The page header is displayed at the top of every page in a web application. By default, the application namespace is displayed in the header, along with the standard theme logo.

Let’s customize the header.
Changing Header Text and Icon
Start the web app generator. Click on the project name, select settings, and press Features. In the Page Header text box, paste the following:
| Property | Value |
| Page Header | <span style="color:darkred;">Code On Time</span>
|
Press Finish and continue to regenerate the web app. When complete, click on the project name and press Develop to open the project in Visual Studio.
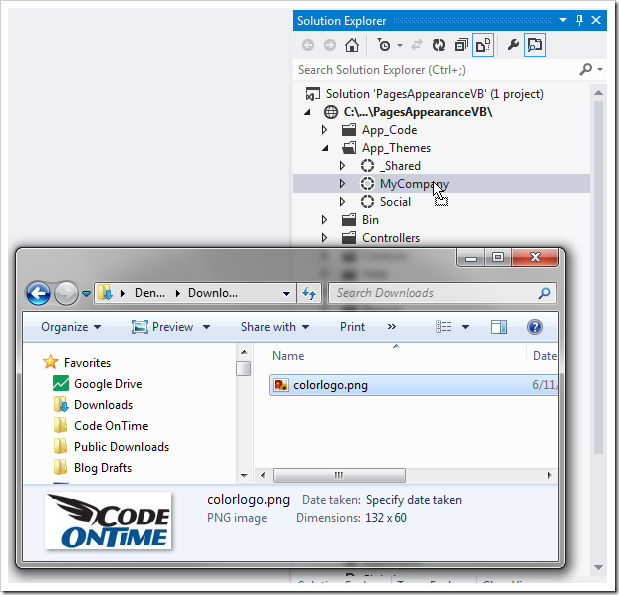
In the Solution Explorer, drop your logo image into ~\App_Themes\MyCompany folder.

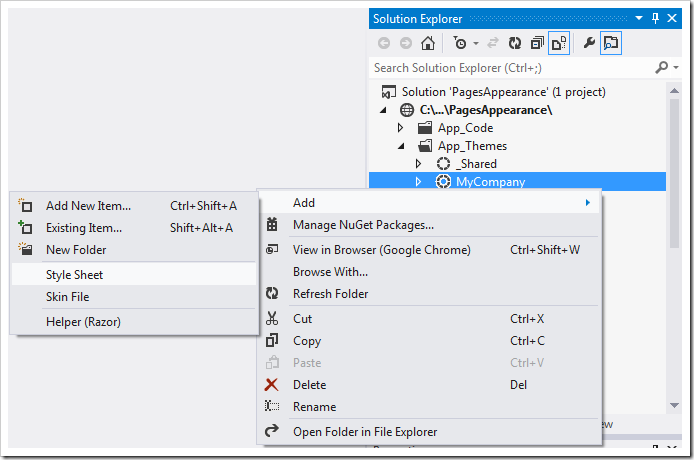
Next, right-click on ~\App_Themes\MyCompany and press Add | Style Sheet. Leave the default name and press OK to create the file “StyleSheet.css”.

Replace the contents with the following:
div#PageHeaderBar {
background-image: url(colorlogo.png);
height:42px;
padding-top:30px;
}
div#PageHeaderBar span {
margin-left: 110px;
font-size:32px;
}
Save the file, and refresh the browser window. The new logo and header will be visible.

Placing a Custom User Control in the Header
Sometimes it may be necessary to place dynamic content in the header area. Let’s create custom user control that will be displayed in the header on the Customers page.
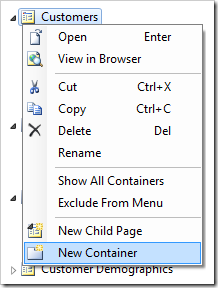
Start the Project Designer. In the Project Explorer, right-click on Customers page node and press New Container.

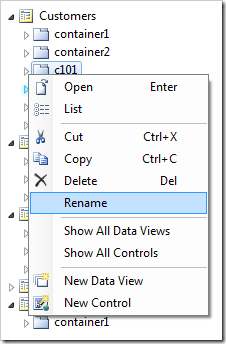
Press OK to save the container with default settings. In the Project Explorer, right-click on Customers / c101 container and press Rename.

Change the container name to “page”, and press Enter key to save.
User controls in the container “page” will be placed in special placeholders on the page when the app is generated. The name of the control instance determines the placeholder.
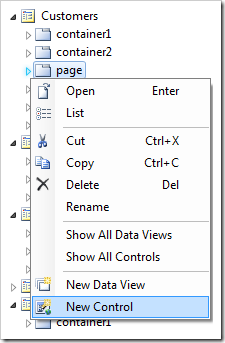
Right-click on Customers / page, and press New Control.

Next to the User Control lookup on the form, click the New User Control icon.

