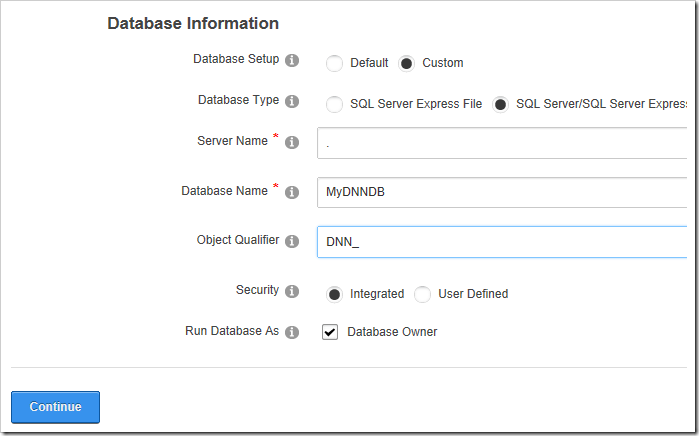
Assign a password to the host account. Under Database Information, select Custom. Enter the connection string properties for the previously created database. Make sure to specify an Object Qualifier of “DNN_”.

When database installation is complete, press Visit Website to see the result in action.
Creating a DotNetNuke Factory Project
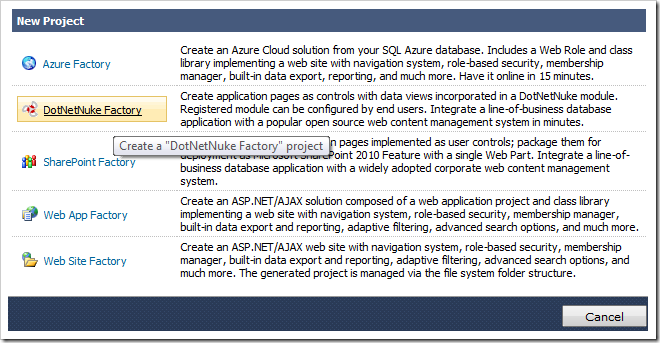
Start the web app generator, and click Create new web application. Select DotNetNuke Factory.

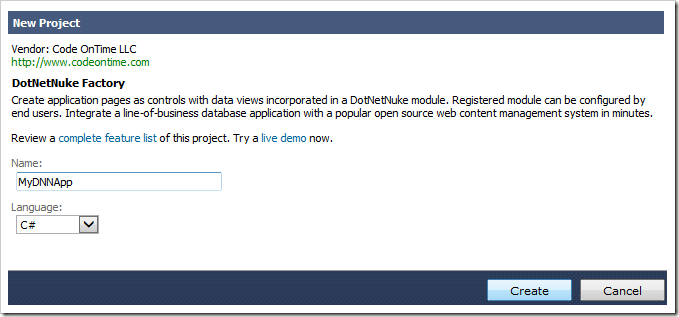
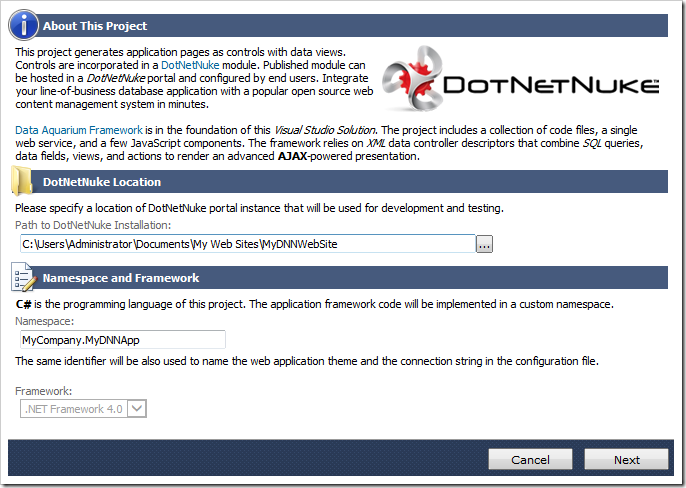
Enter a name for the project, select your preferred language, and press Create.

