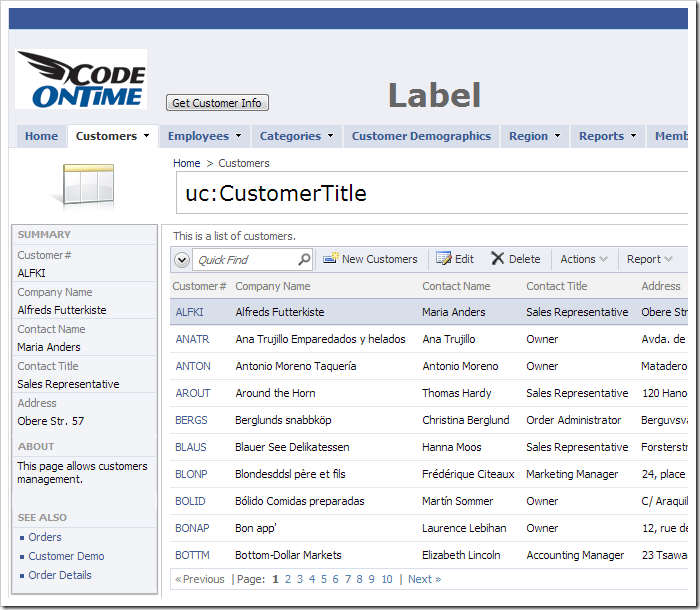
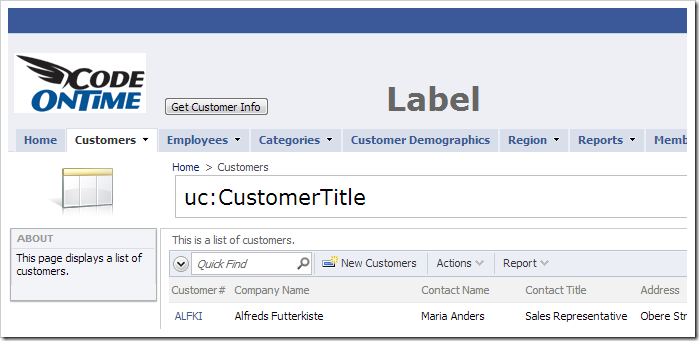
The sidebar is displayed on the left side of every content page. The About box displays a description for the page. The See Also box shows other pages on the same level in the navigation menu. The Summary box displays information about the selected record, if enabled for the specific view.

Customizing the About Box
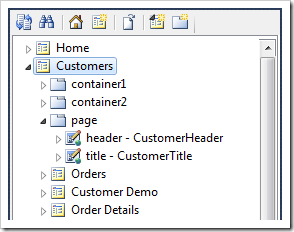
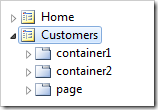
Start the Project Designer. In the Project Explorer, double-click on Customers page node.

Change the About This Page property:
| Property | New Value |
| About This Page | This page displays a list of customers. |
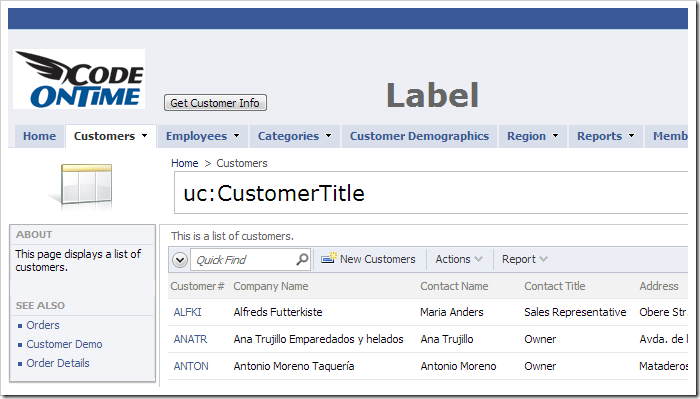
Save the page. On the toolbar, press Browse. Notice that the text in About box has been updated.

Hiding See Also Box
The See Also box displays links to pages on the same hierarchy level. Let’s hide the See Also box.
In the Project Explorer, double-click on Customers page node.

Change the following:
| Property | New Value |
| Custom Style | NoSeeAlso |
Press OK to save. On the toolbar, press Browse. Notice that the See Also box has disappeared.

Custom content may be added to the sidebar in the form of a user control.
Placing a Custom User Control in the Sidebar
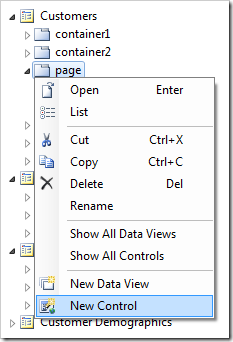
In the Project Explorer, right-click on Customers / page container node, and press New Control.

Next to the User Control lookup, click on the New User Control icon.

Assign a name to the user control.
| Property | Value |
| Name | CustomerSidebar |
Press OK to save the new user control. Press OK to add the user control to the page.
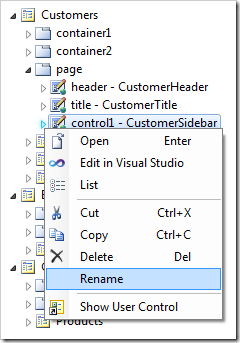
Right-click on Customers / page / control1 – CustomerSidebar node, and press Rename.

Change the name to “sidebar”, and press Enter key to apply changes.

On the toolbar, press Browse. Notice that the user control is now present in the sidebar.