Assign a name to the new user control.
| Property |
Value |
| Name |
CustomerHeader |
Press OK to create the new user control. Press OK to save the properties of the control instance and have it added to the Customers / page container.
Right-click on Customers / page / control1 – CustomerHeader and press Rename.

Change the name to “header” and press Enter key to apply the change.
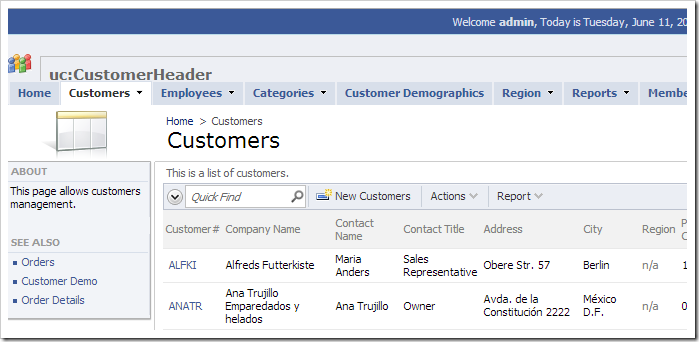
On the toolbar, press Browse. When generation is complete, navigate to the Customers page. The page will look like the picture below if there are no style sheet rules affecting the header area.

Dynamically Updating the Page Header
Let’s change the custom user control to make it display the primary key value from the selected data row of the Customers master data view.
Right-click on Customers / page / header – CustomerHeader and press Edit in Visual Studio.

Replace the existing code base after the <%@ Control %> element with the following:
<asp:UpdatePanel ID="UpdatePanel1" runat="server">
<ContentTemplate>
<asp:Button ID="Button1" runat="server" style="margin-left:120px;"
Text="Get Customer Info" OnClick="Button1_Click" />
<asp:Label ID="Label1" runat="server" Text="Label"></asp:Label>
</ContentTemplate>
</asp:UpdatePanel>
Right-click anywhere in the file, and press View Code. Add the following method:
C#:
protected void Button1_Click(object sender, EventArgs e)
{
Control dataViewExtender = Parent.NamingContainer
.FindControl("PageContentPlaceHolder").FindControl("view1Extender");
Label1.Text = ((MyCompany.Web.DataViewExtender)dataViewExtender).SelectedValue;
}
Visual Basic:
Protected Sub Button1_Click(ByVal sender As Object, ByVal e As EventArgs)
Dim dataViewExtender As Control = Parent.NamingContainer.
FindControl("PageContentPlaceholder").FindControl("view1Extender")
Label1.Text = CType(dataViewExtender, MyCompany.Web.DataViewExtender).SelectedValue
End Sub
Save the file. The event handler will respond to a click on the button “Button1”. First, it will find the instance of “view1Extender”. Next, the selected value will be copied to the label “Label1”.
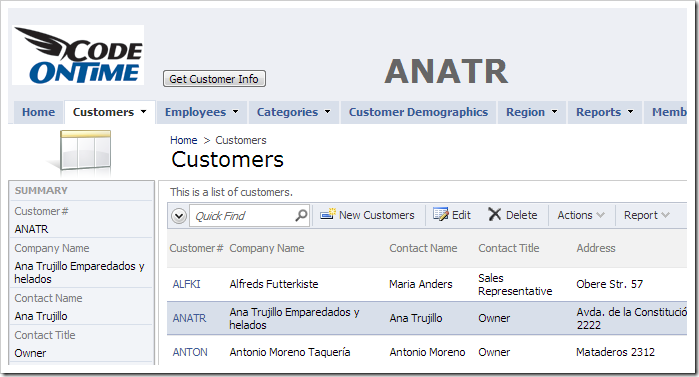
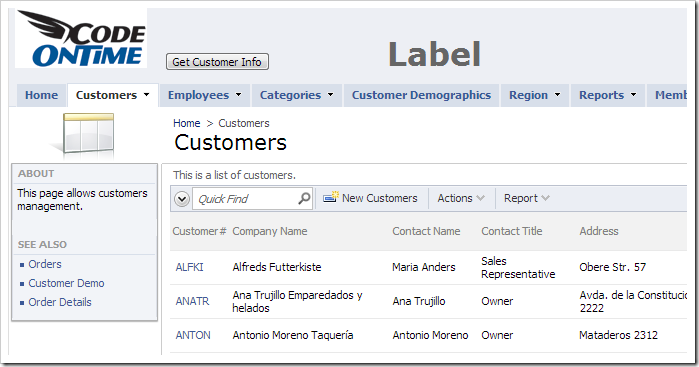
Switch back to the browser. Navigate to the Customers page, and notice that the header text has been replaced with a button and a label.

Select a customer, and press Get Customer Info button. The label will be updated with the selected Customer ID.