On the next page, specify the path to the DotNetNuke installation folder, and press Next.

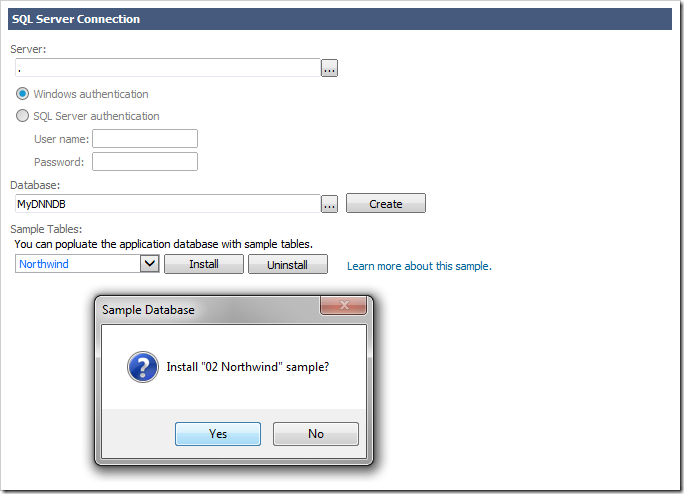
Click on the “…” button next to Connection String field. In the Sample Tables dropdown, select “Northwind” and press Install.

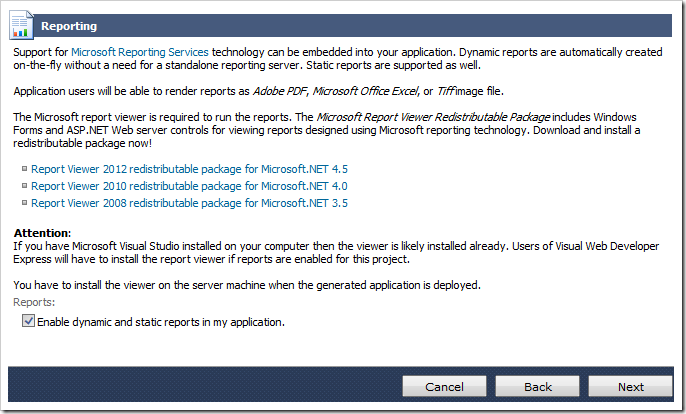
When complete, click OK. Press Next until you reach the Reporting page. Enable reporting by activating the checkbox.

Hold down Shift key, and press Next to skip to the Summary page. Press Generate, and wait for the web app to open in the test site.
Installing the Module in DNN7
Switch back to the app generator. Click on the project name, and press Publish. The generator will automatically copy files into the DNN instance specified when the project was created.
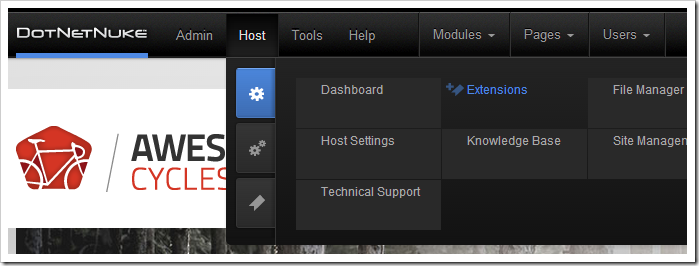
Switch back to the running DNN site. Mouse over the Host tab at the top of the page and click on Extensions.

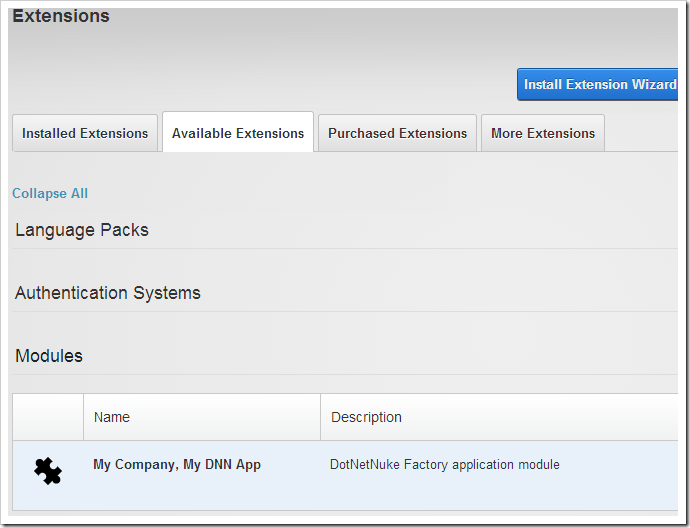
On the Extensions page, switch to Available Extensions tab. Scroll down to Modules section, and press Install next to the DotNetNuke Factory application module.

