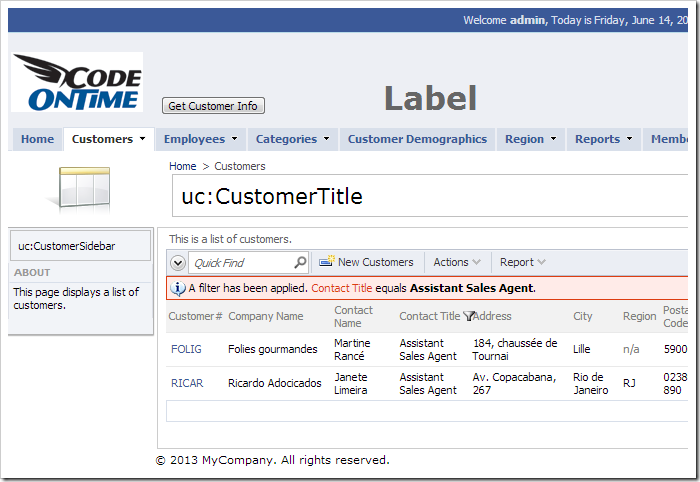
The footer is displayed at the bottom of every page in a web app. The text will display a standard copyright message by default.
Let’s customize the footer content.
Changing the Footer Text
Start the web app generator and click on the project name. Select Settings, and click on Features. In the Copyright text box, enter the following:
| Property | New Value |
| Copyright | ©<b> Code On Time LLC</b> All rights reserved. |
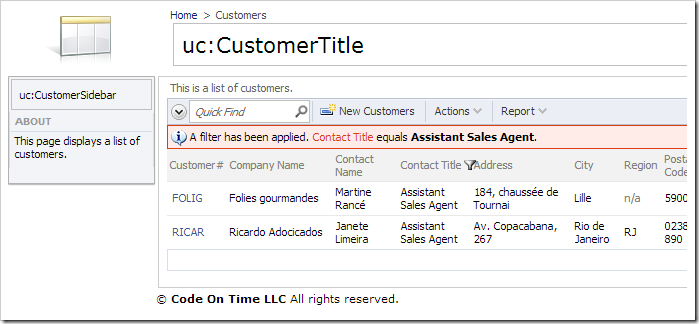
Press Finish, and then press Generate to continue regenerating the web app. Notice that the new copyright message is displayed.
A custom user control may be used when more complex or dynamic content is necessary.
Placing a Custom User Control in the Footer
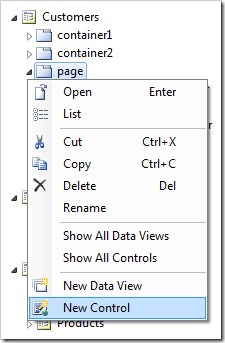
In the Project Explorer, right-click on Customers / page container node, and press New Control.
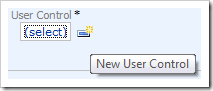
Next to the User Control lookup, click on the New User Control icon.
Assign a name to the new user control:
| Property | Value |
| Name | CustomerFooter |
Press OK to save the user control. Press OK to add the control to the Customers page.
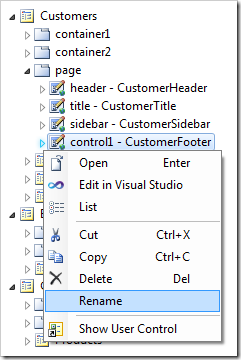
Right-click on Customers / page / control1 – CustomerFooter control node, and press Rename.
Change the name to “footer” and press Enter key to apply the change.
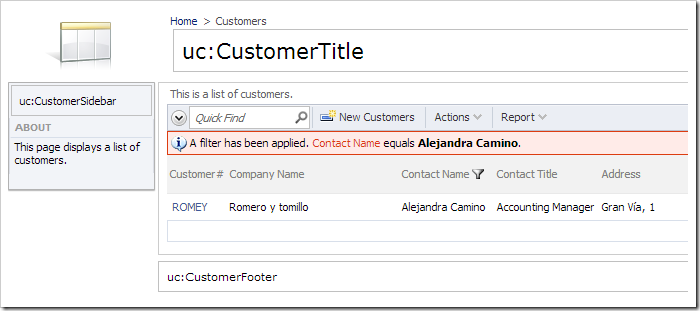
On the toolbar, press Browse. Notice that the user control has replaced the footer content.