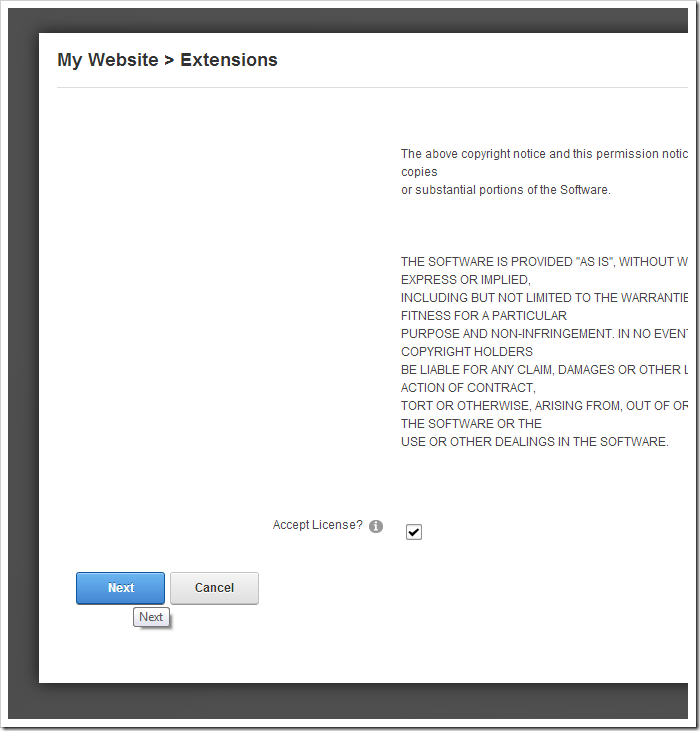
Press Next twice, accept the license, and press Next again to install the module.

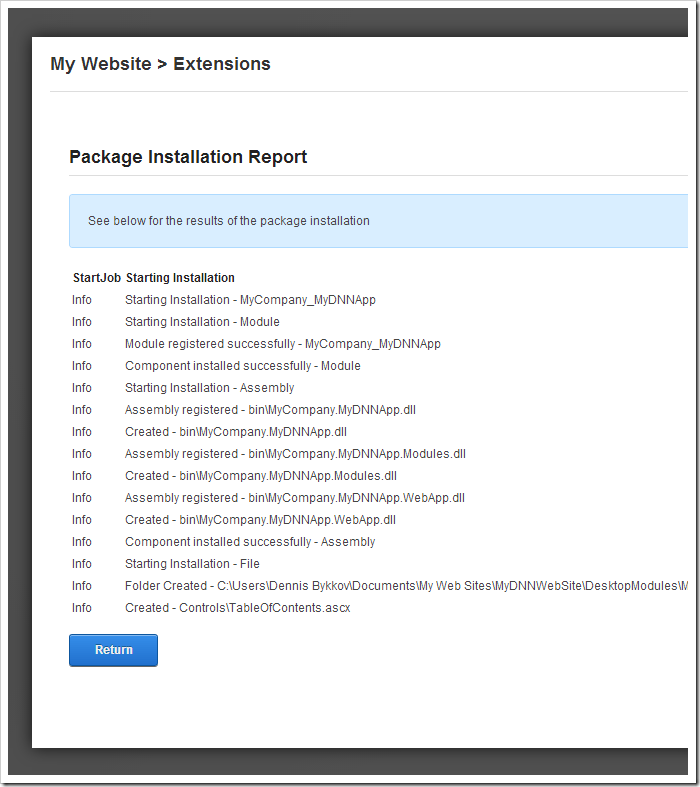
When installation is complete, press Return to reload the web app.

Creating a Page and Adding the Module
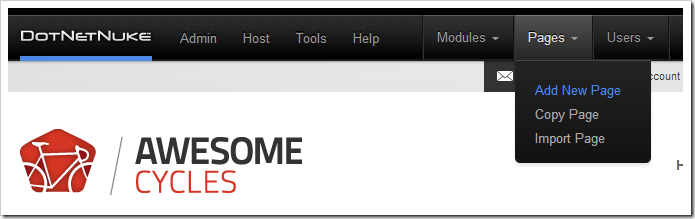
At the top of the page, mouse over Pages and press Add New Page.

Assign the following values:
| Property | Value |
| Page Name | Customers |
| Page Title | Customers |
| Insert Page | After: Home |
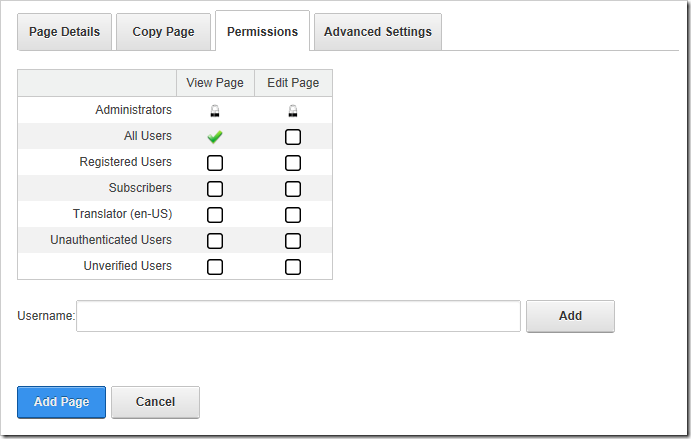
Switch to the Permissions tab, and check the box under View Page next to All Users. Press Add Page.

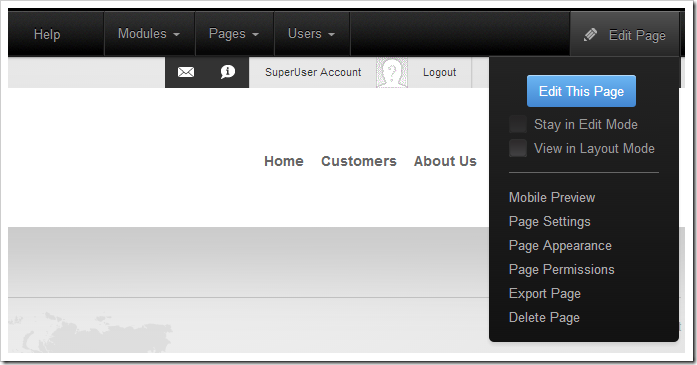
The browser will navigate to the new page. Mouse over Edit Page, and press Edit this Page.

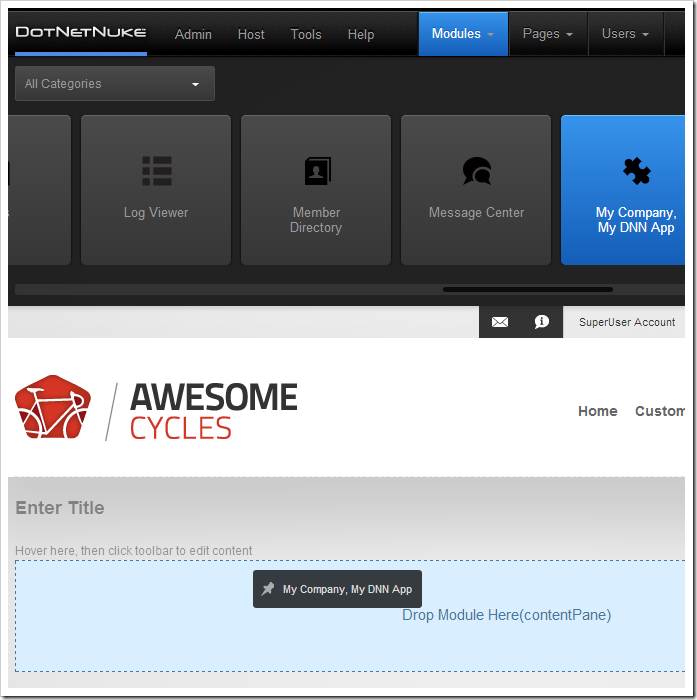
Mouse over Modules, and press Add New Module. Drop the module named after your namespace into the contentPane area.

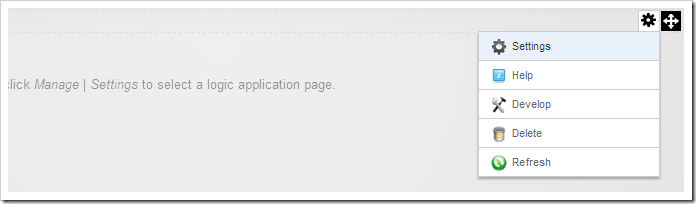
The module will be instantiated. Next, the logical application page must be selected. Mouse over the gear icon in the top right corner of the module and press Settings.

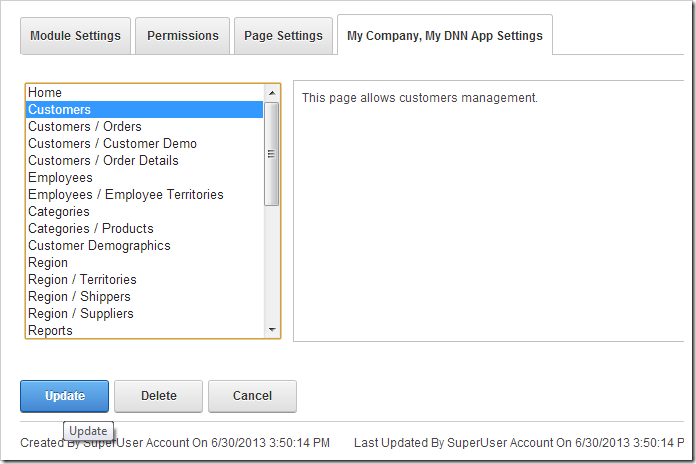
Select Customers, and press Update.

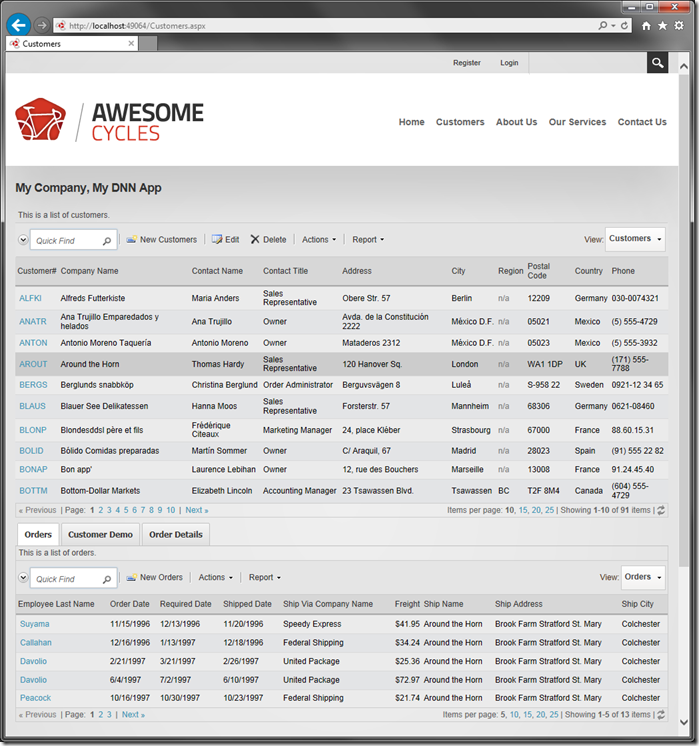
Customers will now be displayed in the module on the page.